Heim >Web-Frontend >js-Tutorial >Detaillierte Einführung in die Funktion console.group() in JavaScript_Javascript-Kenntnissen
Detaillierte Einführung in die Funktion console.group() in JavaScript_Javascript-Kenntnissen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:23:391452Durchsuche
Bei Verwendung von console.log() oder anderen Konsolenausgabefunktionen auf Protokollebene hat die Protokollausgabe keine hierarchische Beziehung. Wenn das Programm viele Protokollausgaben enthält, führt diese Einschränkung zu großen Problemen. Um dieses Problem zu lösen, können Sie console.group() verwenden. Nehmen Sie den folgenden Code als Beispiel:
Funktion doTask(){
doSubTaskA(1000);
doSubTaskA(100000);
console.log("Aufgabe Phase 1 ist abgeschlossen");
doSubTaskB(10000);
console.log("Aufgabe Stufe 2 ist abgeschlossen");
doSubTaskC(1000,10000);
console.log("Aufgabe Stufe 3 ist abgeschlossen");
}
Funktion doSubTaskA(count){
console.log("Starting Sub Task A");
for(var i=0;i
Funktion doSubTaskB(count){
console.log("Starting Sub Task B");
for(var i=0;i
Funktion doSubTaskC(countX,countY){
console.log("Starting Sub Task C");
for(var i=0;i
}
doTask();
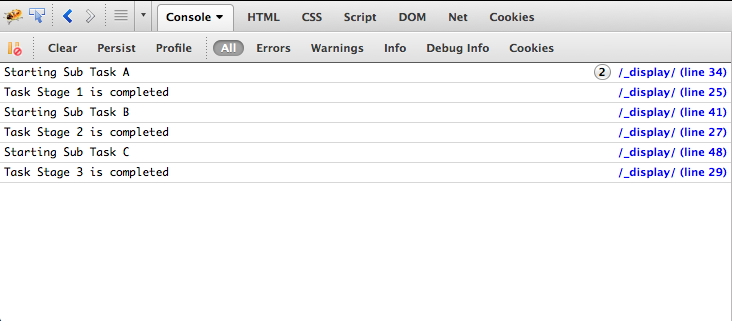
Die Ausgabe in der Firebug-Konsole lautet:

Wie Sie sehen, gibt es keinen Unterschied in der Anzeige der Protokollausgabe, die in einer bestimmten hierarchischen Beziehung stehen sollte. Um eine hierarchische Beziehung hinzuzufügen, können Sie die Protokollausgabe gruppieren, console.group() am Anfang der Gruppierung und console.groupEnd() am Ende der Gruppierung einfügen:
Funktion doTask(){
console.group("Aufgabengruppe");
doSubTaskA(1000);
doSubTaskA(100000);
console.log("Aufgabe Phase 1 ist abgeschlossen");
doSubTaskB(10000);
console.log("Aufgabe Stufe 2 ist abgeschlossen");
doSubTaskC(1000,10000);
console.log("Aufgabe Stufe 3 ist abgeschlossen");
console.groupEnd();
}
Funktion doSubTaskA(count){
console.group("Sub Task A Group");
console.log("Starting Sub Task A");
for(var i=0;i
}
Funktion doSubTaskB(count){
console.group("Sub Task B Group");
console.log("Starting Sub Task B");
for(var i=0;i
}
Funktion doSubTaskC(countX,countY){
console.group("Sub Task C Group");
console.log("Starting Sub Task C");
for(var i=0;i
console.groupEnd();
}
doTask();
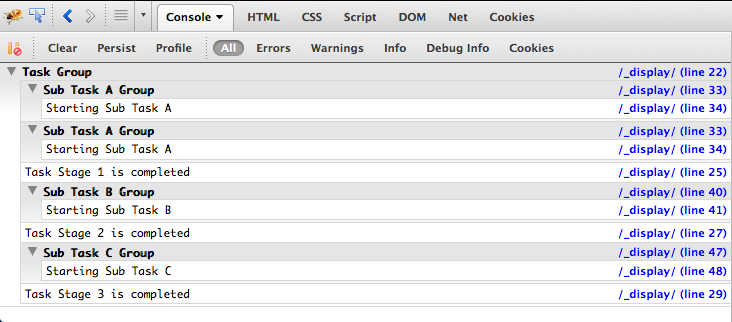
Nach dem Einfügen der console.group()-Anweisung lautet die Ausgabe in der Firebug-Konsole:

Browser-Unterstützung
Console.group() wird wie console.log() von Browsern mit Debugging-Tools besser unterstützt. Alle gängigen Browser unterstützen diese Funktion.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

