Heim >Web-Frontend >js-Tutorial >Einführung in drei Methoden zum Durchlaufen der Eigenschaften von Objekten in JavaScript_Javascript-Kenntnissen
Einführung in drei Methoden zum Durchlaufen der Eigenschaften von Objekten in JavaScript_Javascript-Kenntnissen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:23:151219Durchsuche
In JavaScript können Sie drei Methoden verwenden, um die Eigenschaften eines Objekts zu durchlaufen:
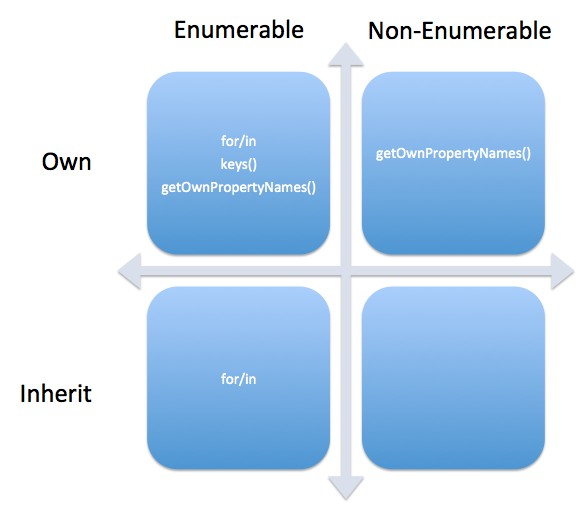
1.for/in. Sie können die for/in-Anweisung verwenden, um die eigene Eigenschaft des Objekts (Own Property) und die Eigenschaften zu durchlaufen, die es vom Prototypobjekt erbt. Es werden nur aufzählbare Eigenschaften durchlaufen.
2.Object.keys(). Sie können ein Objekt als Parameter an Object.keys() übergeben, und die Object.keys()-Anweisung gibt ein Array zurück, das aus allen Eigenschaftsnamenzeichenfolgen besteht. Die Object.keys()-Anweisung gibt nur die eigene (Own Property) und aufzählbare Eigenschaft des Objekts zurück. Diese Aussage ist nur im ECMAScript 5-Standard gültig.
3.Object.getOwnPropertyNames(). Sie können ein Objekt als Parameter an Object.getOwnPropertyNames() übergeben. Wie Object.keys() gibt diese Anweisung ein Array zurück, das aus allen Eigenschaftsnamenzeichenfolgen besteht. Im Gegensatz zu Object.keys() gibt die Anweisung Object.getOwnPropertyNames() die Eigenschaft (Own Property) aller Objekte selbst zurück, unabhängig davon, ob sie aufzählbar sind. Diese Aussage ist nur im ECMAScript 5-Standard gültig.
Basierend auf den oben genannten Informationen lautet die Zusammenfassung wie folgt:

Experiment:
var o = {x:1, y:2};
var a = Object.create(o);
a.z = 3;
for(p in a){
console.log(p);
}//z x y
console.log(Object.keys(a));//["z"]
console.log(Object.getOwnPropertyNames(a));//["z"]
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

