Heim >Web-Frontend >js-Tutorial >Empfehlen Sie 5 häufig verwendete JavaScript-Debugging-Fähigkeiten_Javascript-Fähigkeiten
Empfehlen Sie 5 häufig verwendete JavaScript-Debugging-Fähigkeiten_Javascript-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:21:261074Durchsuche
Ich habe zuvor printf-Debugging verwendet und seitdem scheine ich auf diese Weise immer in der Lage zu sein, Fehler schneller zu beheben.
Es gibt Situationen, in denen bessere Tools benötigt werden, und hier sind einige der besten, die Sie sicher nützlich finden werden:
1. Debugger;
Sie können die „debugger;“-Anweisung verwenden, um erzwungene Haltepunkte zu Ihrem Code hinzuzufügen.
Benötigen Sie eine Haltepunktbedingung? Schließen Sie es einfach in eine IF-Klausel ein:
wenn (etwas passiert) {
Debugger;
}
Denken Sie daran, es zu entfernen, bevor Sie es live schalten.
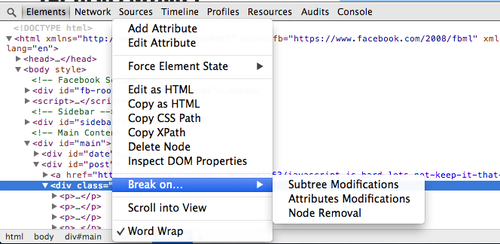
2. Trennen Sie die Verbindung, wenn sich der Knoten ändert
Manchmal scheint der DOM einen eigenen Kopf zu haben. Es kann schwierig sein, die Ursache des Problems zu finden, wenn unglaubliche Veränderungen auftreten.
Chrome-Entwickler verfügen über äußerst nützliche Fähigkeiten zum Debuggen dieses Problems. Dies nennt sich „Break on...“ und Sie finden es, indem Sie auf der Registerkarte „Elemente“ mit der rechten Maustaste auf den DOM-Knoten klicken.
Haltepunkte können festgelegt werden, nachdem ein Knoten gelöscht wurde, wenn sich die Eigenschaften eines Knotens ändern oder wenn sich Knoten in seinem Unterbaum ändern.

3. Ajax-Haltepunkt
XHR-Breakpoints, oder Ajax-Breakpoints, wie ich sie nenne, ermöglichen auch das Unterbrechen, wenn eine erwartete Ajax-Anfrage gestellt wird.
Dies ist ein erstaunliches Tool zum Debuggen des Netzwerks Ihrer Webanwendung.

4. Simulieren Sie verschiedene mobile Geräte
Chrome bietet integrierte Tools zur Emulation mobiler Geräte, die Ihre tägliche Arbeit vereinfachen.
Wählen Sie eine beliebige Registerkarte außerhalb der Konsole aus, um sie zu finden, drücken Sie die Esc-Taste auf Ihrer Tastatur und wählen Sie das Mobilgerät aus, das Sie berühren möchten.
Sie erhalten natürlich kein echtes iPhone, aber die Abmessungen, Touch-Ereignisse und das Alter werden alle für Sie emuliert.

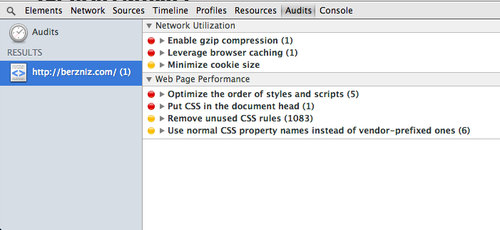
5. Verbessern Sie Ihre Website durch Audits
YSlow ist ein großartiges Tool. Chrome enthält unter Entwicklertools auch ein ähnliches Tool namens Audits.
Nutzen Sie eine kurze Prüfung Ihrer Website, um nützliche, praktische Optimierungstipps zu erhalten.

Was noch?
Ich kann mir eine Entwicklung ohne diese Tools nicht vorstellen. Ich werde mehr posten, sobald ich neue entdecke, also bleiben Sie dran.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

