DOM-Manipulation in jQuery
DOM (Document Object Model – Document Object Model): eine Schnittstelle, die unabhängig von Browsern, Plattformen und Sprachen ist. Über diese Schnittstelle können Sie problemlos auf alle Standardkomponenten der Seite zugreifen
Kategorien von DOM-Operationen:
DOM Core: DOM Core ist nicht ausschließlich für JavaScript verfügbar. Seine Verwendung ist nicht auf die Verarbeitung von Webseiten beschränkt, sondern kann auch zur Verarbeitung jeglicher Art von Inhalten verwendet werden, die in Auszeichnungssprache geschrieben sind. Das resultierende Dokument, zum Beispiel: XML
HTML-DOM: Bei der Verwendung von JavaScript und DOM zum Schreiben von Skripten für HTML-Dateien gibt es viele HTML-DOM-spezifische Attribute
CSS-DOM: Für CSS-Operationen wird CSS-DOM in JavaScript hauptsächlich verwendet, um verschiedene Eigenschaften des Stilobjekts abzurufen und festzulegen
Knoten finden
Knoten finden:
Elementknoten finden: Wird über den jQuery-Selektor abgeschlossen.
Attributknoten finden: Nachdem Sie das erforderliche Element gefunden haben, können Sie die attr()-Methode des jQuery-Objekts aufrufen, um seine verschiedenen Attributwerte abzurufen
Knoten erstellen
Knoten erstellen: Verwenden Sie die Factory-Funktion $(): $(html); von jQuery, um ein DOM-Objekt basierend auf der übergebenen HTML-Markup-Zeichenfolge zu erstellen, und verpacken Sie dieses DOM-Objekt in ein jQuery-Objekt und geben Sie es zurück.
Hinweis:
Neue Elementknoten, die dynamisch erstellt werden, werden nicht automatisch zum Dokument hinzugefügt, sondern müssen mit anderen Methoden in das Dokument eingefügt werden;
Achten Sie beim Erstellen eines einzelnen Elements auf das schließende Tag und verwenden Sie das Standard-XHTML-Format. Zum Erstellen eines
-Elements können Sie beispielsweise $("
") verwenden. „“), kann aber nicht $(“
”) oder $(“
”)
verwendenDas Erstellen eines Textknotens bedeutet, dass der Textinhalt direkt beim Erstellen eines Elementknotens geschrieben wird. Das Erstellen eines Attributknotens bedeutet auch, ihn zusammen mit dem Erstellen eines Elementknotens zu erstellen
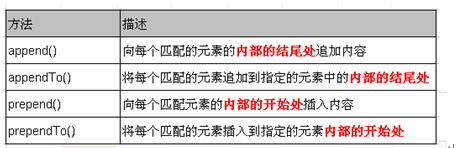
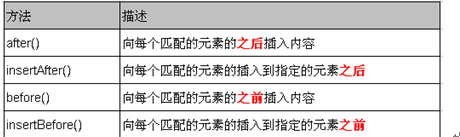
Knoten(1) einfügen
Die dynamische Erstellung von HTML-Elementen hat keinen praktischen Nutzen. Der neu erstellte Knoten muss auch in das Dokument eingefügt werden, d. h. er wird zum untergeordneten Knoten eines Knotens im Dokument.

Knoten(2) einfügen

Die obige Methode kann nicht nur neu erstellte DOM-Elemente in das Dokument einfügen, sondern auch die ursprünglichen DOM-Elemente verschieben.
Knoten löschen
remove(): Entfernt alle übereinstimmenden Elemente aus dem DOM. Die übergebenen Parameter werden zum Filtern von Elementen basierend auf jQuery-Ausdrücken verwendet. Wenn ein Knoten mit der Methode „remove()“ gelöscht wird, werden alle im Knoten enthaltenen untergeordneten Knoten gelöscht gelöscht. Der Rückgabewert dieser Methode ist eine Referenz, die auf den gelöschten Knoten zeigt.
empty(): Leerer Knoten – alle untergeordneten Knoten im Element löschen (ausgenommen Attributknoten).
Knoten kopieren
clone(): Klonen Sie das passende DOM-Element und der Rückgabewert ist die geklonte Kopie. Der zu diesem Zeitpunkt kopierte neue Knoten weist jedoch kein Verhalten auf.
clone(true): Beim Kopieren des Elements werden auch die Ereignisse im Element kopiert
Knoten ersetzen
replaceWith(): Ersetzen Sie alle übereinstimmenden Elemente durch das angegebene HTML- oder DOM-Element
replaceAll(): umgekehrte replaceWith()-Methode.
Hinweis: Wenn vor dem Ersetzen ein Ereignis an das Element gebunden wurde, verschwindet das ursprünglich gebundene Ereignis zusammen mit dem ursprünglichen Element nach dem Ersetzen
Wrap-Knoten
wrap(): Umschließt den angegebenen Knoten mit anderen Tags. Diese Methode ist sehr nützlich, um zusätzliche strukturierte Tags in das Dokument einzufügen, ohne die Semantik des Originaldokuments zu zerstören.
wrapAll(): Alle passenden Elemente mit einem Element umschließen. Die Methode wrap() umschließt alle Elemente einzeln.
wrapInner(): Umschließt den Unterinhalt (einschließlich Textknoten) jedes übereinstimmenden Elements mit anderen strukturierten Tags.
Attributoperationen
attr(): Attribute abrufen und Attribute festlegen
Wenn ein Parameter an diese Methode übergeben wird, wird das angegebene Attribut für ein Element erhalten
Wenn zwei Parameter an diese Methode übergeben werden, wird der Wert des angegebenen Attributs für ein Element festgelegt
Es gibt viele Methoden in jQuery, die Funktionen zum Abrufen und Festlegen sind, wie zum Beispiel: attr(), html(), text(), val(), height(), width(), css() usw.
removeAttr(): Entferne das angegebene Attribut des angegebenen Elements
HTML, Text und Werte festlegen und abrufen
HTML-Inhalt in einem Element lesen und festlegen: html() Diese Methode kann für XHTML verwendet werden, jedoch nicht für XML-Dokumente
Textinhalt in einem Element lesen und festlegen: text() Diese Methode kann sowohl für XHTML- als auch für XML-Dokumente verwendet werden.
Wert in einem Element lesen und festlegen: val() ---Diese Methode ähnelt dem Wertattribut in JavaScript. Bei Textfeldern, Dropdown-Listenfeldern und Optionsfeldfeldern kann diese Methode den Wert zurückgeben des Elements (Mehrfachauswahlfeld kann nur den ersten Wert zurückgeben). Wenn es sich um ein Mehrfachauswahl-Dropdown-Listenfeld handelt, wird ein Array mit allen ausgewählten Werten zurückgegeben
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.





