Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Sammlungen in Backbone.js_Others
Detaillierte Erläuterung der Sammlungen in Backbone.js_Others
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:20:141403Durchsuche
Die Sammlung von Backbone.js ist nur ein einfaches geordnetes Set-Modell. Durch die Anpassung von Modellen und Sammlungen können wir vermeiden, Datenverarbeitungslogik in unserer Ansichtsebene zu platzieren. Darüber hinaus bieten Modelle und Sammlungen praktische Möglichkeiten für die Arbeit mit dem Backend, um Backbone.js-Ansichten automatisch zu markieren, wenn sich Daten ändern. Auf diese Weise kann es in folgenden Situationen verwendet werden:
Modell: Tier, Kollektion: Zoo
Normalerweise passt Ihre Sammlung nur zu einem Modell, aber das Modell selbst ist nicht auf die Art der Sammlung beschränkt.
Modell: Person, Kollektion: Büro
Modell: Person, Kollektion: Zuhause
Hier sind Beispiele für gängige Modelle/Kollektionen:
var Music = Backbone.Model.extend({
initialisieren: function(){
console.log("Willkommen in der Musikwelt");
}
});
var Album = Backbone.Collection.extend({
Modell: Musik
});
Der obige Code zeigt uns, wie man eine Sammlung erstellt. Aber es sagt uns nichts über den Prozess der Manipulation von Sammlungen mit Daten. Schauen wir uns also den Prozess an:
var Music = Backbone.Model.extend({
Standardeinstellungen: {
Name: „Nicht angegeben“,
Künstler: „Keine Angabe“
},
initialisieren: function(){
console.log("Willkommen in der Musikwelt"); });
var Album = Backbone.Collection.extend({
Modell: Musik
});
var music1 = neue Musik ({ id: 1 ,name: „How Bizarre“, Künstler: „OMC“ });
var music 2 = neue Musik ({id: 2, name: „What Hurts the Most“, Künstler: „Rascal Flatts“ });
var myAlbum = neues Album([Musik 1, Musik 2]);
console.log( myAlbum.models );
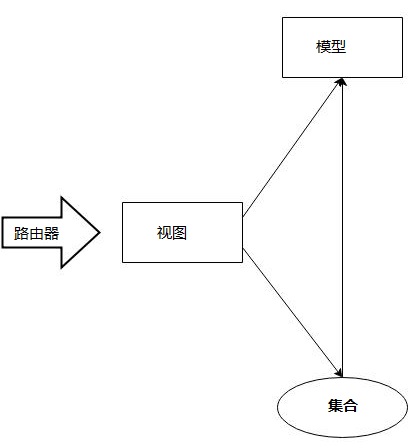
Werfen wir einen Blick auf die Beziehung zwischen den Backbone.js-Sammlungen und anderen Komponenten:

Wie wir wissen, ist eine Sammlung eine Sammlung von Modellen. Daher können wir der Sammlung Modelle hinzufügen. Um der Sammlung ein Modell hinzuzufügen, können wir die Add-Methode verwenden. Wir können Modelle auch am Anfang der Sammlung hinzufügen – indem wir die Unshift-Methode verwenden.
console.log('Neues Lied hinzugefügt');
console.log(JSON.stringify(Music));
Oft müssen wir bestimmte Daten aus der Sammlung entfernen. Um ein Modell aus der Sammlung zu entfernen, müssen wir die ID des Modells angeben. Wenn wir die ursprüngliche Sammlung durch einen komplett neuen Datensatz ersetzen möchten, können wir die Reset-Methode verwenden.
console.log(JSON.stringify(Music));
3. Holen und einstellen
Wenn wir einen Wert aus einer Sammlung an anderer Stelle im Code benötigen, können wir die get-Methode direkt verwenden. An diesem Punkt übergeben wir den ID-Wert beim Abrufen an das Modell.
console.log(JSON.stringify(Music.get(2)));
Die Set-Methode von Sammlungen hat eine interessante Implementierung. Die Set-Methode führt „intelligente“ Aktualisierungen der Sammlung durch, indem sie eine Liste von Modellen übergibt. Wenn das Modell in der Liste noch nicht in der Sammlung ist, wird es der Sammlung hinzugefügt. Wenn sich das Modell bereits in der Sammlung befindet, werden seine Eigenschaften zusammengeführt. Wenn die Sammlung ein Modell enthält, das nicht Teil der Liste ist, wird dieses Modell entfernt.
var Music = Backbone.Model.extend({
// Dieses Attribut sollte als Standard festgelegt werden
Standardeinstellungen: {
Name: ''
},
// Legen Sie das ID-Attribut so fest, dass die Sammlung idAttribute: 'id'
});
var song = Backbone.Collection.extend({
Modell: Musik
});
var models = [{
Name: 'OMC',
ID: 1
}, {
Name: 'Wohnungen',
id: 2
}];
var-Sammlung = neues Lied (Modelle);
Collection.bind('add', Funktion (Modell) {
alarm('addb')
});
Collection.bind('remove', function () {
alarm('add')
});
Modelle = [{
Name: 'OMC',
id:1
}, {
Name: 'Wohnungen',
id: 2
}, {
Name: ' Jackson ',
id: 3
}];
Collection.add(models);
});
4. Konstruktor und Initialisierung
Wenn wir eine Sammlung erstellen, können wir das Initialisierungsarray des Modells übergeben. Optional können Sammelkomparatoren hinzugefügt werden. Wenn die übergebene Komparatoroption falsch ist, wird die Sortierung verhindert. Wenn wir eine Initialisierungsfunktion definieren, wird diese Funktion beim Erstellen der Sammlung aufgerufen. Im Folgenden werden mehrere Optionen beschrieben und, sofern vorhanden, direkt zur Sammlung hinzugefügt: Modelle und Komparatoren.
var space = new Backbone.Collection([], {
Modell: Space
});
5. toJSON
Die toJSO-Methode gibt ein Array zurück, das die Hash-Eigenschaften jedes Modells in der Sammlung enthält. Diese Methode wird normalerweise verwendet, um die gesamte Sammlung zu serialisieren und beizubehalten.
{Name: „Flats“},
{Name: „OMC“},
{Name: „Jackson“}
]);
alarm(JSON.stringify(song));
6. Komparator
Sammlungen verfügen standardmäßig nicht über Komparatoren. Wenn wir einen Komparator definieren, kann dieser verwendet werden, um eine bestimmte Reihenfolge der Sammlung beizubehalten. Das heißt, wenn ein Modell hinzugefügt wird, wird es an der entsprechenden Stelle in die Sammlung eingefügt. Der Komparator kann mit sortBy oder einer Zeichenfolge definiert werden, die das Sortierattribut angibt.
Die Komparatorfunktion sortBy ruft ein Modell ab und gibt eine Zahl oder Zeichenfolge zurück.
Die Sortierkomparatorfunktion ruft zwei Modelle ab. Wenn das erste Modell vor dem zweiten Modell liegt, gibt sie -1 zurück, wenn die beiden Modelle das gleiche Niveau haben, und 0, wenn das zweite Modell vor dem ersten liegt ein Modell, dann wird 1 zurückgegeben.
Sehen wir uns ein Beispiel an:
var student = Backbone.Model;
var Students = new Backbone.Collection;
Students.comparator = 'name';
Students.add(new student({name: "name1", roll: 9}));
Students.add(new student({name: "name2", roll: 5}));
Students.add(new student({name: "name3", roll: 1}));
alarm(students.pluck('roll'));
Die Sammlung von Komparatoren wird nicht automatisch neu angeordnet, selbst wenn wir die Eigenschaften des Modells ändern. Daher sollten wir die Sortierung aufrufen, wenn wir davon ausgehen, dass die Sortierung nach der Änderung der Modellattribute beeinträchtigt wird.
7. Sortieren
Sollte eine Neuordnung der Sammlung erzwingen, wenn ein Modell zur Sammlung hinzugefügt wird. Um die Sortierung beim Hinzufügen von Modellen zur Sammlung zu deaktivieren, übergeben Sie den Parameter {sort: false}. Der Trigger, der die Sortierung aufruft, prüft diesen Parameter.
sortByType: Funktion(Typ) {
this.sortKey = type;
this.sort();
}
Und Funktionen anzeigen:
sortThingsByColumn: Funktion(Ereignis) {
var type = event.currentTarget.classList[0]
this.collections.things.sortByType(type)
this.render()
}
8. Pflücken
Pluck: Wählt ein Attribut aus jedem Modell in der Sammlung aus. Dies entspricht dem Aufruf von Map aus einem Iterator und der Rückgabe eines einzelnen Attributs.
var song = new Backbone.Collection([
{Name: „Flats“},
{Name: „OMC“},
{Name: „Jackson“}
]);
var name = songs.pluck("name");
alarm(JSON.stringify(names));
9. Wo
wobei: Gibt mithilfe eines Filters ein Array aller Modelle in der Sammlung zurück, die mit dem übergebenen Attribut übereinstimmen.
var song = new Backbone.Collection([
{Name: „Yes I Do“, Künstler: „Flatts“},
{Name: „How Bizarre“, Künstler: „How Bizarre“},
{Name: „What Hurts the Most“, Künstler: „Flatts“},
]);
var artist = song.where({artist: "Flatts"});
alarm(artists.length);
10. URL
Legen Sie das URL-Attribut in der Sammlung fest, das auf den Standort des Servers verweist. Modelle innerhalb der Sammlung verwenden diese URL, um ihre eigenen URLs zu erstellen.
var Songs = Backbone.Collection.extend({
URL: '/songs'
});
var Songs = Backbone.Collection.extend({
URL: function() {
Geben Sie this.document.url() '/songs';
zurück }
});
11. Analyse
Parsen: Wird beim Abrufen vom Backbone aufgerufen, unabhängig davon, ob der Server das Modell der Sammlung zurückgibt. Dieser Funktion wird das ursprüngliche Antwortobjekt übergeben und sie sollte ein Array von Modelleigenschaften zurückgeben, die der Sammlung hinzugefügt werden. Die Standardimplementierung ist No-Op. Übergeben Sie einfach eine JSON-Antwort, überschreiben Sie diesen Vorgang mit einer bereits vorhandenen API oder, noch besser, einem Namensraum für die Antwort.
var songs = Backbone.Collection.extend({
Analysieren: Funktion(Antwort) {
Antwort.results;
zurückgeben }
});
12. Extraktion
Abrufen: Rufen Sie den Standardmodellsatz der Sammlung vom Server ab und legen Sie ihn nach dem Abruf in der Sammlung fest. Dieser Options-Hash akzeptiert einen Erfolgs- oder Fehlerrückruf und übergibt drei Parameter (Sammlung, Antwort, Optionen). Die Modelldaten werden dann vom Server zurückgegeben. Es wird verwendet, um zusammengeführte extrahierte Modelle einzurichten.
Backbone.sync = Funktion(Methode, Modell) {
Alert(Methode ": " model.url);
};
var songs = new Backbone.Collection;
songs.url = '/songs';
songs.fetch();
Wie Sie oben sehen können, gibt es allein in der Sammlung von Backbone so viele Methoden, dass die Beherrschung dieser Methoden die Qualität Ihres Codes verbessern kann.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

