Heim >Web-Frontend >js-Tutorial >Tutorial zu DOM-Grundlagen: Verwenden von DOM zur Steuerung von Formularen_Grundkenntnisse
Tutorial zu DOM-Grundlagen: Verwenden von DOM zur Steuerung von Formularen_Grundkenntnisse
- WBOYOriginal
- 2016-05-16 16:18:471385Durchsuche
Ich werde vorerst nicht über die CSS-Steuerung der Tabelle sprechen. Lassen Sie uns zunächst das häufig verwendete DOM der Tabelle teilen.

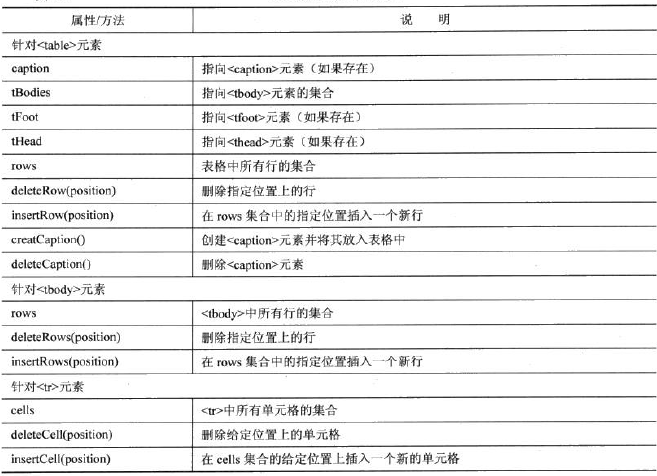
Die häufig verwendeten Methoden für Tabellenadditionsoperationen sind die Methoden insertRow() und insertCell().
Zeile wird von Null aus berechnet, zum Beispiel:
bedeutet das Hinzufügen einer neuen Zeile zur zweiten Zeile.
var aText = new Array();
aText[0] = document.createTextNode("fresheggs");
aText[1] = document.createTextNode("W610");
aText[2] = document.createTextNode("5. November");
aText[3] = document.createTextNode("Scorpio");
aText[4] = document.createTextNode("1038818");
for(var i=0;i
oTd.appendChild(aText[i]);
}
Die Variable oTr dient dazu, eine neue Zeile in die Tabelle einzufügen, dann mit insertCell neue Daten für diese Zeile einzufügen, mit createTextNode einen neuen Textknoten zu erstellen und ihn in appendChild an oTd zu übergeben, oTd ist die neue Zelle.
1. Fügen Sie eine Zeile ein (dynamisch eine Tabelle hinzufügen)
| Name | Klasse | Geburtstag | Sternbild | Mobil |
|---|---|---|---|---|
| isaac | W13 | 24. Juni | Krebs | 1118159 |
| girlwing | W210 | 16. September | Jungfrau | 1307994 |
| tastestory | W15 | 29. November | Schütze | 1095245 |
2.修改表格的内容
Sie können die Datei „document.getElementById(),document.getElementsByTagName()“ in HtmlDom verwenden.
oTable.rows[i].cell[j]
以上通过rows、cells两个属性轻松访问到表格特定的内容第i行和第j列(都是从0开始计数),获得单元格对象后就可以使用innerHTML属性修改翔宇的内容了.
例如修改4行5列的内容为gut
则可以使用以下代码
var oTable = document.getElementById("table1");
oTable.rows[4].cells[5].innerHTML = "good";
3.删除表格内容
表格既然有添加、修改、就有删除功能.
表格中删除行使用deleteRow(i)方法,其中i为行号.
表格中删除列使用tr的deleteCell(j)方法.
如下代码表示删除表格的第二行及原来表格第三行的第二列
Der folgende Code stellt das Löschen der zweiten Zeile der Tabelle und der zweiten Spalte der dritten Zeile der Originaltabelle dar, wenn man bedenkt, dass das dynamische Löschen keine Auswirkungen auf das gesamte HTML-Framework hat oder wenn die Tabelle viel Inhalt hat , dynamisches Löschen und Hinzufügen kann verwendet werden
| Class |
|---|
Spalte löschen
Code kopieren
Der Code lautet wie folgt:
Funktion deleteColumn(oTable, iNum) {
// Passen Sie die Spaltenlöschfunktion an, d. h. löschen Sie die entsprechenden Zellen in jeder Zeile
for (var i = 0; i < oTable.rows.length; i )
oTable.rows[i].deleteCell(iNum);
}
window.onload = function() {
var oTable = document.getElementById("table1");
deleteColumn(oTable, 2);
}
Zum Löschen von Tabellenspalten gibt es keine direkt aufrufbare Methode im DOM. Sie müssen die Methode deleteColumn() selbst schreiben. Diese Methode akzeptiert zwei Parameter, ein Parameter ist das Tabellenobjekt und der andere Parameter ist die Spalte, die Sie verwenden Nummer löschen möchte. Die Schreibmethode ist sehr einfach. Mit der Methode deleteCell() führt jede Zeile die entsprechende Methode zum Löschen von Zellen aus.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

