Heim >Web-Frontend >js-Tutorial >NodeJS-Studiennotizen Verbinden Sie das Middleware-Modul (1)_node.js
NodeJS-Studiennotizen Verbinden Sie das Middleware-Modul (1)_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:17:451331Durchsuche
Ich hoffe, dass Sie diese Artikelserie weiterhin lesen können. Dies ist auch die größte Ermutigung und Unterstützung für mich. Lassen Sie uns gemeinsam Fortschritte machen, durch Literatur Freundschaften schließen und uns gegenseitig helfen. Okay, kommen wir direkt zum heutigen Thema,
Was ist „Connect“ und wie versteht man Middleware? Kommen Sie mit Fragen zum heutigen Artikel.

Wie versteht man „Middleware“?
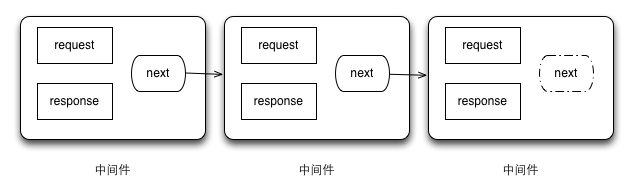
Nach meinem Verständnis ist Middleware so etwas wie ein Filter, eine Methode zwischen dem Client und der Anwendung, um Anfragen und Antworten zu verarbeiten.
Wenn Sie einen HTTP-Verarbeitungsprozess mit der Abwasserbehandlung vergleichen, ist Middleware wie Filterschichten. Jede Middleware schreibt die Anfrage- oder (und) Antwortdaten während der HTTP-Verarbeitung neu,
Status implementiert bestimmte Funktionen.
Was ist „Verbinden“?
Wir können uns Connec als eine Sammlung von Middleware vorstellen. Für jede Anfrage verwendet Connect eine Middleware-Schicht zum Filtern der Anfrage, von der jede HTTP-Anfrage erhalten kann.
Als T.J Holowaychuk über Connect sprach, sagte er, dass es zwei Arten von Middleware gibt. Einer davon ist ein Filter:
Filter verarbeiten Anfragen, reagieren aber nicht auf Anfragen (denken Sie an Serverprotokolle).
Der zweite Typ ist der Anbieter, der auf die Anfrage antwortet. Sie können je nach Bedarf mehrere Middlewares verwenden. Die HTTP-Anfrage durchläuft jede Middleware, bis eine der Middlewares auf die Anfrage antwortet.
2. Einführung in die integrierte Middleware von Connect

Im Folgenden werden einige wichtige Middlewares aufgeführt und anhand von Beispielen beschrieben:
(1), cookieParser ------ Cookie-Parsing-Middleware, analysiert den Header von Cookies, um Cookies über req.cookies zu erhalten. Cookies können auch über req.secret verschlüsselt werden.
var connect = require('./lib/connect') ;
var app = connect()
.use(connect.cookieParser('geheime Zeichenfolge'))
.use(function (req,res,next){
req.cookies.website="Hallo, ich bin Bigbear!" ;
res.end(JSON.stringify(req.cookies)) ;
}).listen(8888) ;
(2), Sitzung
Beschreibung: Sitzungsverwaltungs-Middleware
Abhängigkeit: cookieParser
Parameter: Optionen
Optionen:
Schlüssel: Cookie-Name, der Standardwert ist connect.sid
Store: Sitzungsspeicherinstanz
Geheimnis: Session-Cookie-Verschlüsselung
Cookie: Sitzungscookie-Konfiguration, der Standardwert ist {Pfad: ‘/’, httpOnly: true, maxAge: null🎜>
Proxy: Reverse-Proxy für sichere Cookies, implementiert durch x-forwarded-protoCookie-Option:
Cookie.maxAge: Der Standardwert ist null, was bedeutet, dass das Cookie gelöscht wird, wenn der Browser geschlossen wird.
var app = connect()
.use(connect.logger('dev'))
.use(connect.cookieParser())
.use(connect.session({secret: '123', cookie: { maxAge: 60000 }}))
.use(function (req, res, next) {
If(req.session.pv){
res.setHeader('Content-Type', 'text/html');
res.write('views: ' req.session.pv);
res.end();
req.session.pv ;
}else{
req.session.pv = 1;
res.end('Refresh');
}
})
.listen(8888);
(3), bodyParser------Request Content Parsing Middleware, unterstützt mehrere Arten von application/json, application/x-www-form-urlencoded, multipart/form-data.
var connect = require('connect');
var app = connecter()
.use(connect.bodyParser())
.use(function(req, res) {
res.end('req.body=>' JSON.stringify(req.body));
})
.écouter(8888);
Troisièmement, voici un autre exemple de comparaison pour voir les avantages de l'utilisation d'un middleware.
/*
* Traitement de fichiers statiques à l'aide de connect
*/
var connect = require('connect');
connect(connect.static(__dirname '/public')).listen(//Écouter
8888,
Fonction() {
console.log('Connexion démarrée sur le port 8888');
>
);
/*
* Implémenté à l'aide de l'API native du nœud
*/
var http = require('http');
http.createServer(
Fonction(req, res) {
var url = require('url');
var fs = require('fs');
var pathname = __dirname '/public' url.parse(req.url).pathname;
//Lire les fichiers locaux
fs.readFile(
chemin d'accès,
fonction (erreur, données) {
//Gestion des exceptions
si (erreur) {
. }
autre {
}
}
);
>
).écouter(//Écouter
8888,
Fonction() {
console.log('Le serveur HTTP démarré sur le port 8888');
>
);
Bien que l'API native du nœud ait nécessité tant de lignes de code, elle laisse encore de nombreux aspects d'un simple serveur de fichiers statiques sans réponse,
En même temps, connect a résolu tous ces problèmes.
Quatre, résumé(1), comprendre le traitement du streaming middleware.
Copier le code
app.use(connect.session());
app.use(connect.query());
app.use(connect.bodyParser());
app.use(connect.csrf());
app.use (fonction (req, res, suivant) {
// Middleware
});
app.listen(8888);
 (3), à travers les exemples de middleware ci-dessus, comprendre l'objectif et les scénarios d'utilisation et se référer aux documents pertinents pour maîtriser l'utilisation de base d'autres middleware.
(3), à travers les exemples de middleware ci-dessus, comprendre l'objectif et les scénarios d'utilisation et se référer aux documents pertinents pour maîtriser l'utilisation de base d'autres middleware.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

