Heim >Web-Frontend >js-Tutorial >Eclipse-Konfiguration, Javascript-Entwicklungsumgebungsgrafik, Tutorial_jquery
Eclipse-Konfiguration, Javascript-Entwicklungsumgebungsgrafik, Tutorial_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:17:013431Durchsuche
Zuerst müssen Sie Spket installieren. Ich werde hier nicht auf Details eingehen.
Anschließend JQuery konfigurieren:
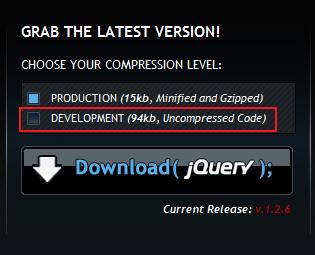
1. Laden Sie die Javascript-Datei für die Entwicklung von JQuery.com herunter, wie unten gezeigt, achten Sie darauf, die Option im roten Feld auszuwählen.

2. Konfigurieren Sie Spket-Javascript-Profile in Eclipse, wie unten gezeigt:

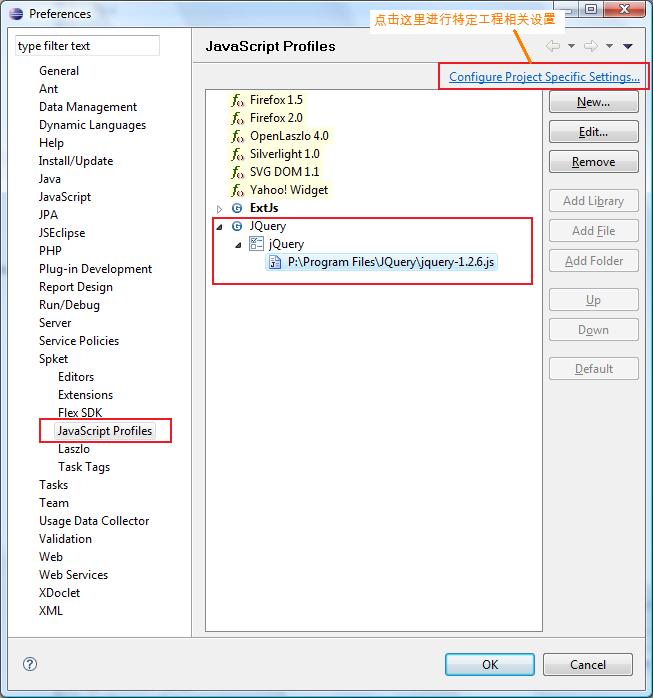
1) Gehen Sie zu Fenster->Einstellungen...
2) Wählen Sie Spket wie oben gezeigt -> Javascript-Profile
3) Klicken Sie auf Neu... Geben Sie JQuery ein, um ein neues Profil zu erstellen
4) Klicken Sie auf Bibliothek hinzufügen und wählen Sie JQuery aus, um eine neue Bibliothek zu erstellen
5) Klicken Sie auf Datei hinzufügen und wählen Sie die JQuery-Datei aus, die Sie gerade heruntergeladen haben
6) Wenn Sie möchten, dass JQuery das Standard-Javascript-Profil ist, klicken Sie auf „Standard“. Wenn Sie wie ich ExtJs zum Standard machen und JQuery in einem bestimmten Projekt verwenden möchten, führen Sie die folgenden Schritte aus
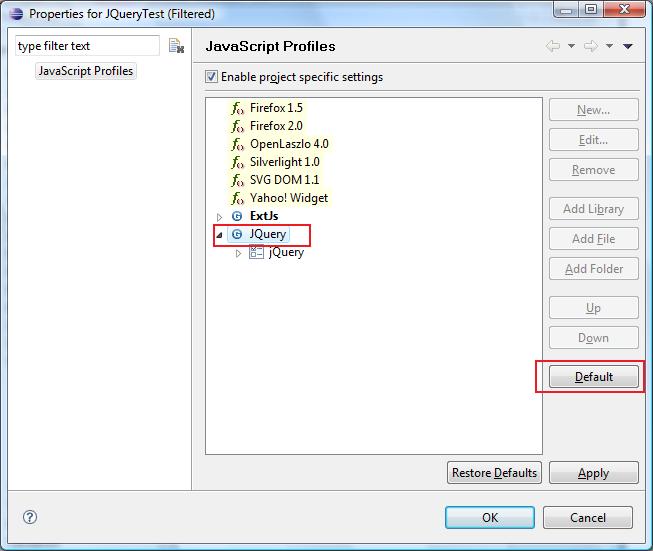
3. Projektspezifische Javascript-Optionen .
Wählen Sie zum Einrichten „Projektspezifische Einstellungen konfigurieren“ in der oberen rechten Ecke des Bildes oben aus, wählen Sie den Projektnamen im Popup-Dialogfeld aus und dann wird das folgende Dialogfeld angezeigt:

Klicken Sie auf JQuery und machen Sie es zum Standard. Derzeit wird JQuery nur in diesem Projekt als Standardprofil verwendet.
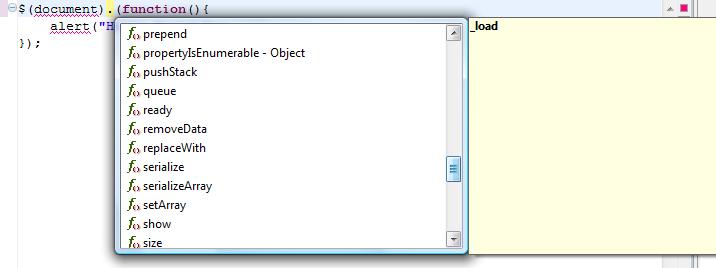
Erstellen Sie dann eine neue Js-Datei und Sie können die Code-Eingabeaufforderungsfunktion von JQuery verwenden:

In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

