Heim >Web-Frontend >js-Tutorial >JavaScript-Ereignisse, die mit verschiedenen Browsern kompatibel sind_Javascript-Kenntnisse
JavaScript-Ereignisse, die mit verschiedenen Browsern kompatibel sind_Javascript-Kenntnisse
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:16:111330Durchsuche

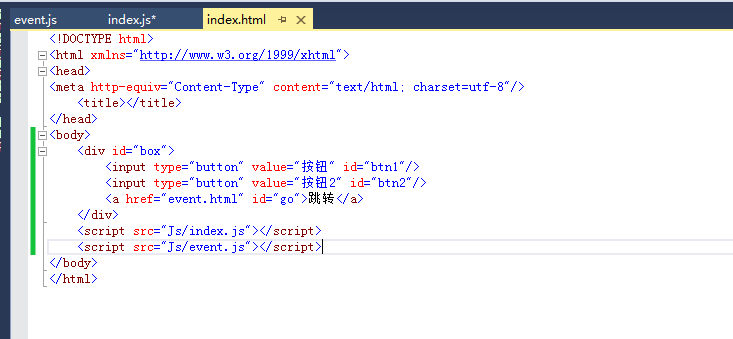
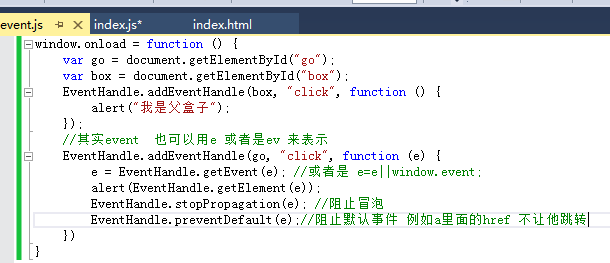
Ereignis aufrufen:

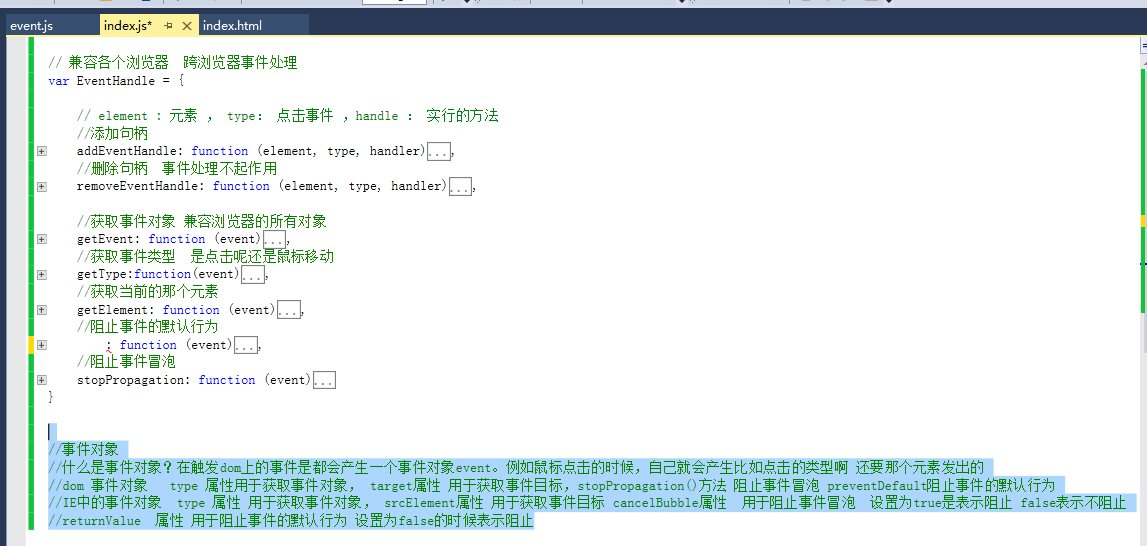
Ereignisobjekt
Was ist ein Ereignisobjekt? Wenn ein Ereignis auf dem Dom ausgelöst wird, wird ein Ereignisobjektereignis generiert. Wenn Sie beispielsweise mit der Maus klicken, wird die Art des Klicks generiert und das von diesem Element ausgegebene
wird ebenfalls generiert.
Das Typattribut des DOM-Ereignisobjekts wird verwendet, um das Ereignisziel abzurufen. Die stopPropagation()-Methode verhindert, dass das Ereignis sprudelt
Das Typattribut des Ereignisobjekts im IE wird verwendet, um das Ereignisobjekt abzurufen, und das srcElement-Attribut wird verwendet, um das Ereignisziel abzurufen. Das Attribut cancelBubble wird verwendet, um zu verhindern, dass das Ereignis sprudelt. Falsch bedeutet, dass
nicht blockiert wird
Das returnValue-Attribut ist das Standardverhalten zum Blockieren von Ereignissen. Wenn es auf „false“ gesetzt ist, bedeutet es das Blockieren von

// Compatible avec divers navigateurs Traitement des événements multi-navigateurs ------- Encapsulation unifiée
varEventHandle = {
// élément : élément, type : événement de clic, handle : méthode d'exécution
//Ajouter une poignée
AddEventHandle : fonction (élément, type, gestionnaire) {
if (element.addEventListener) {
element.addEventListener(type, handler, false);//---false //Représente le niveau bouillonnant dom2
>
else if (element.attachEvent) {
element.attachEvent(type "on", gestionnaire);
} autre {
element["on" type] = handler;
>
},
//Supprimer le handle La gestion des événements ne fonctionne pas
RemoveEventHandle : fonction (élément, type, gestionnaire) {
If (element.removeEventListener) { // Le type de traitement des événements de niveau dom2 est onclick
element.removeEventListener(type, handler, false //---false //Représente un bouillonnement
); >
else if (element.detachEvent) {
element.detachEvent(type "on", gestionnaire //Prend en charge IE
); } autre {
element["on" type] = null;//traitement d'événement de niveau dom0 événement de clic traditionnel
>
},
//Récupère l'objet événement, tous les objets compatibles avec le navigateur
GetEvent : fonction (événement) {
return event ? event : window.event ; //Ce qui est nécessaire dans les versions inférieures du navigateur IE est window.event
},
//Obtenir le type d'événement Est-ce un clic ou un mouvement de souris
GetType:fonction (événement){
return event.type;
},
//Récupère l'élément actuel
GetElement : fonction (événement) {
return event.target || event.srcElement;
},
//Comportement par défaut des événements bloquants
: fonction (événement) {
Si (event.preventDefault) {
event.preventDefault();
>
autre {
event.returnValue = false;
>
},
//Empêcher les événements de bouillonner
StopPropagation : fonction (événement) {
Si (event.stopPropagation) {
event.stopPropagation();
>
autre {
event.cancelBubble = true;
>
>
>
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

