Heim >Web-Frontend >CSS-Tutorial >IE6 IE7 Firefox LI-Abstandsproblem unter mehreren Browsern Seite 1/2_Erfahrungsaustausch
IE6 IE7 Firefox LI-Abstandsproblem unter mehreren Browsern Seite 1/2_Erfahrungsaustausch
- PHP中文网Original
- 2016-05-16 12:06:552405Durchsuche
Heute erwähnte Xiaolei ein Problem mit dem Leerzeilenabstand in li unter ie5. Lassen Sie es uns unten testen.
Erstellen Sie eine einfache HTML-Testdatei und testen Sie das ulli-Tag unten.
Der Code lautet wie folgt:
<ul> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> </ul>
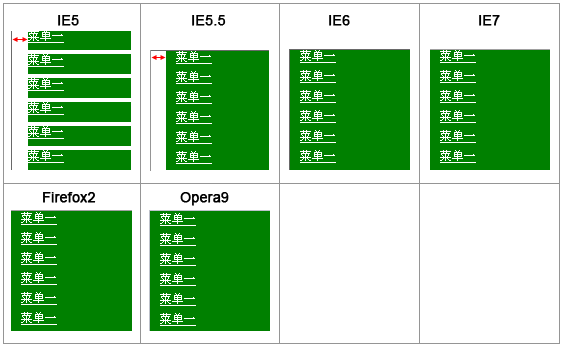
Test 1, definieren Sie CSS als folgenden Code. Der Effekt ist wie folgt:
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;width:120px;}
ul li{background:green;height:20px;}
ul li a{color:#fff;padding:0 0 0 10px;} Gefunden Unter IE5 und IE5.5 befindet sich auf der linken Seite ein Leerzeichen, und unter IE5 ist der Zeilenabstand zwischen den LIs leer, wie unten gezeigt 
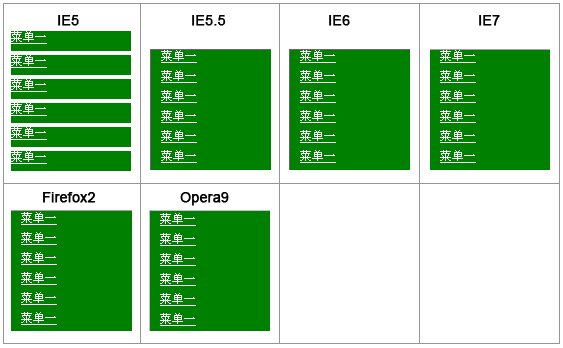
Test 2, Definieren Sie das CSS als folgenden Code:
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;}
ul li{background:green;height:20px;width:120px;}
ul li a{color:#fff;padding:0 0 0 10px;}Im Vergleich zu Test eins löst die einfache Platzierung von width:120px; von der Definition von ul zur Definition von li das Problem des Leerraums auf der linken Seite von IE5 und IE5.5, aber es gibt immer noch eine Lücke zwischen der Li von IE5. Wie unten gezeigt:

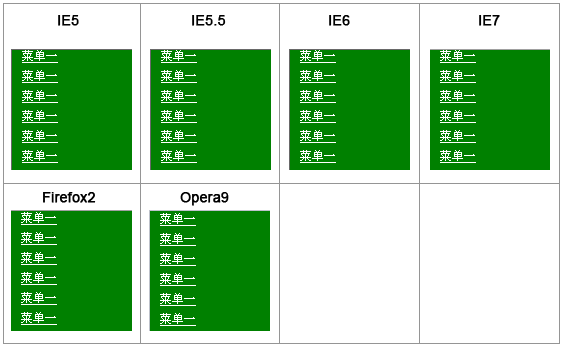
Test 3, definieren Sie CSS als folgenden Code (bester Weg). write)
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;}
ul li{background:green;height:20px;width:120px;vertical-align: bottom;}
ul li a{color:#fff;padding:0 0 0 10px;}Vergleichen Sie mit Test 2, in der Definition von li Das Hinzufügen von Vertical-Align: Bottom funktioniert normal unter IE5, der Leerzeilenabstand zwischen li verschwindet und der Effekt ist in jedem gleich Browser, wie unten gezeigt:

Zusammenfassung
1. So lösen Sie das Problem, dass li unter IE5 Leerzeilenabstände erzeugt: Wenn li eine Breite definiert, dann benötigen Sie um die vertikale Ausrichtung zu definieren: unten in li.
2. Definieren Sie die Breite am besten nicht in UL, sondern in LI oder dem DIV außerhalb von UL.
3. Der beste Weg, LI zu schreiben, besteht darin, height und width innerhalb von li zu schreiben, sowie Vertical-Align: Bottom (für ie5/win bug) oder eine Ebene von div außerhalb von ul hinzuzufügen. Dann ist es nicht erforderlich, „Breite“ und „Vertikalausrichtung: unten“ in li zu definieren, und die Anzeige ist normal (unter IE5 wird kein Leerzeilenabstand generiert), aber die Höhe muss noch definiert werden.
Das Obige ist der Inhalt von Seite 1/2_Erfahrungsaustausch zum IE6 IE7 Firefox Li-Abstandsproblem unter mehreren Browsern. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

