Heim >Web-Frontend >js-Tutorial >Einführung in beschreibbare Javascript-Funktionen_Javascript-Kenntnisse
Einführung in beschreibbare Javascript-Funktionen_Javascript-Kenntnisse
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:12:311161Durchsuche
Wenn ich über die Feature-Tags in js spreche, kommt es mir immer etwas seltsam vor. Warum sprechen wir also über dieses Attribut? Wir alle wissen, dass das Fensterobjekt tatsächlich
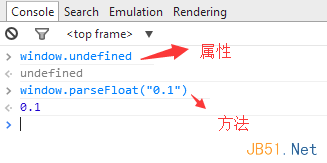
istEine Instanz des Browserfensters. Da es sich um eine Instanz handelt, sollte diese Instanz „Eigenschaften“ und „Methoden“ haben, wie zum Beispiel die folgenden:

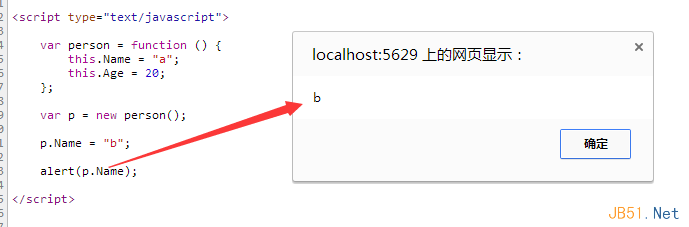
Wenn wir normalerweise Funktionen verwenden, definieren wir einige Attribute wie Name, Alter usw. und können auch Lösch-, Festlegungs- und Aktualisierungsvorgänge für sie ausführen.

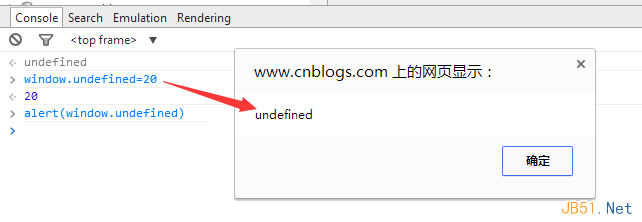
Dann kommt die nächste Frage. Da der Name meines Personenobjekts dynamisch geändert werden kann, sollte ich nach diesem Prinzip auch den undefinierten Wert unter dem Fenster ändern können, und dann bin ich sehr daran interessiert, einen Blick darauf zu werfen .

Das Ergebnis ist immer noch vorhersehbar. Ich habe den undefinierten Wert nicht erfolgreich geändert. Warum passiert das? Es ist nicht der im vorherigen Artikel erwähnte Verpackungstyp, aber wir müssen das Ergebnis respektieren. Dies bedeutet, dass die unterste Schicht tatsächlich zu einem solchen Ergebnis geführt haben muss von js verwendet standardmäßig Writable=. Die Markierung „false“ macht das undefinierte Attribut nicht beschreibbar.
1: [Beschreibbar]-Funktion
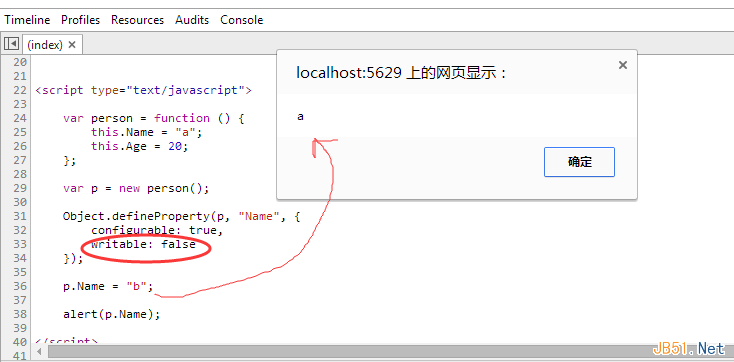
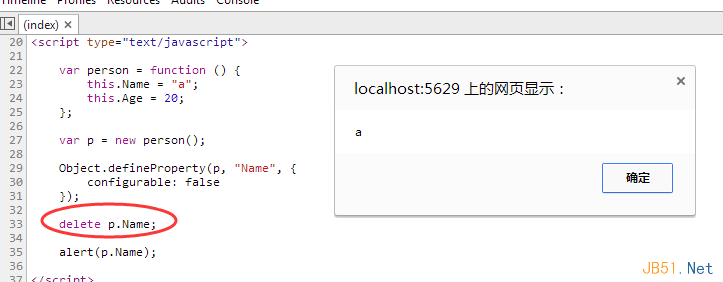
Wenn Sie darüber sprechen, ob eine Eigenschaft beschreibbar ist, denken Sie vielleicht an den get/set-Accessor in C# oder das Schlüsselwort readonly. Sie werden auf jeden Fall daran interessiert sein, wie ich den schreibgeschützten Betrieb der Eigenschaft erreichen soll. In js müssen Sie lediglich die Methode defineProperty verwenden.

Drei interessante Dinge lassen sich aus dem obigen Beispiel erkennen:
<1>: Ich habe die Methode defineProperty verwendet, um person.name in ein schreibgeschütztes Feld umzuwandeln. Jemand wird sagen, dies ist offensichtlich eine Methode. Wie kann es meiner Meinung nach eine Funktion sein? 🎜>
Modus, so dass JS schließlich den Unterschied von JS ist, hat JS keinen syntaktischen Zucker, so
<2>: Ich habe in der Methode nicht nur eine beschreibbare, sondern auch eine konfigurierbare Funktion gesehen. Tatsächlich ist dies die Grundkonfiguration, die der js-Engine mitteilt, ob sie Attribute löschen und aktualisieren kann. Wenn ich configurable auf false setze, können Sie p.Name nicht löschen, da dies ein ungültiger Vorgang ist.

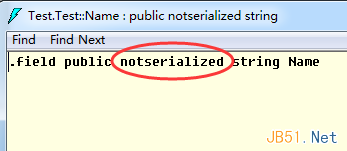
<3>: Die nächste Frage, über die es sich zu denken lohnt, ist, wie die js-Engine das macht. Es gibt auch ein Attribut in C#, und dieses Attribut wird in den Metadaten aufgezeichnet, nachdem es vom Compiler kompiliert wurde, und dann können Sie es fühlen Es steht Ihnen frei, Reflection zu verwenden, um einen beliebigen Wert in Ihrem Atrribute abzurufen, z. B. die Serializable-Serialisierungsklasse. Sie teilt SerializableFormat mit, wie die Klasse reflektierend gelesen werden kann und welche Felder nicht serialisiert werden können. Wenn nicht, müssen Sie die Markierung „NonSerialized“ verwenden.
Öffentlicher Klassentest
{
[Nicht serialisiert]
öffentlicher String Name;
}

In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

