 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Eine kurze Analyse von JavaScript-Ereignissen und Methoden_Javascript-Fähigkeiten
Eine kurze Analyse von JavaScript-Ereignissen und Methoden_Javascript-FähigkeitenEine kurze Analyse von JavaScript-Ereignissen und Methoden_Javascript-Fähigkeiten
Klicken Sie auf einen Hyperlink, um ein Ereignis auszulösen
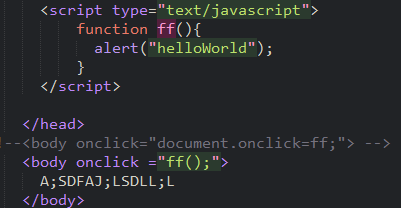
1. Verwenden Sie Onclick eines Tags
Diese Schreibweise hat den Nachteil, dass die Seite nach dem Klicken aktualisiert wird und wieder an den Seitenanfang zurückkehrt.
Wie geht das ohne Auffrischung?
2. Der Unterschied zwischen # und Javascript: void (0)
Wenn es sich bei dem Hyperlink um einen „toten Link“ handelt, verwenden Sie den Unterschied zwischen # und javascript:void(0);.
Void(0) ist ein nutzloser Wert, er geht nirgendwo hin, er hat keine Bedeutung
Und # aktualisiert die aktuelle Seite.
3. Alternativ können Sie den href des a-Tags verwenden
Nur das JavaScript im href des Hyperlinks muss „javascript:“ hinzufügen,
Weil es kein Ereignis ist, sondern „javascript:“ als Netzwerkprotokoll wie „http:“, „ftp:“, „thunder://“, „ed2k://“ und „mailto:“ behandelt. , Zur Verarbeitung an die js-Parsing-Engine übergeben.
Besonderer Schwerpunkt auf Methoden
1. Beginnen Sie keine neue Zeile
Im Allgemeinen sollten beim Schreiben von geschweiften Klammern in js diese direkt gefolgt werden, anstatt eine neue Zeile zu beginnen,
Der Grund dafür ist, dass js am Ende der Anweisung automatisch ein „Semikolon“ hinzufügt. Wenn die geschweiften Klammern in eine neue Zeile gesetzt werden, wird das „Semikolon“ automatisch nach der Return-Anweisung hinzugefügt, und der Rückgabewert wird automatisch hinzugefügt undefiniert werden.
2. Der Rückgabewerttyp muss nicht deklariert werden
Es ist nicht erforderlich, den Rückgabewerttyp oder Parametertyp zu deklarieren. Funktionsdefinitionen beginnen mit function.
JavaScript erfordert nicht, dass alle Pfade Rückgabewerte haben wie C# und Java. Wenn es keinen Rückgabewert gibt, ist er undefiniert.
Keine Methodenüberladung
In JavaScript gibt es keine Methodenüberladung.
Das Schreiben von Parametern in Methoden wird als benannte Parameter bezeichnet
Der Benutzer ruft eine Methode auf, die die Summe mehrerer Zahlen berechnet. Wie erhalte ich die Anzahl der Parameter in der Methode?
Bitte verwenden Sie das Argumentobjekt!
Anonyme Funktion
1. Methode 1
var f1=function(p1,p2){ return p1 p2 };//Weisen Sie die Funktion einer Variablen zu
Anonyme Funktionen können nicht aufgerufen werden und können nur einer Variablen zugewiesen werden. Da es sich um eine Zuweisungsanweisung handelt, muss dahinter ein Semikolon hinzugefügt werden
Anwendung:
document.getElementById(‘btn’).onclick=function(){}
2. Methode 2
(function(p1,p2){alert(p1 p2);})(20,30);
3. Methode 3
var m1=new Function(„p1“, „p2“, „p3“, „return p1 p2 p3“);
Alert(m1(1,2,3));geringe Leistung
Es gibt viele Verwendungsmöglichkeiten dieser Art anonymer Funktion in jQuery
Prototyp der Erweiterungsmethode
Legen Sie die Erweiterungsmethode über den Prototyp des Klassenobjekts fest,
Die Deklaration der Erweiterungsmethode muss vor der Verwendung der Erweiterungsmethode ausgeführt werden. JS-Funktionen haben keine spezielle Funktionsstandardwertsyntax, aber Sie können keinen Wert an den Parameter übergeben, ohne einen Wert zu übergeben. Sie können den Standardwert selbst festlegen.
var msg ='xiaoming@111.com';
String.prototype.isEmail = function(){
return this.indexof('@')!= -1 ?true:false;
};
Alert(msg.isEmail);
Veranstaltung
1. Veranstaltung aufrufen

2. Veranstaltung anmelden
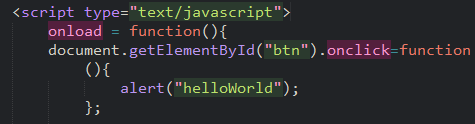
Erst nachdem die Seite geladen ist, können Ereignisse für die Elemente der Seite registriert werden.
Also onload = function(){
//Veranstaltung hier anmelden
};

Seitenladeereignis

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er jedem ein neues Verständnis von JavaScript-Ereignissen und -Methoden vermitteln kann
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AMJavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AM
Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AMPython eignet sich besser für Datenwissenschaft und maschinelles Lernen, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python ist bekannt für seine prägnante Syntax- und Rich -Bibliotheks -Ökosystems und ist für die Datenanalyse und die Webentwicklung geeignet. 2. JavaScript ist der Kern der Front-End-Entwicklung. Node.js unterstützt die serverseitige Programmierung und eignet sich für die Entwicklung der Vollstapel.
 Wie installiere ich JavaScript?Apr 05, 2025 am 12:16 AM
Wie installiere ich JavaScript?Apr 05, 2025 am 12:16 AMJavaScript erfordert keine Installation, da es bereits in moderne Browser integriert ist. Sie benötigen nur einen Texteditor und einen Browser, um loszulegen. 1) Führen Sie sie in der Browser -Umgebung durch, indem Sie die HTML -Datei durch Tags einbetten. 2) Führen Sie die JavaScript -Datei nach dem Herunterladen und Installieren von node.js nach dem Herunterladen und Installieren der Befehlszeile aus.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor




