Heim >Web-Frontend >js-Tutorial >Detaillierte Erklärung der Javascript-Timer_Javascript-Fähigkeiten
Detaillierte Erklärung der Javascript-Timer_Javascript-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:12:181104Durchsuche
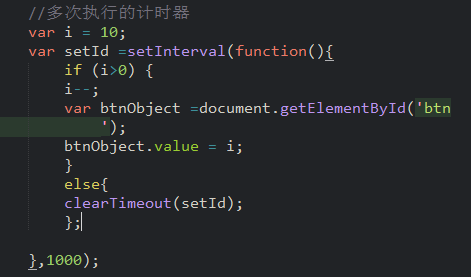
Timer
Grundformat:
Code kopieren Der Code lautet wie folgt:
setInterval(function(){code},1000);
/*
Hinweis: 1.setInterval gibt einen Timer-ID-Wert zurück
Sie können es so erhalten. var setId = setInterval(....);
2. Der Zweck des Empfangs von setId besteht darin, den Timer zu löschen.
clearTimeout(setId);
*/
Zum Beispiel

One-Shot-Timer
Format:
Code kopieren Der Code lautet wie folgt:
setTimeout(function(){code},1000)
Fall:
Code kopieren Der Code lautet wie folgt:
var setId = setTimeout(function(){
Alert('Nur einmal ausgeführt');
},1000);
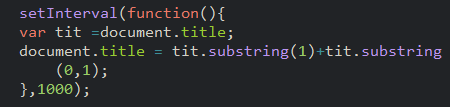
Titel-Scrolling-Fall
Code kopieren Der Code lautet wie folgt:
setInterval(function(){
var tit =document.title;
//1~Länge 0
Document.title = tit.substring(1) tit.substring(0,1);
},1000);

Ich hoffe, dass Freunde durch diesen Artikel ein neues Verständnis für Javascript-Timer erlangen können. Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht.
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Eine kurze Diskussion über JavaScript-Datentypen und Konvertierung_GrundkenntnisseNächster Artikel:Eine kurze Diskussion über JavaScript-Datentypen und Konvertierung_Grundkenntnisse
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

