Was ist ein Dom?
1. Einleitung
Das Document Object Model (DOM) ist eine Standard-Programmierschnittstelle zur Verarbeitung erweiterbarer Auszeichnungssprachen, die von der W3C-Organisation empfohlen wird. Die Geschichte des Document Object Model lässt sich bis zum „Browserkrieg“ zwischen Microsoft und Netscape in den späten 1990er Jahren zurückverfolgen. Um in JavaScript und JScript um Leben und Tod zu konkurrieren, statteten beide Parteien Browser in großem Umfang mit leistungsstarken Funktionen aus. Microsoft hat der Webtechnologie viele proprietäre Dinge hinzugefügt, darunter VBScript, ActiveX und Microsofts eigenes DHTML-Format, was dazu führt, dass viele Webseiten auf Plattformen und Browsern, die nicht von Microsoft stammen, nicht richtig angezeigt werden können. DOM ist das damals gebraute Meisterwerk.
DOM (Document Object Model) ist die Anwendungsprogrammierschnittstelle (API) von HTML und XML. DOM plant die gesamte Seite in ein Dokument, das aus Knotenebenen besteht.
Das sogenannte Document Object Model ist eigentlich eine interne Darstellung verschiedener Elemente im HTML einer Webseite, wie z. B. Überschriften, Absätze, Listen, Stile, IDs usw. In HTML kann auf alle Elemente zugegriffen werden DOM.
JavaScript muss letztendlich HTML-Seiten betreiben, HTML in DHtml umwandeln, und der Betrieb von HTML-Seiten erfordert die Verwendung von DOM. DOM simuliert die HTML-Seite in ein Objekt. Wenn JavaScript nur einige Berechnungen, Schleifen und andere Operationen ausführt, HTML jedoch nicht ausführen kann, verliert es die Bedeutung seiner Existenz.
DOM ist das Modell der HTML-Seite. Jedes Tag wird als Objekt behandelt, indem es Textfelder, Ebenen und andere Elemente in der Webseite programmgesteuert steuert. Durch Bearbeiten des DOM-Objekts des Textfelds können Sie beispielsweise den Wert im Textfeld lesen und festlegen.
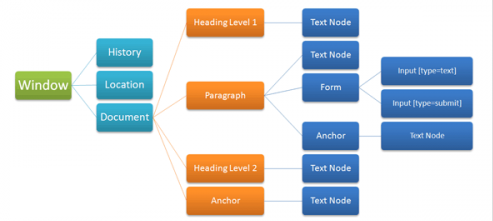
2. Abbildung

Über Fenster: Die gesamte Seite oder das gesamte Fenster ist ein Fensterobjekt ---------------fenster ist ein Objekt der obersten Ebene
Die auf der Seite definierten Variablen und Methoden sind alle Fenster
window.id
document.getElementById()
Fenster kann weggelassen werden, wenn die Eigenschaften und Methoden des Fensterobjekts verwendet werden.
Zum Beispiel:
window.alert(‘hello’);
kann als Warnung(‘hello’) weggelassen werden;
window.document kann Dokumente direkt schreiben
Schreiben Sie kein Fenster, wenn Sie können. Dies kann die Anzahl der Bytes in der js-Datei reduzieren.
window.alert('Hallo alle zusammen!');//Popup-Warndialogfeld
window.confirm('Sind Sie sicher, dass Sie löschen möchten?');//Bestätigen und brechen Sie das Dialogfeld ab, geben Sie true oder false zurück;
window.navigate(url);// Navigieren Sie die Webseite erneut zur URL, unterstützt IE und Opera11.6. Nicht empfohlen, einige Browser funktionieren nicht,
Es wird empfohlen, window.location.href=‘url’;//Unterstützt die meisten Browser zu verwenden
Dynamische Manipulation von DOM-Elementen
1. Holen Sie sich DOM
getElementById() (sehr häufig verwendet) ruft ein Objekt basierend auf der ID des Elements ab. Die ID kann auf der Webseite nicht wiederholt werden. Sie können das Element auch direkt über seine ID referenzieren, es gibt jedoch einen gültigen Bereich,
getElementsByName() ruft ein Objekt basierend auf dem Namen des Elements ab. Da die Namen von Elementen auf der Seite wiederholt werden können, z. B. mehrere RadioButtons mit demselben Namen, ist der Rückgabewert von getElementsByName ein Objektarray.
getElementsByTagName(), ruft das Elementarray des angegebenen Tag-Namens ab. Beispielsweise kann getElementsByTagName("input") alle -Tags abrufen. * bedeutet alle Tags
2. Hinzufügen, entfernen, ersetzen
document.write kann nur dynamisch beim Laden der Seite erstellt werden.
Sie können die Methode createElement des Dokuments aufrufen, um ein DOM-Objekt mit einem angegebenen Tag zu erstellen, und dann das neu erstellte Element zum entsprechenden Element hinzufügen, indem Sie die Methode appendChild() aufrufen. //Übergeordnetes Element object.removeChild (untergeordnetes Elementobjekt); lösche das Element.
createElement('element');Knoten erstellen
appendChild(node); Einen Knoten anhängen
removeChild(node); einen Knoten entfernen
replaceChild(new,old); einen Knoten ersetzen
insertBefore(new, reference); den Knoten vorne hinzufügen (vor einem Knoten einfügen)
Methode:
Eigenschaften:
firstChild
lastChild
3. InnerHTML oder createElement(), appendChild() und removeChild() verwenden?
Soll ich beim Bearbeiten der Elemente der Seite innerHTML oder createElement(), appendChild() und removeChild() verwenden?
1. Bei einer großen Anzahl von Knotenoperationen ist die Leistung der Verwendung von innerHTML besser als bei häufigen Dom-Operationen (es gibt HTML-Parser, die speziell in C oder C geschrieben sind). Schreiben Sie zuerst den HTML-Code der Seite und rufen Sie dann innerHTML einmal auf, anstatt innerHTML wiederholt aufzurufen.
2. Beim Löschen von Knoten mit innerHTML='' kann es in einigen Fällen zu Speicherproblemen kommen. Beispiel: Es gibt viele andere Elemente unterhalb des div und jedes Element ist an einen Ereignishandler gebunden. Zu diesem Zeitpunkt entfernt innerHTML lediglich das aktuelle Element aus dem Knotenbaum, diese Ereignishandler belegen jedoch weiterhin Speicher.
js-Operationsstil
Ändern Sie den Stil eines Elements mithilfe des className-Attributs.
(Klasse ist ein reserviertes Wort in JavaScript, Attribute können keine Schlüsselwörter oder reservierten Wörter verwenden, daher wird es zu Klassenname) Der Effekt des Ein- und Ausschaltens des Lichts auf der Webseite.
Sie können den Stil eines Elements this.style="background-color:Red" nicht ändern.
Um die Stilattribute einzeln zu ändern, verwenden Sie „style.property name“. Beachten Sie, dass die Attributnamen in CSS unterschiedlich sein können, wenn sie in JavaScript ausgeführt werden. Der Schwerpunkt liegt auf den Attributen, deren Attributnamen „-“ enthalten, da „-“ nicht als Attribut- oder Klassennamen in JavaScript verwendet werden kann.
Bei Betrieb im Float-Stil
IE:obj.style.styleFloat=‘right’;
Andere Browser: obj.style.cssFloat=‘right’;
Formularobjekt
Häufig verwendet: click(), focus(), blur(); // Entspricht dem Auslösen der Klick-, Fokus- und Fokusverlustereignisse eines Elements durch ein Programm.
Das Formularobjekt ist das Dom-Objekt des Formulars.
Methode: subscribe() sendet das Formular, aber das onsubmit-Ereignis wird nicht ausgelöst.
Implementieren Sie Autopost, das heißt, die Seite wird sofort gesendet, nachdem der Fokus das Steuerelement verlassen hat, und nicht erst, nachdem die Schaltfläche „Senden“ gesendet wurde. Wenn der Cursor das Formular verlässt, wird das Onblur-Ereignis und die Sendemethode des Formulars ausgelöst heißt in onblur.
Nachdem Sie auf „Senden“ geklickt haben, wird das Onsubmit-Ereignis des Formulars ausgelöst. Wenn ein Problem mit den Daten vorliegt, geben Sie „false“ zurück, um die Übermittlung abzubrechen
Das Obige ist mein persönliches Verständnis von JavaScripts DOM. Ich hoffe, es gefällt Ihnen allen. Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AMJavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AM
Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AMPython eignet sich besser für Datenwissenschaft und maschinelles Lernen, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python ist bekannt für seine prägnante Syntax- und Rich -Bibliotheks -Ökosystems und ist für die Datenanalyse und die Webentwicklung geeignet. 2. JavaScript ist der Kern der Front-End-Entwicklung. Node.js unterstützt die serverseitige Programmierung und eignet sich für die Entwicklung der Vollstapel.
 Wie installiere ich JavaScript?Apr 05, 2025 am 12:16 AM
Wie installiere ich JavaScript?Apr 05, 2025 am 12:16 AMJavaScript erfordert keine Installation, da es bereits in moderne Browser integriert ist. Sie benötigen nur einen Texteditor und einen Browser, um loszulegen. 1) Führen Sie sie in der Browser -Umgebung durch, indem Sie die HTML -Datei durch Tags einbetten. 2) Führen Sie die JavaScript -Datei nach dem Herunterladen und Installieren von node.js nach dem Herunterladen und Installieren der Befehlszeile aus.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version





