Heim >Web-Frontend >js-Tutorial >JavaScript bestimmt das Ende der CSS3-Animation. Rückruffunktion für CSS3-Animation end_javascript Fähigkeiten
JavaScript bestimmt das Ende der CSS3-Animation. Rückruffunktion für CSS3-Animation end_javascript Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:10:451389Durchsuche
Im Zeitalter von CSS3 ist mit CSS3-Animation alles möglich;

Das Transitionend-Ereignis und das Animationend-Ereignis sind Standard-Browserereignisse, aber in WebKit-Browsern müssen Sie immer noch das Webkit-Präfix verwenden, sodass wir die Ereignisse je nach Browser separat erkennen müssen
Code kopieren Der Code lautet wie folgt:
var Transitionen = {
'transition':'transitionend',
'OTransition':'oTransitionEnd',
'MozTransition':'transitionend',
'WebkitTransition':'webkitTransitionEnd'
}
Der Quellcode ist unten angehängt:
'OTransition':'oTransitionEnd',
'MozTransition':'transitionend',
'WebkitTransition':'webkitTransitionEnd'
}
Code kopieren Der Code lautet wie folgt:
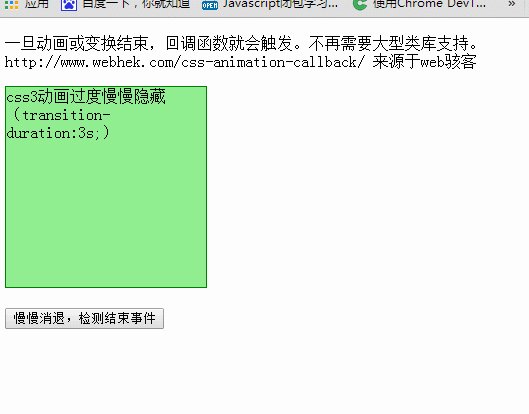
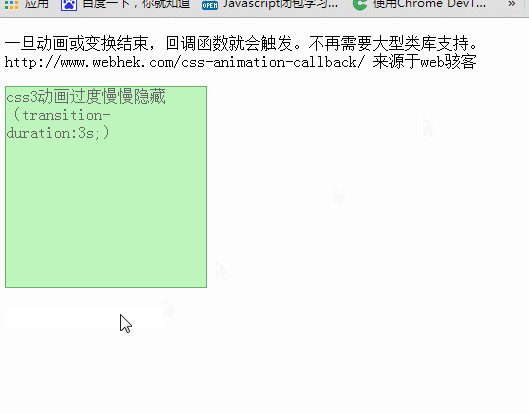
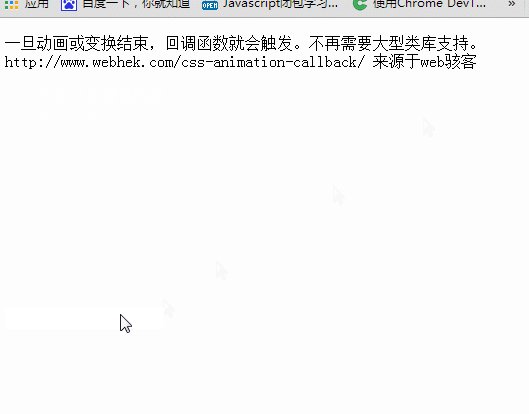
Die Rückruffunktion wird ausgelöst, sobald die Animation oder Transformation endet. Die Unterstützung großer Klassenbibliotheken ist nicht mehr erforderlich.
css3-Animationsübergang wird langsam ausgeblendet (transition-duration:3s;)
<script> (function() {<br> var e = document.getElementsByClassName('sample')[0];<br> Funktion whichTransitionEvent(){<br> var t;<br> var el = document.createElement('fakeelement');<br> var Transitionen = {<br> 'transition':'transitionend',<br> 'OTransition':'oTransitionEnd',<br> 'MozTransition':'transitionend',<br> 'WebkitTransition':'webkitTransitionEnd'<br> }<br> for(t in Übergängen){<br> If( el.style[t] !== undefiniert ){<br> return transitions[t];<br> }<br> }<br> }<br> var transitEvent = whichTransitionEvent();<br> TransitionEvent && e.addEventListener(transitionEvent, function() {<br> warning('css3-Bewegung ist vorbei! Ich bin eine Rückruffunktion und verwende keine Bibliothek eines Drittanbieters!');<br> });<br> StartFade = function() {<br> e.className = 'hide';<br> }<br> })();<br></script>

