Heim >Web-Frontend >CSS-Tutorial >So implementieren Sie den Div-Abstand mithilfe von Rand- und Überlaufattributen_Experience-Austausch
So implementieren Sie den Div-Abstand mithilfe von Rand- und Überlaufattributen_Experience-Austausch
- PHP中文网Original
- 2016-05-16 12:06:362240Durchsuche
So verwenden Sie Rand- und Überlaufattribute, um einen Div-Abstand zu erreichen_Erfahrungsaustausch

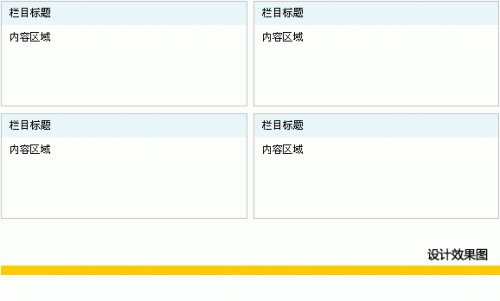
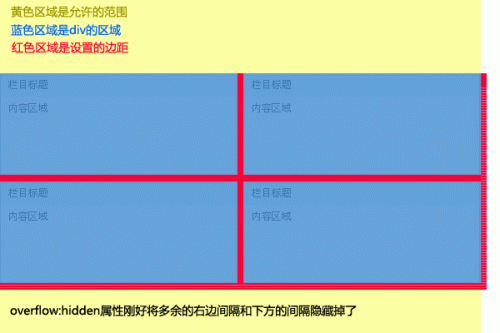
Wenn wir das obige Bild erstellen, geben wir normalerweise vier p wird mit verschiedenen CSS-Attributen hinzugefügt, um das mittlere Intervall zu erreichen. Wir hoffen jedoch mehr, dass keine HTML-Tags markiert werden müssen und dies direkt über CSS realisiert werden kann. Xiaozhi hat heute im Forum eine sehr gute Lösung vorgeschlagen. Verwenden Sie das Attribut overflow:hidden. Vielleicht haben es schon viele Leute auf diese Weise verwendet, aber ich habe es noch nie verwendet und finde es erfrischend. hehe. Tatsächlich ist der Grund sehr einfach. Wir legen die Eigenschaften „margin-right“ und „margin-bottom“ wie gewohnt fest. Das Ergebnis ist natürlich weiter rechts und unten als erwartet des ul. height-Attributs und dann overflow:hidden, um den Überschuss zu verbergen. Gute Methode, haha!
Die Lösung finden Sie im Bild: 
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta http-equiv="Content-Language" content="zh-CN" />
<meta name="robots" content="all" />
<meta name="author" content="" />
<meta name="Copyright" content="CopyRight 2007" />
<meta name="keywords" content="CSS,overflow属性" />
<meta name="description" content="巧用overflow:hidden解决中间间隔问题" />
<title>巧用overflow:hidden解决中间间隔问题</title>
<style type="text/css">
*{margin:0;padding:0;}
body{text-align:center;background:#CCC;}
ul{list-style:none;}
.main {background:white;height:800px;width:597px;margin:0 auto;}
.box {width:595px;height:205px;margin:20px auto;overflow:hidden;background:white;}
.box ul {width:600px;height:210px;}
.box li {float:left;margin-right:5px;margin-bottom:5px;}
.box div {background:white;background:#f7f7f7;width:293px;height:98px;border:1px solid #CCC}
.box h2 {background:#9CC;text-align:left;text-indent:10px;font-size:12px;height:24px;line-height:24px;}
</style>
</head>
<body>
<div>
<h1>巧用overflow:hidden解决中间间隔问题</h1>
<div>
<ul>
<li>
<div>
<h2>Title</h2>
<p>Content</p>
</div>
</li>
<li>
<div>
<h2>Title</h2>
<p>Content</p>
</div>
</li>
<li>
<div>
<h2>Title</h2>
<p>Content</p>
</div>
</li>
<li>
<div>
<h2>Title</h2>
<p>Content</p>
</div>
</li>
</ul>
</div>
</div>
</body>
</html>Das Obige ist die Methode zur Verwendung von Rand- und Überlaufattributen, um Div-Abstände zu erreichen_Erleben Sie den Austausch von Inhalten, um weitere Informationen zu erhalten Inhalt, bitte folgen Sie der chinesischen PHP-Website (www.php.cn)!

