Heim >Web-Frontend >js-Tutorial >Lösen Sie das Bindungsproblem von Ereignissen, nachdem Jquery neue Elemente an page_jquery angehängt hat
Lösen Sie das Bindungsproblem von Ereignissen, nachdem Jquery neue Elemente an page_jquery angehängt hat
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:09:161074Durchsuche
Ich habe mir zuerst die JQ-API-Dokumentation angesehen, konnte aber keine Methode finden. Vergeblich musste ich online nach Informationen suchen, und tatsächlich habe ich eine Live-Methode gefunden.
Eigentlich ist es ganz einfach:

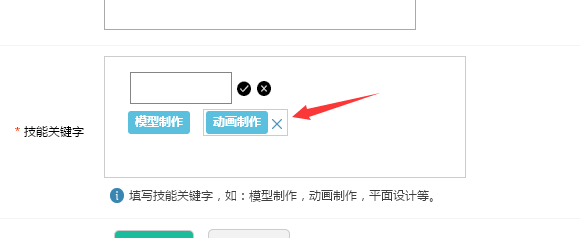
1. Dies ist der für das Projekt erforderliche Effekt. Wenn ich das Live-Ereignis nicht und nur ein einfaches Hover-Ereignis verwendet habe: Das Hover-Ereignis wurde nicht geladen und es gab keinen von mir gewünschten Randeffekt. Das Rendering ist wie folgt

/*Stile über Benutzer-Skill-Tags hinzufügen*/
$(function(){
$(".s-edited").hover(function(){
$(this).toggleClass("borderd");
})
})
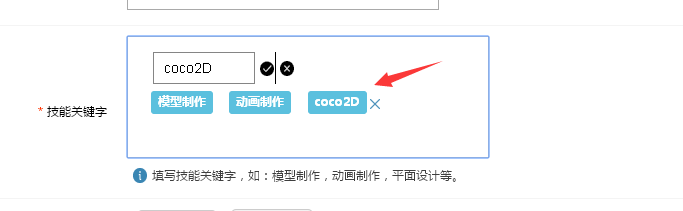
2. Nach der Live-Anwendung stellte sich der Effekt ein, wie unten gezeigt:

Der Code lautet wie folgt:
/*Stile über Benutzer-Skill-Tags hinzufügen*/
$(".s-edited").live("hover",function(){
$(this).toggleClass("borderd");
})
Ich habe die Einleitung zum Thema Live sorgfältig gelesen,
Binden Sie einen Ereignishandler (z. B. ein Hover-Ereignis) an alle aktuellen und zukünftigen übereinstimmenden Elemente. Es können auch benutzerdefinierte Ereignisse gebunden werden.
PS: Ich bin ein Neuling, bitte nicht kritisieren!
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

