Heim >Web-Frontend >js-Tutorial >NodeJS-Entwicklungs-Microblog example_node.js
NodeJS-Entwicklungs-Microblog example_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:07:341153Durchsuche
Ich war schon immer von der Front-End-Entwicklung besessen. In den letzten Tagen habe ich begonnen, NodeJS zu lernen. Als Frontend-Entwickler freue ich mich natürlich sehr, ein solches in JavaScript geschriebenes Backend zu sehen. Allerdings unterscheidet sich das Backend schließlich vom Frontend und Sie werden während des Lernprozesses immer noch auf viele Probleme stoßen.
Um mit dem Erlernen von NodeJS zu beginnen, habe ich mich zunächst für das Buch „Einführung in NodeJS auf einfache Weise“ entschieden. Nachdem ich ein paar Kapitel gelesen hatte, kam ich zu dem Schluss: Es ist ein wirklich gutes Buch, aber ich kann es immer noch nicht schreibe nodejs! Dann habe ich mich für ein anderes Lehrbuch entschieden: „NodeJS Development Guide“. Da ich „Introduction to NodeJS in a Simple Language“ gelesen hatte, habe ich die ersten paar Kapitel dieses Buches übersprungen und das Weibo-Beispiel in Kapitel 5 des Buches geschrieben. Als Anfänger habe ich während des Schreibprozesses nach und nach festgestellt, dass viele der Codes im Buch aufgrund des Express-Versions-Upgrades nicht mehr verwendbar sind. Dies ist eine wirklich schmerzhafte Erfahrung für einen Anfänger! ! Im Geiste des Teilens und Lernens präsentieren wir hiermit den „nodejs Development Guide“, den Weibo-Beispielquellcode für die Express4.x-Version und die Probleme, die während des Schreibprozesses beachtet werden müssen.
Werfen wir zunächst einen Blick auf die aktuelle Express-Version:

Dies hat sich gegenüber der im Buch verwendeten express2.x-Version stark geändert. Informationen zu den neuen Funktionen der Express4-Version finden Sie hier: http://scotch.io/bar-talk/expressjs-4-0-new-features-and-upgrading-from-3-0
Lassen Sie uns ohne weitere Umschweife unsere Reise zur Projekterstellung beginnen.
Zuerst erstellen wir einen neuen Ordner, geben mit cmd den Ordner ein und bereiten die Erstellung eines Projekts vor. Laut Buch sollte der Befehl zum Erstellen eines Projekts wie folgt lauten:
<code> express -t ejs microblog</code>
Das Problem besteht darin, dass der Express-Parameter -t nicht mehr gültig ist. Die Standard-Template-Engine der neuesten Express-Version ist Jade. Um EJS verwenden zu können, müssen wir das Projekt wie folgt erstellen:
<code> express -e ejs microblog</code>
Laut Buch führen wir den Code direkt aus:
<code> supervisor app.js</code>
Und geben Sie http://localhost:3000/ in das Buch ein. Stattdessen müssen Sie nach app.use('/',routes) hinzufügen.
<code> app.listen(3000);<br> Console.log(something happening);</code>
Befolgen Sie die Schritte im Buch und wir werden ein Problem finden, da sich layout.ejs und index.ejs nicht im Ansichtenordner befinden. Dies liegt daran, dass die neueste Version von Express die Partials-Methode des EJS-Moduls nicht unterstützt Sie müssen zusätzliche Module selbst installieren:
<code> npm install express-partials</code>
Dann fügen Sie app.js hinzu:
<code> var partials = require('express-partials');
app.use(partials());</code>
Es ist zu beachten, dass diese Zeile nach app.set('view engine', 'ejs'); hinzugefügt werden muss. Wenn sie nach app.use('/',routes); hinzugefügt wird, tritt ein CSS-Referenzfehler auf. Phänomen, der Blogger versteht den Grund immer noch nicht.
Zu diesem Zeitpunkt können Sie eine neue Datei „layout.ejs“ in Ansichten erstellen und dann den Code „layout.ejs“ auf Seite 112 des Buches in unsere neue Datei kopieren. Führen Sie dann den Code aus und Sie werden den folgenden Effekt sehen:

Die oben genannten Schritte stellen kein Problem dar, das Problem liegt in einer Reihe von Problemen beim Herstellen einer Verbindung zur Datenbank! Wie unten angegeben:
Um die folgenden Vorgänge ausführen zu können, müssen wir zunächst die MongoDB-Datenbank installieren. Der Blogger empfiehlt diesen Blog: http://be-evil.org/install-mongodb-on-windows7.html
Ich habe viele Blogs über die Installation von MongoDB gelesen und dies ist der effektivste, den ich je gesehen habe.
Bei der neuen Version von Express wird beim Herstellen einer Verbindung zur Datenbank laut Buch ein Fehler gemeldet. Die zum Herstellen einer Verbindung zur Datenbank erforderliche Datei ist laut Buch kein Problem .js in Modellen muss einige Änderungen vornehmen. Wenn Sie dem Code im Buch folgen:
<code> var settings = require('../settings');
var Db = require('mongodb').Db;
var Connection = require('mongodb').Connection;
var Server = require('mongodb').Server;
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_ PORT, {}));</code>
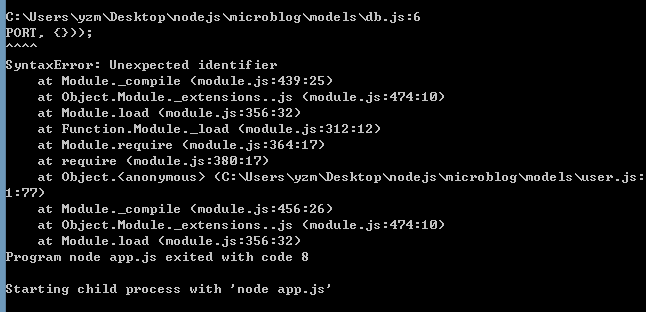
Folgende Probleme können auftreten:

Nachdem der Blogger gegoogelt hatte, stellte ich fest, dass es im folgenden Format geschrieben werden muss:
<code> var settings = require('../settings'),
Db = require('mongodb').Db,
Connection = require('mongodb').Connection,
Server = require('mongodb').Server;
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_PORT, {}), {safe: true});</code>
Wenn Sie beim Verweisen auf das Einstellungsmodul die Anweisungen im Buch befolgen:
<code> var settings = require('../settings');</code>
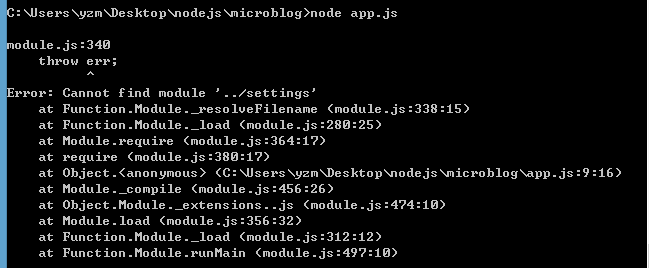
erscheint:

Das liegt daran, dass die neueste Express-Version dieses Modul wie folgt referenzieren muss:
<code> var settings = require('./settings');</code>
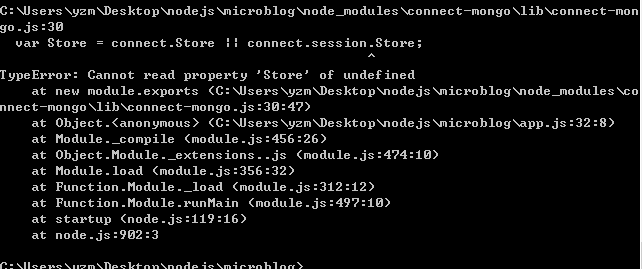
Aber nach der Lösung dieses Problems trat nacheinander die folgende ärgerliche Situation auf:

Ich konnte es zuerst nicht herausfinden, aber als ich es gegoogelt habe, gab ein Kumpel eine gute Antwort:
http://www.cnblogs.com/yumianhu/p/3709558.html
Mit anderen Worten, in Express4 müssen wir das Express-Session-Paket selbst installieren und dann einen Verweis hinzufügen:
<code> var session = require('express-session');</code>
Die ursprüngliche Datenbankreferenz muss ebenfalls geändert werden in:
<code> var MongoStore = require('connect-mongo')(session);</code>
Und diese Codes:
<code> app.use(express.session({
secret: settings.cookie_secret,
store:new MongoStore({
db: settings.db
})}));</code>
muss umgeschrieben werden als:
<code> app.use(session({
secret: settings.cookie_secret,
store: newMongoStore({
db : settings.db,
})
}));</code>
Für die im Buch erwähnte Ansichtsinteraktion lautet der Originalcode:
<code> app.dynamicHelpers({
user: function(req, res) {
return req.session.user;
},
error: function(req, res) {
var err = req.flash('error');
if (err.length)
return err;
else
return null;
},
success: function(req, res) {
var succ = req.flash('success');
if (succ.length)
return succ;
else
return null;
},
});</code>
In der neuesten Version von Express muss es geändert werden in:
<code> app.use(function(req, res, next){
console.log("app.usr local");
res.locals.user = req.session.user;
res.locals.post = req.session.post;
var error = req.flash('error');
res.locals.error = error.length ? error : null;
var success = req.flash('success');
res.locals.success = success.length ? success : null;
next();
});</code>
Auf der Registrierungsseite wird Flash verwendet, aber die neueste Version von Express unterstützt Flash nicht mehr. Sie müssen zuerst npm install connect-flash verwenden. Fügen Sie dann den folgenden Code in app.js hinzu:
<code> app.use(flash());</code>
Befolgen Sie als Nächstes die Schritte im Buch, und am Ende werden wir den gewünschten Effekt erzielen ~:

Es sollte beachtet werden, dass beim Schreiben dieser kleinen Anwendung im Anschluss an das Buch viele Probleme auftraten, nämlich viele der oben genannten Probleme, aber der Blogger googelte im Geiste der unabhängigen Forschung weiter und sprang schließlich aus dem heraus pit. Ich hoffe, dass Freunde, die diesen Blog lesen, ihn sorgfältig lesen. Es könnte auch das Problem sein, auf das Sie beim Schreiben von Code gestoßen sind , Willkommen zur Kommunikation~
Das Obige ist der gesamte Inhalt dieses Artikels. Bitte nehmen Sie sich einen Moment Zeit, um den Artikel mit Ihren Freunden zu teilen oder einen Kommentar zu hinterlassen. Für Ihre Unterstützung danken wir Ihnen herzlich!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

