Heim >Web-Frontend >js-Tutorial >Drei Methoden und Effizienzvergleich von JavaScript, um festzustellen, ob es sich um array_javascript-Fähigkeiten handelt
Drei Methoden und Effizienzvergleich von JavaScript, um festzustellen, ob es sich um array_javascript-Fähigkeiten handelt
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:06:341430Durchsuche
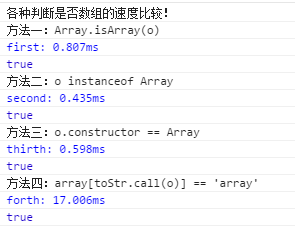
Heute habe ich in Chrome einen Effizienzvergleich für verschiedene Array-Bestimmungsmethoden durchgeführt. Die Ergebnisse sind wie folgt:

Der Code lautet wie folgt:
var ret;
var o = [1,2,3];
var toStr = {}.toString;
var array = {};
array["[object Array]"] = "array";
console.log("各种判断是否数组的速度比较!")
console.log("方法一:Array.isArray(o)");
console.time("first");
for (var i=0;i<10000;i++){
ret = Array.isArray(o);
}
console.timeEnd("first");
console.log(ret);
console.log("方法二:o instanceof Array");
console.time("second");
for (var i=0;i<10000;i++){
ret = o instanceof Array;
}
console.timeEnd("second");
console.log(ret);
console.log("方法三:o.constructor == Array");
console.time("thirth");
for (var i=0;i<10000;i++){
ret = o.constructor == Array;
}
console.timeEnd("thirth");
console.log(ret);
console.log("方法四:array[toStr.call(o)] == 'array'");
console.time("forth");
for (var i=0;i<10000;i++){
ret = array[toStr.call(o)] == "array";
}
console.timeEnd("forth");
console.log(ret);
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Verwenden Sie Object.prototype.toString in JavaScript, um festzustellen, ob es sich um einen array_javascript-Tipp handeltNächster Artikel:Verwenden Sie Object.prototype.toString in JavaScript, um festzustellen, ob es sich um einen array_javascript-Tipp handelt
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

