Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der JavaScript-Datentypen_Grundkenntnisse
Detaillierte Erläuterung der JavaScript-Datentypen_Grundkenntnisse
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:06:311011Durchsuche
Datentyp
Es gibt 5 einfache Datentypen (auch Basisdatentypen genannt) in JavaScript: Undefiniert, Null, Boolean, Zahl und String. Es gibt auch einen komplexen Datentyp – Objekt. Objekt besteht im Wesentlichen aus einer Menge ungeordneter Name-Wert-Paare.
Operatortyp
Da JavaScript lose typisiert ist, muss es eine Möglichkeit geben, den Datentyp einer bestimmten Variablen zu erkennen – typeof ist der Operator, der für die Bereitstellung von Informationen auf Anbieterseite verantwortlich ist. Die Verwendung des Operators „typeof“ für einen Wert kann eine der folgenden Zeichenfolgen zurückgeben:
● „undefiniert“ – wenn der Wert undefiniert ist;
● „boolean“ – wenn der Wert ein boolescher Wert ist;
● „string“ – wenn der Wert ein String ist;
● „Zahl“ – wenn der Wert ein numerischer Wert ist;
● „Objekt“ – wenn der Wert ein Objekt oder null ist;
● „Funktion“ – wenn der Wert eine Funktion ist;
Undefinierter Typ
Der Typ „Undefiniert“ hat nur einen Wert, den speziellen Wert „Undefiniert“. Wenn eine Variable mit var deklariert, aber nicht initialisiert wird, ist der Wert der Variablen undefiniert, zum Beispiel:
Code kopieren
Nulltyp
Code kopieren
Tatsächlich wird der undefinierte Wert vom Nullwert abgeleitet, daher schreibt ECMA-262 vor, dass ihr Gleichheitstest „true“ zurückgeben soll.
Boolescher Typ
Dieser Typ hat nur zwei Literalwerte: wahr und falsch. Diese beiden Werte sind nicht dasselbe wie numerische Werte, daher ist true nicht unbedingt gleich 1 und false nicht unbedingt gleich 0.
Obwohl es nur zwei Literalwerte vom Typ Boolean gibt, haben alle Werttypen in JavaScript Werte, die diesen beiden Booleschen Werten entsprechen. Um einen Wert in den entsprechenden booleschen Wert umzuwandeln, können Sie die Typkonvertierungsfunktion Boolean() aufrufen, zum Beispiel:
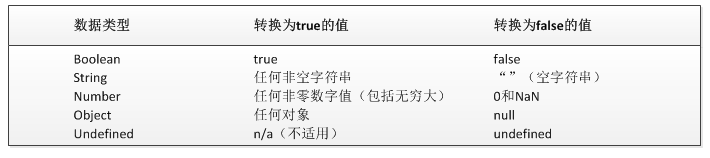
Code kopierenIn diesem Beispiel wird die Zeichenfolge message in einen booleschen Wert umgewandelt, der in der Variablen messageAsBoolean gespeichert wird. Die Funktion Boolean() kann für einen Wert eines beliebigen Datentyps aufgerufen werden und gibt immer einen booleschen Wert zurück. Ob der zurückgegebene Wert wahr oder falsch ist, hängt vom Datentyp des umzuwandelnden Werts und seinem tatsächlichen Wert ab. Die folgende Tabelle enthält die Konvertierungsregeln für verschiedene Datentypen und ihre Objekte.

Diese Konvertierungsregeln führen automatisch eine entsprechende boolesche Konvertierung durch, um Flusskontrollanweisungen (z. B. if-Anweisungen) zu verstehen
Es ist sehr wichtig, sich zu ändern, zum Beispiel:
var message = 'Hello World';
Wenn (Nachricht)
{
alarm("Wert ist wahr");
}
Wenn Sie dieses Beispiel ausführen, wird ein Warnfeld angezeigt, da die Zeichenfolgennachricht automatisch in den entsprechenden booleschen Wert (true) konvertiert wird. Aufgrund dieser automatisch durchgeführten Booleschen Konvertierung ist es wichtig, genau zu wissen, welche Variablen in Flusskontrollanweisungen verwendet werden.
Nummerntyp
Dieser Typ wird zur Darstellung von Ganzzahlen und Gleitkommawerten verwendet, und es gibt auch einen Sonderwert, NaN (Not a Number). Dieser Wert wird verwendet, um anzuzeigen, dass ein Operand, der einen Wert zurückgeben soll, keinen Wert zurückgibt (sodass kein Fehler ausgegeben wird). In anderen Programmiersprachen führt beispielsweise die Division eines beliebigen numerischen Werts durch Null zu einem Fehler, der die Codeausführung stoppt. In JavaScript gibt jedoch jeder durch 0 geteilte Wert NaN zurück, sodass die Ausführung anderen Codes nicht beeinträchtigt wird.
NaN selbst hat zwei außergewöhnliche Eigenschaften. Erstens gibt jede Operation mit NaN (z. B. NaN/10) NaN zurück, was bei mehrstufigen Berechnungen zu Problemen führen kann. Zweitens ist NaN keinem Wert gleich, auch nicht NaN selbst. Der folgende Code gibt beispielsweise false zurück.
alarm(NaN == NaN); //false
Es gibt eine isNaN()-Funktion in JavaScript. Diese Funktion akzeptiert einen Parameter, der einen beliebigen Typ haben kann, und die Funktion hilft uns zu bestimmen, ob der Parameter „kein numerischer Wert“ ist. Nachdem isNaN() einen Wert empfängt, versucht es, den Wert in einen numerischen Wert umzuwandeln. Einige Werte, die nicht numerisch sind, werden direkt in numerische Werte umgewandelt, beispielsweise die Zeichenfolge „10“ oder ein boolescher Wert. Jeder Wert, der nicht in einen numerischen Wert umgewandelt werden kann, führt dazu, dass diese Funktion „true“ zurückgibt. Zum Beispiel:
warning(isNaN(NaN)); //true
warning(isNaN(10)); //false(10 ist ein numerischer Wert)
warning(isNaN("10")); //false (kann in einen numerischen Wert von 10 konvertiert werden)
warning(isNaN("blue")); //true (kann nicht in einen numerischen Wert konvertiert werden)
warning(isNaN(true)); //false (kann in einen Wert von 1 konvertiert werden)
Es gibt drei Funktionen, die nicht numerische Werte in numerische Werte umwandeln können: Number(), parseInt() und parseFloat(). Die erste Funktion, die Konvertierungsfunktion Number(), kann für jeden Datentyp verwendet werden, während die anderen beiden Funktionen speziell zum Konvertieren von Zeichenfolgen in Zahlen dienen. Diese drei Funktionen geben unterschiedliche Ergebnisse für dieselbe Eingabe zurück.
Die Konvertierungsregeln der Number()-Funktion lauten wie folgt:
● Wenn es sich um einen booleschen Wert handelt, werden „true“ und „false“ durch 1 bzw. 0 ersetzt
● Wenn es sich um einen numerischen Wert handelt, übergeben Sie ihn einfach und geben Sie ihn zurück
● Wenn es sich um einen Nullwert handelt, geben Sie 0
zurück
● Wenn es undefiniert ist, geben Sie NaN
zurück
● Wenn es sich um eine Zeichenfolge handelt, befolgen Sie die folgenden Regeln:
○ Wenn die Zeichenfolge nur Zahlen enthält, wird sie in einen Dezimalwert umgewandelt, d. h. „1“ wird zu 1, „123“ wird zu 123 und „011“ wird zu 11 (die führende 0 wird ignoriert). )
○ Wenn die Zeichenfolge ein gültiges Gleitkommaformat enthält, z. B. „1.1“, wird sie in die entsprechende Gleitkommazahl konvertiert (ebenso wird auch die führende 0 ignoriert)
○ Wenn die Zeichenfolge ein gültiges Hexadezimalformat enthält, z. B. „0xf“, konvertieren Sie sie in einen dezimalen Ganzzahlwert derselben Größe
○ Wenn die Zeichenfolge leer ist, konvertieren Sie sie in 0
○ Wenn die Zeichenfolge andere Zeichen als das oben genannte Format enthält, konvertieren Sie sie in NaN
● Wenn es sich um ein Objekt handelt, rufen Sie die Methode valueOf() des Objekts auf und konvertieren Sie dann den zurückgegebenen Wert gemäß den vorherigen Regeln. Wenn das Ergebnis der Konvertierung NaN ist, wird die toString()-Methode des Objekts aufgerufen und dann wird der zurückgegebene String-Wert gemäß den vorherigen Regeln konvertiert.
var num1 = Number("Hello World"); //NaN
var num2 = Number(""); var num2 = Number(""); var num3 = Number("000011"); //11
var num4 = Number(true); //1
Wenn das erste Zeichen in der Zeichenfolge ein numerisches Zeichen ist, kann parseInt() auch verschiedene Ganzzahlformate (d. h. dezimal, oktal, hexadezimal) erkennen. Um die Konvertierungsregeln der Funktion parseInt() besser zu verstehen, werden im Folgenden einige Beispiele aufgeführt
var num2 = parseInt(""); //NaN
var num3 = parseInt("0xA"); //10 (hexadezimal)
var num4 = parseInt("22.5"); //22
var num5 = parseInt("070"); //56 (oktal)
var num6 = parseInt("70"); var num6 = parseInt("70");
var num7 = parseInt("10",2); //2 (binär analysiert) var num8 = parseInt("10",8); //8 (oktal analysiert)
var num9 = parseInt("10",10); //10 (dezimal analysiert)
var num10 = parseInt("10",16); //16 (hexadezimal analysiert)
var num11 = parseInt("AF"); //56 (oktal)
var num12 = parseInt("AF",16); var num12 = parseInt("AF",16);
Ähnlich wie die Funktion parseInt() analysiert auch parseFloat() jedes Zeichen beginnend mit dem ersten Zeichen (Position 0). Und es wird bis zum Ende der Zeichenfolge analysiert oder bis ein ungültiges numerisches Gleitkommazeichen gefunden wird. Das heißt, der erste Dezimalpunkt in der Zeichenfolge ist gültig, der zweite Dezimalpunkt jedoch ungültig, sodass die darauf folgende Zeichenfolge ignoriert wird. Beispielsweise wird „22.34.5“ in 22.34 umgewandelt.
Der zweite Unterschied zwischen parseFloat() und parseInt() besteht darin, dass führende Nullen immer ignoriert werden. Da parseFloat()-Werte Dezimalwerte analysieren, ist es nicht sinnvoll, die Basis mit dem zweiten Parameter anzugeben.
var num1 = parseFloat("1234blue"); //1234
var num2 = parseFloat("0xA"); var num2 = parseFloat("0xA"); //0
var num3 = parseFloat("22.5"); //22.5
var num4 = parseFloat("22.34.5"); //22.34
var num5 = parseFloat("0908.5"); //908.5
String-Typ
Der TypString wird verwendet, um eine Zeichenfolge darzustellen, die aus null oder mehr 16-Bit-Unicode-Zeichen besteht, also eine Zeichenfolge. Zeichenfolgen können durch einfache Anführungszeichen (') oder doppelte Anführungszeichen (") dargestellt werden.
var str1 = "Hallo";
var str2 = 'Hallo';
Die Länge einer beliebigen Zeichenfolge kann durch Zugriff auf ihre Längeneigenschaft
ermittelt werden
alarm(str1.length); //Ausgabe 5
Es gibt zwei Möglichkeiten, einen Wert in eine Zeichenfolge umzuwandeln. Die erste besteht darin, die toString()-Methode zu verwenden, die für fast jeden Wert verfügbar ist.
var Alter = 11;
var ageAsString = age.toString(); //String "11"
var gefunden = wahr;
varfoundAsString =found.toString(); //String „true“
Numerische, boolesche, Objekt- und Zeichenfolgenwerte verfügen alle über die Methode toString(). Aber Null- und undefinierte Werte verfügen nicht über diese Methode.
In den meisten Fällen müssen beim Aufruf der toString()-Methode keine Parameter übergeben werden. Wenn Sie jedoch die toString()-Methode eines Werts aufrufen, können Sie einen Parameter übergeben: die Basis des Ausgabewerts.
var num = 10;
alarm(num.toString()); //"10"
Alert(num.toString(2)); //"1010"
Alert(num.toString(8)); //"12"
Alert(num.toString(10)); //"10"
Alert(num.toString(16)); //"a"
Wie Sie diesem Beispiel entnehmen können, ändert die toString()-Methode durch Angabe der Basis den Ausgabewert. Der Wert 10 kann je nach Basis bei der Ausgabe in unterschiedliche Zahlenformate umgewandelt werden.
Wenn Sie nicht wissen, ob der zu konvertierende Wert null oder undefiniert ist, können Sie auch die Konvertierungsfunktion String() verwenden. Diese Funktion kann jeden Werttyp in einen String konvertieren. Die Funktion String() folgt den folgenden Konvertierungsregeln:
● Wenn der Wert eine toString()-Methode hat, rufen Sie diese Methode (ohne Parameter) auf und geben Sie das entsprechende Ergebnis zurück
● Wenn der Wert null ist, geben Sie „null“ zurück
● Wenn der Wert undefiniert ist, geben Sie „undefiniert“ zurück
var value1 = 10;
var value2 = true;
var value3 = null;
var value4;
alarm(String(value1)); //"10"
alarm(String(value2)); //"true"
alarm(String(value3)); //"null"
alarm(String(value4)); //"undefiniert"
Objekttyp
Ein Objekt ist eigentlich eine Sammlung von Daten und Funktionen. Objekte können erstellt werden, indem der Operator new gefolgt vom Namen des zu erstellenden Objekttyps ausgeführt wird. Sie können ein benutzerdefiniertes Objekt erstellen, indem Sie eine Instanz des Objekttyps erstellen und ihr Eigenschaften und/oder Methoden hinzufügen.
var o = new Object();
Jede Instanz von Object verfügt über die folgenden Eigenschaften und Methoden:
● Konstruktor – enthält die Funktion, die zum Erstellen des aktuellen Objekts
verwendet wird
● hasOwnProperty(propertyName) – wird verwendet, um zu prüfen, ob die angegebene Eigenschaft in der aktuellen Objektinstanz vorhanden ist (nicht im Prototyp der Instanz). Darunter muss der Eigenschaftsname (propertyName) als Parameter in Form einer Zeichenfolge angegeben werden (zum Beispiel: o.hasOwnProperty("name"))
● isPrototypeOf(object) – wird verwendet, um zu überprüfen, ob das übergebene Objekt der Prototyp eines anderen Objekts ist
● propertyIsEnumerable(propertyName) – wird verwendet, um zu prüfen, ob eine bestimmte Eigenschaft mithilfe einer For-In-Anweisung
aufgezählt werden kann
● toString() – Gibt die String-Darstellung des Objekts zurück
● valueOf() – Gibt eine Zeichenfolge, eine numerische oder boolesche Darstellung des Objekts zurück. Normalerweise identisch mit dem Rückgabewert der toString()-Methode.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

