Heim >Web-Frontend >js-Tutorial >Einführung in Verpackungstypen in Javascript_Javascript-Tipps
Einführung in Verpackungstypen in Javascript_Javascript-Tipps
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:06:211146Durchsuche
Ich habe das Rhino-Buch in letzter Zeit nicht gelesen. Die Übersetzung dieses Buchs war schrecklich und schwer auszusprechen, insbesondere der Prototyp-Abschnitt war chaotisch. Nachdem ich von einem Kollegen vorgestellt wurde, kaufte ich ein Buch über js fortgeschrittene Programmierung. und dann habe ich es weiter intensiv gelesen. Keine Beschwerden mehr, reden wir weiter über die frischen Verpackungstypen in js.
1: Zeichenfolge
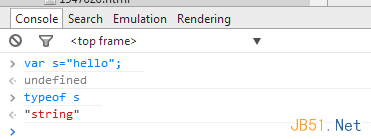
Apropos String-Typ: Normalerweise definieren wir einen String-Typ wie folgt:

Aber es gibt eine ganz besondere Sache in js: Der String-Typ ist ein Basistyp und kein Referenztyp, was bedeutet, dass der Wert der Zeichenfolge auf dem „Stapel“ gespeichert wird, dies ist jedoch nicht der Fall In vielen Sprachen wie C# ist es meiner Meinung nach verständlich, dass js nicht als Referenztyp verwendet wird. Schließlich kann es nicht mit Multithreading spielen und ein Thread-Stack-Speicherplatz in C# weist nur 1 MB zu Beim Werttyp in C# besteht die Möglichkeit einer Stapelexplosion, und js hat keine Stapelplatzbeschränkung, sodass es keine Stapelexplosion gibt.
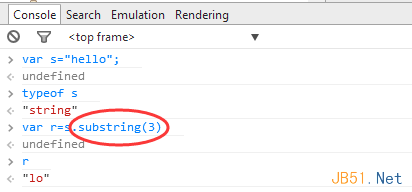
Dann kommt die nächste Frage. Wir führen häufig eine Reihe von Operationen an Zeichenfolgen durch, beispielsweise an Teilzeichenfolgen. Wie unten gezeigt:

Wie ich gerade sagte, wird der Wert von string direkt auf dem Stapel gespeichert. Wie kann er also einen Teilstring haben? Laut der Erklärung auf der offiziellen Website lautet es wie folgt: Zu diesem Zeitpunkt wird der String-Typ verwendet, um s in einen Referenztyp zu verpacken. Verwenden Sie dann die interne Implementierung des String-Typs. Es kommt vor, dass die Teilstring-Methode intern in String definiert ist, sodass der obige Code tatsächlich so in js implementiert werden sollte.
var s=new String("hello")
var r=s.substring(3)
s="hello"
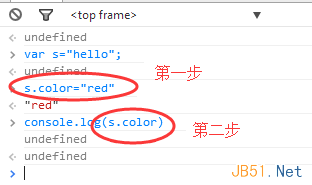
Wie Sie sehen können, verpackt der Verpackungstyp s in dem Moment, in dem der Code ausgeführt wird, tatsächlich in einen String-Referenztyp, ruft dann die Teilstring-Methode unter dem String-Referenztyp auf und weist s dann den Wert „Hallo“ neu zu. und schließlich Der Effekt ist s="hello", r="lo". Wenn Sie genau hinschauen, werden Sie feststellen, dass dies nicht der Fall ist, wenn ich s dynamisch ein Attribut anhänge, z. B. Farbe Lesen Sie den Farbwert, wie im Bild unten:

Wenn Sie das oben erwähnte Prinzip verstehen, ist es nicht überraschend, dass console.log(s.color) gleich undefiniert ist. Wir können das sehen, wenn ich s.color="red" verwende, wenn die js-Engine Wenn Sie feststellen, dass es eine Möglichkeit gibt, ein Attribut aufzurufen, wird es im Hintergrund sofort dynamisch in einen String-Typ verpackt, dann ein neues Attribut color = red unter String hinzugefügt und dann der Wert von s intern auf „Hallo“ zurückgesetzt ( s „Hallo“). Wenn Sie dann console.log zur Ausgabe von s.color verwenden, stellt die JS-Engine fest, dass es eine andere Methode zum Aufrufen von Attributen gibt, und führt natürlich erneut einen neuen String („Hallo“) aus Es gibt kein Farbattribut, daher wird undefiniert zurückgegeben.
Wie ich gerade sagte, wird diese Art von Verpackungsvorgang von js im Hintergrund dynamisch hinzugefügt und gelöscht, wodurch der Basistyp in einen Referenztyp umgewandelt wird. Was ist also der Unterschied zwischen den beiden?
f35d6e602fd7d0f0edfa6f7d103c1b57: Es versteht sich von selbst, dass dies ein Stack und ein Heap ist. Wenn Sie C# gut kennen, können Sie es sich als einen Box- und Unbox-Vorgang vorstellen.
2cc198a1d5eb0d3eb508d858c9f5cbdb: Wir wissen, dass es sich bei allen Referenztypen um Objekt-Unterklassen handelt 🎜>
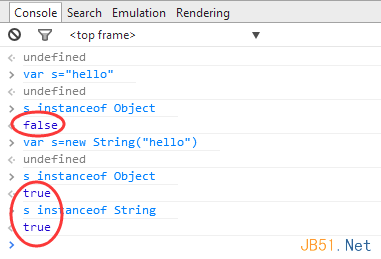
Das ist im Inneren nicht der Fall. Wir können die Instanz von verwenden, um einen Blick darauf zu werfen.

Zwei: Boolean
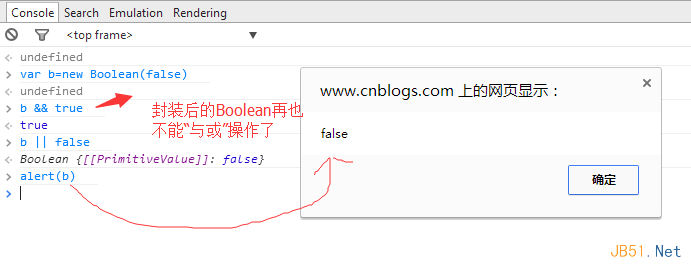
Wenn Sie die String-Wrapper-Klasse verstehen, dann hat die Boolean-Wrapper-Klasse tatsächlich das gleiche Prinzip wie sie, aber es gibt einen Hinweis bei der Verwendung des Boolean-Typs. Wir wissen, dass ein Referenztyp, sofern er nicht null oder undefiniert ist, Andernfalls ist es immer wahr, und dieser boolesche Typ führt genau diese Box-Operation aus, wie unten gezeigt:
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

