 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Detaillierte Erläuterung des Umfangs und der Umfangskette von Javascript-Variablen_Javascript-Fähigkeiten
Detaillierte Erläuterung des Umfangs und der Umfangskette von Javascript-Variablen_Javascript-FähigkeitenDetaillierte Erläuterung des Umfangs und der Umfangskette von Javascript-Variablen_Javascript-Fähigkeiten
In den letzten Jahren meiner Arbeit habe ich JS nicht sehr gut gelernt. An den Wochenenden hatte ich zufällig etwas Freizeit, also habe ich mir einfach ein Exemplar von „The Authoritative Guide to JS“ gekauft, dem berühmten Rhinoceros-Buch , und warf einen ausführlichen Blick auf JS. Mein erster Eindruck nach dem Kauf dieses Buches war, dass es ziemlich dick war, aber die Hälfte des letzten Teils ist nur ein Referenzhandbuch.
1: Geltungsbereich
Wenn man über Variablen spricht, muss man auf jeden Fall zuerst über den Umfang sprechen. Gerade weil wir mit dem Umfang von JS nicht vertraut sind, ignorieren wir oft den objektorientierten Umfang Dies ist normalerweise der Fall, aber nicht jedes Kopieren ist möglich, daher stellt sich die nächste Frage: Was ist der Funktionsumfang? Unser Browser ist ein instanziiertes Fensterobjekt Das Namensfeld hat den Funktionsumfang von Fenster, das heißt, es kann unter Fenster aufgerufen werden. Wenn ein Funktions-Ctrip unter Fenster definiert ist und dann ein Name darin definiert wird, kann der neu definierte Name nur verwendet werden ctrip-Funktion, aber der alte Name ist beispielsweise unter Windows weiterhin üblich.

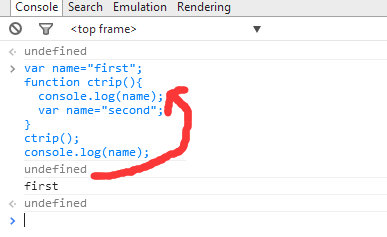
Auf dem Bild sind zwei Punkte zu erkennen:
1: Nachdem Sie unter „Fenster“ einen Namen definiert haben, können Sie unter „Funktion“ auch einen Namen mit demselben Namen definieren. Dies ist in C# undenkbar.
2: Unter JS kann es sein, dass es nur seinen eigenen Umfang erkennt, daher denken Sie vielleicht, dass daran nichts Seltsames ist Der Funktionsumfang ist. Wenn der Parser ctrip ausführt, sucht er zunächst nach allen lokalen Variablen unter ctrip und führt dann nachfolgende Anweisungen aus. Da er zuerst durchsucht wird, kann sich die Anweisungsdefinition an einer beliebigen Stelle in ctrip befinden . Ersetzen wir die folgende Aussage.

Sie können sehen, dass unter der Funktion ctrip die erste Ausgabe von console.log undefiniert ist. Dieses Ergebnis kann bestätigen, dass als Erstes der Name der lokalen Variablen erfasst wurde. Dies liegt daran, dass der Initialisierungsvorgang Anweisung für Anweisung ausgeführt werden muss. Wenn also console.log(name) in der Ctrip-Funktion ausgeführt wird, weiß der Parser nur, dass es einen nicht zugewiesenen Variablennamen gibt, sodass dieser bei console undefiniert ist.
2: Scope-Kette
Aus dem obigen Beispiel wissen wir auch klar, dass die in der Funktion definierten Variablen nur einen Gültigkeitsbereich innerhalb des Funktionsbereichs haben. Gleichzeitig sehen wir auch, dass es sich bei dem obigen Beispiel nur um eine Verschachtelungsebene und ein Fenster handelt ist eine große Funktion, bei der es sich um eine Ctrip-Funktion handelt. Das gleiche Prinzip kann auch auf mehrere Verschachtelungsebenen erweitert werden, beispielsweise auf drei oder vier Ebenen. . . . N-Schichten, diese Schichten bilden eine Kettenstruktur.

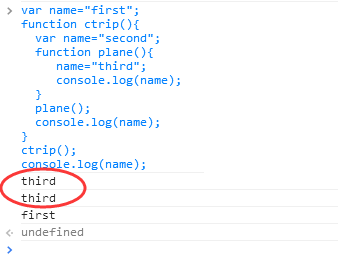
Wie Sie auf dem Bild sehen können, habe ich unter ctrip eine Ebenenfunktion definiert. Das Ausgabeergebnis ist das, was wir sehen möchten. Der Name jeder Ebene liegt nur in ihrem eigenen Bereich 🎜> Es wird innerhalb von
wirksam, aber eines Tages habe ich vergessen, die Variable in var name="dritte" zu schreiben im Flugzeug >Welchen Wert hat der Name? Ist es das Erste oder das Zweite?
var name="second";
Funktion plane(){
name="dritter";
console.log(name);
}
plane();
console.log(name);
}
ctrip();
console.log(name);
Jetzt ist der Test, ob Sie die Bereichskette wirklich verstehen. Wenn Sie sorgfältig darüber nachdenken, werden Sie feststellen, dass bei der Ausführung des Codes für name="third" in der Ebenenfunktion festgestellt wird, dass es keine gibt Lokaler Variablenname in der Ebenenfunktion. Es kommt vor, dass der Code auch in der großen Funktion ctrip enthalten ist. Daher kehrt der Parser zur Ctrip-Funktion zurück, um den Namen zu finden, und stellt fest, dass es zu diesem Zeitpunkt tatsächlich einen Namen gibt. Der Name von Ctrip wird in „Third“ geändert.

An einem anderen Tag habe ich zu viel getrunken und mich wieder dumm verhalten. Ich habe fälschlicherweise name="third" als nam="third" geschrieben. Man könnte sagen, es ist Alkohol.
Es ist nicht das Problem meines Codes. Was sollte der Parser zu diesem Zeitpunkt tun? Auf die gleiche Weise stellte ich beim Zurückverfolgen fest, dass ctrip nicht vorhanden war, ging dann zum Fenster der obersten Ebene zurück und stellte fest, dass es immer noch nicht vorhanden war,
Zu diesem Zeitpunkt hat der Parser dies getan und Sie haben keinen Wert zugewiesen. Das wäre so peinlich implizit für Sie im Fenster 🎜>
nam-Variable, derzeit ist nam tatsächlich eine globale Variable. Wir können nam in der obersten Konsole des Fensters überprüfen.

 JavaScript in Aktion: Beispiele und Projekte in realer WeltApr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer WeltApr 19, 2025 am 12:13 AMDie Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AMZu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AMEs ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AMPython eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AMPython und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool




