Heim >Web-Frontend >js-Tutorial >3 Operatoren, auf die Sie in Javascript_Javascript-Tipps achten müssen
3 Operatoren, auf die Sie in Javascript_Javascript-Tipps achten müssen
- WBOYOriginal
- 2016-05-16 16:06:121070Durchsuche
Sie sind es gewohnt, in C# zu schreiben, also werden Sie denken, welche Art von Operatoren welche Art von Operationen ausführen sollten, aber eines Tages werden Ihre Gewohnheiten durch andere Sprachen untergraben, ich frage mich, ob Sie eine starke Neugier haben
Xin, nur in js, diese Angewohnheit von mir wurde untergraben. Schauen wir uns an, welche Operatoren meine drei Ansichten untergraben haben.
Eins: == Operator
Der Grund, warum der ==-Operator unterwandert werden kann, ist aus den folgenden Beispielen ersichtlich.
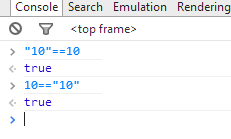
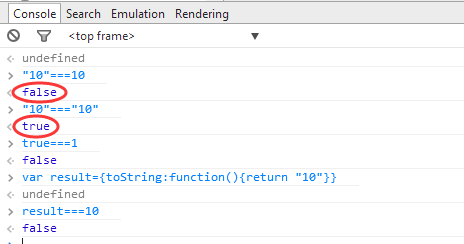
<1> "10"==10 ?
Wenn du das in C# einfügst, wird dir der Compiler ohne Umschweife sagen: Du Bastard, die Typen sind unterschiedlich, du bist nur ein Idiot. . . Aber was passiert in JS?

Auf dem Bild oben können Sie sehen, ob Sie neugierig sind oder nicht, jemand fragt sich vielleicht, ob 10 in „10“ umgewandelt wird oder „10“ in 10 umgewandelt wird. Das ist also auch
Das ist es, worüber ich mich immer beschwere. Wenn es C# ist, kann man auch sehen, wie es in IL gehandhabt wird, aber in JS kann man nichts sehen, man kann sich nur einseitige Wörter im Lehrbuch anhören. und du kannst nicht sehen, was du siehst.
Zusätzlich zur Erinnerung kann ich nur sagen, dass die Zeichenfolge „10“ in 10 umgewandelt und dann mit einer Ganzzahl verglichen wurde.
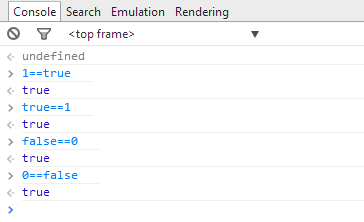
<2>true==1 ?
Diese Frage kann nach kurzem Nachdenken verstanden werden. Tatsächlich werden in der IL von C# wahr und falsch in 1 und 0 umgewandelt, sodass js bei der Beurteilung wahr in 1 umwandelt und dann einen plastischen Vergleich durchführt >
Ich finde dieses Phänomen nicht sehr seltsam, denken Sie einfach daran.

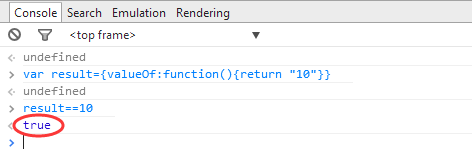
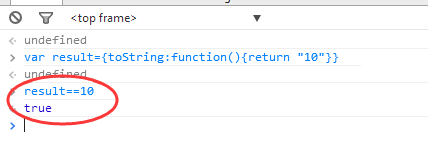
Diese Frage ist auch ziemlich seltsam. Können Objekte mit int-Typen verglichen werden? Aber es ist wirklich in JS möglich. Das Prinzip ist wie folgt: Wenn ein Objekt mit int/string verglichen wird,
JS ruft intern zuerst die valueOf-Methode auf, um das Objekt zu digitalisieren. Tatsächlich besteht der lustige Teil hier darin, dass unser benutzerdefinierter valueOf die valueOf-Methode der übergeordneten Klasse überschreibt, also das obige
Das Beispiel von
ist die Beurteilung von „10“ == 10?.


Konvertieren Sie es zum Vergleich in denselben Datentyp. Natürlich gibt es in js auch einen ===-Operator, der dem logischen Operator in C# am nächsten kommt 🎜>
Bestimmen Sie anhand von „==", ob die Typen gleich sind? Zum Beispiel:

Diese beiden Operatoren sind auch ziemlich seltsam. Beide Seiten dieser beiden Operatoren sollten vom Typ Bool sein, aber in JS werden diese Definitionen vollständig untergraben. So können wir viele neue vervollständigen Tricks finden sich beispielsweise im Quellcode von jquery überall.
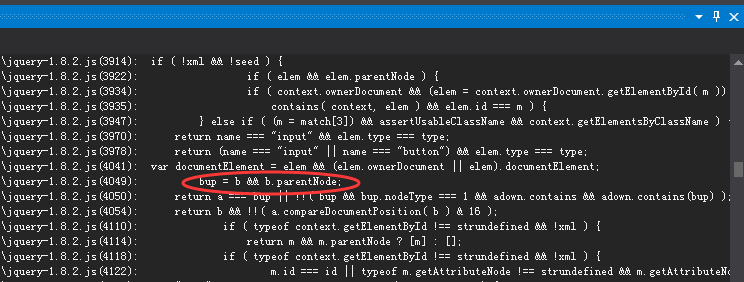
 Auf dem Bild sehen wir diesen Satz, bup=b && b.parentNode. Können Sie die Bedeutung dieses Satzes verstehen? Tatsächlich bedeutet es, zuerst festzustellen, ob b existiert. Wenn b nicht existiert, dann
Auf dem Bild sehen wir diesen Satz, bup=b && b.parentNode. Können Sie die Bedeutung dieses Satzes verstehen? Tatsächlich bedeutet es, zuerst festzustellen, ob b existiert. Wenn b nicht existiert, dann
Vielleicht ist b undefiniert, null, 0 oder NaN, dann wird m.parentNode zurückgegeben. Wenn Sie C# verwenden, benötigen Sie ein paar if-Bedingungen
Vereinfachen wir den Code und schauen wir uns dann die Operation || an. Dies kann im Quellcode als Überlauf beschrieben werden, aber auf den ersten Blick sieht es aus wie der Nullable-Operator in C#, daher kommt es uns vertrauter vor.Erhöhen, nehmen wir ret=results||[] als Beispiel. Wenn results einen Wert hat, dann ist ret=results null, undefiniert, NaN oder 0, dann result=[], dann
Eine solche Eigensinnigkeit erspart Programmierern eine Menge if-Urteile. Abschließend möchte ich hinzufügen, dass es eigentlich genau wie die IL in C# ist, aber die unterste Ebene von JS trifft die if-Urteile für uns.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

