Heim >Web-Frontend >js-Tutorial >Das JQuery-Plug-In implementiert die Wasserfall-Flow-Bildanzeige example_jquery
Das JQuery-Plug-In implementiert die Wasserfall-Flow-Bildanzeige example_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:06:021255Durchsuche
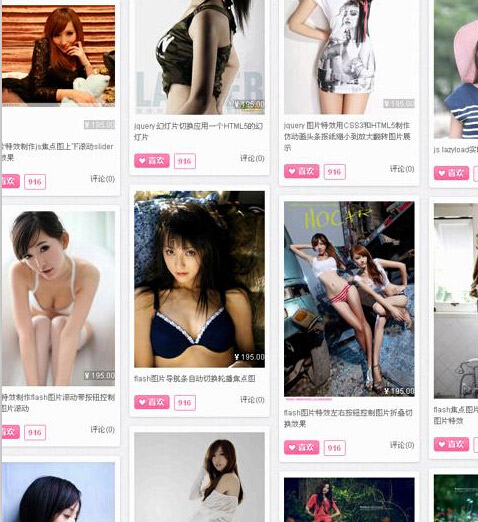
Die beiden Wasserfall-Flow-Plug-Ins, Jquery Masonry und Infinitescroll, erstellen die derzeit beliebtesten Wasserfall-Flow-Bilddarstellungsbeispiele. Die Bilddarstellung mit wasserfallartigem Effekt wird durch das Scrollen des Bildes mit der Maus unendlich geladen. Benutzer können unbegrenzt Bilder durchsuchen oder unbegrenzt Inhalte mit Wasserfall-Flow-Effekten laden.
Code:
<script type="text/javascript">
function item_masonry(){
$('.item img').load(function(){
$('.infinite_scroll').masonry({
itemSelector: '.masonry_brick',
columnWidth:226,
gutterWidth:15
});
});
$('.infinite_scroll').masonry({
itemSelector: '.masonry_brick',
columnWidth:226,
gutterWidth:15
});
}
$(function(){
function item_callback(){
$('.item').mouseover(function(){
$(this).css('box-shadow', '0 1px 5px rgba(35,25,25,0.5)');
$('.btns',this).show();
}).mouseout(function(){
$(this).css('box-shadow', '0 1px 3px rgba(34,25,25,0.2)');
$('.btns',this).hide();
});
item_masonry();
}
item_callback();
$('.item').fadeIn();
var sp = 1
$(".infinite_scroll").infinitescroll({
navSelector : "#more",
nextSelector : "#more a",
itemSelector : ".item",
loading:{
img: "images/masonry_loading_1.gif",
msgText: ' ',
finishedMsg: '木有了',
finished: function(){
sp++;
if(sp>=10){ //到第10页结束事件
$("#more").remove();
$("#infscr-loading").hide();
$("#page").show();
$(window).unbind('.infscr');
}
}
},errorCallback:function(){
$("#page").show();
}
},function(newElements){
var $newElems = $(newElements);
$('.infinite_scroll').masonry('appended', $newElems, false);
$newElems.fadeIn();
item_callback();
return;
});
});
</script>
Demobilder

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für alle, die jQuery lernen, hilfreich sein wird.
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:JavaScript-Methode zum Erlangen von enctype attribute_javascript-KenntnissenNächster Artikel:JavaScript-Methode zum Erlangen von enctype attribute_javascript-Kenntnissen
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

