Heim >Web-Frontend >js-Tutorial >JavaScript-Panzerkampf-Spielcode, neu geschrieben mit TypeScript_Basic-Kenntnissen
JavaScript-Panzerkampf-Spielcode, neu geschrieben mit TypeScript_Basic-Kenntnissen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:05:141505Durchsuche
Quellcode-Download
Ich habe den Quellcode auf CSDN hochgeladen. Die Download-Adresse lautet: http://download.csdn.net/detail/zgynhqf/8565873.
Der Quellcode wurde mit VS 2013 TypeScript 1.4 entwickelt. Nach dem Öffnen wird folgendes Bild angezeigt:
JsTankGame 1.0: Ein altes Panzerspiel, geschrieben in JS.
JsTankGame 2.0: Ein neues Spiel, das direkt mit TS übersetzt wurde.
JsTankGame: Basierend auf 2.0, ein neues Spiel mit einem rekonstruierten Typ.
Rekonstruktionsschritte
Weil alte JS-Spiele mit der MS Ajax Client Library erstellt und mit der OOD-Methode entworfen wurden und TypeScript mit allen JS-Codes kompatibel ist. Daher ist die Portierung mit TypeScript relativ einfach und ersetzt hauptsächlich den Code des Typdesigns: Klassen, Vererbung, Schnittstellen usw.
Nach Abschluss der oben genannten Arbeiten haben Sie Version 2.0 in TS geschrieben. Dabei habe ich viele Vorteile stark typisierter Sprachen erlebt. Natürlich gibt es auch einige Unvollkommenheiten in TS (auf die später noch eingegangen wird).
Nachdem wir die stark typisierte Version 2.0 erhalten haben, ist es noch nicht vorbei. Um die Vorteile der starken Typisierung für das Refactoring zu nutzen, habe ich beschlossen, die Codestruktur basierend auf dieser Version umzugestalten.
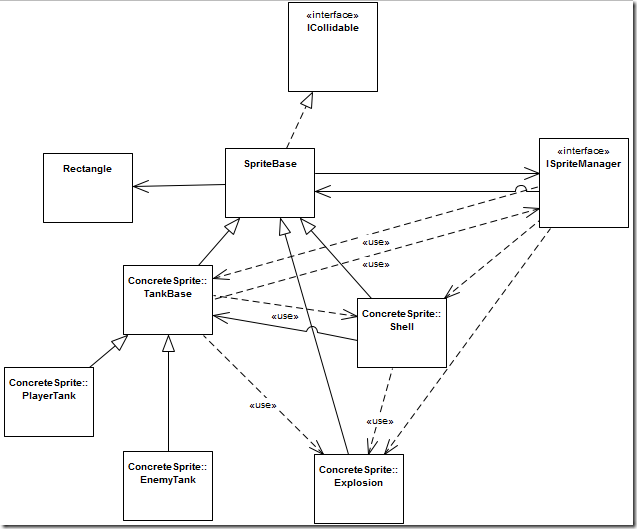
Mit stark typisiertem Code kann ich jeden Typ, jede Methode und ihren Einsatzort leicht analysieren. Auf diese Weise kann ich die Abhängigkeiten zwischen Typen schnell erkennen. Sie werden es nicht wissen, wenn Sie es nicht ansehen, aber Sie werden schockiert sein, wenn Sie es betrachten. Den Code, den ich zuvor Stück für Stück geschrieben habe, dachte ich, die Typen seien gut gestaltet und die Kopplung zwischen ihnen sollte nicht sehr hoch sein. Aber nachdem ich die Zeichnung fertiggestellt hatte, stellte ich fest, dass sie weit von dem entfernt war, was ich mir vorgestellt hatte. Dies ist das Ergebnis des direkten Schreibens von Code ohne Zeichnung. Siehe die beiden Bilder unten:
Es ist ersichtlich, dass die Beziehung zwischen verschiedenen Elfentypen ziemlich chaotisch ist und überall wechselseitige Abhängigkeiten zu erkennen sind. (Da der SpriteManager tatsächlich in einem anderen Bild gezeichnet ist, wird die kompliziertere und chaotischere Beziehung im Bild nicht angezeigt.)
Dementsprechend habe ich ein neues Beziehungsdiagramm gezeichnet und dann den gesamten Code entsprechend dieser Beziehung umgestaltet. Damit erhalten Sie die neueste Version 3.0. 
Das Typbeziehungsdiagramm der neuen Version lautet wie folgt:
Schichtung:
Elf:
Manager:
Auf der Codeebene werden hauptsächlich die Kopplungscodes zwischen Elfen an den Manager der oberen Ebene übertragen. Gleichzeitig werden Ereignisse für die Elfen definiert, um die Elfen direkt vom Manager zu entkoppeln.
Vor- und Nachteile der ersten Erfahrung von TS
Vorteile: Lambda löst das Problem dieses Zeigers sehr gut. Chrome und IE können TypeScript direkt debuggen! Dabei wurden auch Fehler entdeckt, die von schwachen Typen nicht gefunden werden können. Durch die Umbenennung wurde der Originalcode nicht verändert. (SpriteManager.js Zeile 98)
Nachteile: Entwicklungsumgebung – es gibt keine integrierte Code-Kommentarfunktion und Sie können ihn nur manuell kopieren. Entwicklungsumgebung – Codeausschnitte werden derzeit nicht unterstützt. Entwicklungsumgebung – Die Generierung von Schlüsselwortcode wird nicht unterstützt: if, while, switch, Klammerübereinstimmung usw. Entwicklungsumgebung – unterstützt nicht die Definition von Coderegionen (Region). Syntax – Definition von Ereignissen wird nicht unterstützt. Syntax – Das Definieren überladener Methoden für Klassen wird noch nicht unterstützt. Siehe die SpriteBase.IsCollided-Methode.
Andere:
Der kompilierte JS-Code weist eine gewisse Redundanz auf. Besonders auffällig ist der Befehlsraum. Überschreiben Sie Basisklassenmethoden ohne Eingabeaufforderung. Getter/Setter für Basisklasseneigenschaften können nicht überschrieben werden. Es gibt keine Möglichkeit festzustellen, welche Methoden virtuell sind. Schreibgeschützte Eigenschaften können in Schnittstellen nicht definiert werden. Es gibt immer noch Fehler. (SpriteManager.ts Zeile 93). Wenn Sie einfach ein numerisches Feld definieren, ist der Standardwert nicht 0, sondern NaN.
Zusammenfassung
Im Allgemeinen bin ich nach dem Test der Meinung, dass TS in der aktuellen Version 1.4 für die formelle, groß angelegte JS-Projektentwicklung verwendet werden kann. Aber es gibt noch viele Bereiche mit Verbesserungspotenzial!
Im Anhang finden Sie TS-Screenshots zum Debuggen von Chrome und IE:
Ce qui précède représente l'intégralité du contenu de cet article. J'espère que cela aidera tout le monde à maîtriser la dactylographie.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse