 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Einfaches Abstimmungssystem und JS-Vote-Brushing-Ideen und Methoden_Javascript-Fähigkeiten
Einfaches Abstimmungssystem und JS-Vote-Brushing-Ideen und Methoden_Javascript-FähigkeitenEinfaches Abstimmungssystem und JS-Vote-Brushing-Ideen und Methoden_Javascript-Fähigkeiten
Ich habe schon lange gehört, dass es einige Skripte zum Durchziehen von Stimmen gibt, und einige Leute verwenden sie, um Stimmen bei Weibo-Abstimmungen und anderen damit verbundenen Umfragen durchzuziehen.
Probieren Sie es aus, vielleicht können Sie auch Stimmen swipen? Nachdem ich ein paar Stunden herumgebastelt hatte, hatte ich endlich etwas.
(1) Abstimmungssystem
Um abzustimmen, müssen Sie zunächst über eine Abstimmungsschnittstelle verfügen.
Natürlich können Sie direkt zu verschiedenen Abstimmungswebsites gehen, aber aus Bequemlichkeitsgründen ist es besser, hier Ihre eigene Abstimmungsseite zu erstellen.
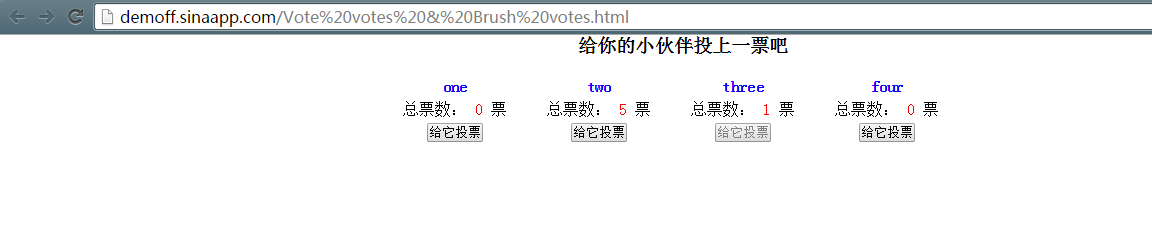
Die Seite sieht ungefähr wie folgt aus oder Demo ansehen

Normalerweise ist die Benutzeroberfläche sehr einfach, verfügt aber grundsätzlich auch über die Grundfunktionen des Votings.
Die ursprüngliche Regel lautet: Sie können nur einmal abstimmen, dann wird ein Erfolg angezeigt, und dann ist die Schaltfläche nicht verfügbar.
Sie sind alle native JS. Wer im DOM-Betrieb nicht flexibel ist, kann dies zum Üben seiner Fähigkeiten nutzen. Natürlich ist die Verwendung von jq sehr praktisch.
HTML/CSS-Teil
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<head>
<title>投票系统 & js脚本简单刷票</title>
<style type="text/css">
*{padding: 0;margin: 0;}
#wrap{margin: 0 auto; width:600px; text-align: center;}
.person{position: relative; margin: 20px; float: left;}
.person h4,
.person p,
.person button{margin-bottom: 5px;}
.person h4{color: blue;}
.person span{color: red;}
.person button:hover{cursor: pointer; font-weight: bold;}
.clear{clear: both;}
</style>
</head>
<body>
<div id="wrap">
<h3 id="给你的小伙伴投上一票吧">给你的小伙伴投上一票吧</h3>
<div class="person">
<h4 id="one">one</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4 id="two">two</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4 id="three">three</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4 id="four">four</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="clear"></div>
</div>
JS-Teil
<script type="text/javascript">
function getElemensByClassName(className){ // 通过class获取
var classArr = new Array();
var tags = document.getElementsByTagName("*"); //获取所有节点
for(var item in tags){
if(tags[item].nodeType == 1){
if(tags[item].getAttribute("class") == className){
classArr.push(tags[item]); //收集class匹配的节点
}
}
}
return classArr;
}
function delete_FF(element){ // 在FireFox中删除子节点为空的元素
var childs = element.childNodes;
for(var i=0;i<childs.length;i++){
var pattern = /\s/; //模式匹配,内容为空
if(childs[i].nodeName == "#text" && pattern.test(childs[i].nodeValue)){ //处理
//alert(childs[i].nodeName);
element.removeChild(childs[i]); //删除FF中获取的空节点
}
}
}
window.onload = function(){
var persons = getElemensByClassName("person");
// alert(persons);
for(var item in persons){ //遍历所有person,为它们绑定投票事件
(function(_item){ //匿名函数传入item, 防止因作用域问题导致item总为最后一个
delete_FF(persons[_item]); //出去FF中空行代表的子节点
persons[_item].setAttribute("id","person"+(parseInt(_item)+1)); //赋上id
var childs = persons[_item].childNodes;
for(var i = 0;i<childs.length;i++){
//alert(childs[i].nodeName);
if(childs[i].nodeName == "BUTTON"){ //点击按钮投票
var oButton = childs[i];
}
if(childs[i].nodeName == "P"){ //投票结果更新
var oP = childs[i];
var oSpan = oP.getElementsByTagName("span")[0];
}
}
if(oButton != null){
oButton.onclick = function(){ //事件绑定
var num = oSpan.innerHTML; //获取票数
oSpan.innerHTML = (++num); //票数更新
// 这时一般我们可能就需要把这个票数num传送给服务器保存,更新时也是和服务器中的num同步
this.setAttribute("disabled","true"); // 一般只能投票一次的吧
alert("投票成功,谢谢您的支持");
};
}
})(item); // 传入各项person
}
};
</script>
Die Kommentare sollten klarer sein, eine einfache Abstimmungsseite.
(2) Implementierung des Ticket-Brushing-Skripts
Das Vote-Brushing-Skript bedeutet, dass die Abstimmung über das Skript implementiert wird.
Aus dem obigen Code wissen wir, dass bei der allgemeinen Abstimmung auf „Abstimmen“ geklickt werden muss, damit die Daten verarbeitet werden.
Das Front-End hat eine Abstimmungsstatistiknummer und das Back-End hat auch eine Abstimmungsstatistiknummer. Wir müssen nicht auf die Back-End-Nummer achten, da das Front-End und das Back-End eine Nummer haben. Ende sind synchronisiert.
Wenn das Klickereignis ausgelöst wird, synchronisiert js natürlich num. Wenn wir Tickets durchziehen möchten, müssen wir nur das Klickereignis auslösen.
Außerdem ist das Abstimmungssystem die Seite eines anderen und wir haben kein Recht, es zu ändern. Wir können das Auftreten von Ereignissen tatsächlich über js simulieren.
Nachdem Sie das Skript geschrieben haben, wie sollten Sie es verwenden?
Normalerweise verwenden Sie den Konsolenmodus, z. B. die Firefox-Chrome-Konsole, fügen Ihr eigenes Skript ein und es analysiert und führt es aus und verarbeitet die Seitendaten.
Beispielsweise werden hier in der FireBug-Konsole die Informationen links angezeigt und rechts kann der JS-Code eingegeben werden.

Oder Sie können auch die Chrome-Konsole verwenden, geben Sie einfach js ein und drücken Sie die Eingabetaste, um
auszuführen
Wenn Sie diese Dinge noch nicht in Kinderschuhen verwendet haben, können Sie nach relevantem Wissen suchen.
Dann schreiben Sie ein einfaches Ticket-Brushing-Skript
Zunächst folgen wir der formalen Methode. Unter der Annahme, dass die Abstimmungsseite nicht von uns geschrieben wurde, wie bürsten wir die Stimmen?
Wir müssen die Kernpunkte der Abstimmung herausfinden.
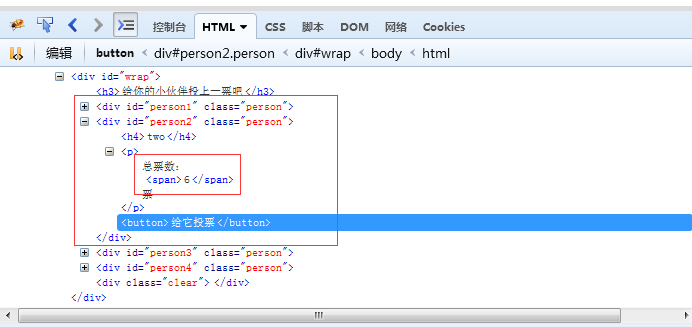
Verwenden Sie das Bewertungselement, um es zu finden, normalerweise die Abstimmungsschaltfläche.


Klicken Sie darauf und bewegen Sie dann die Maus auf die Schaltfläche auf der Abstimmungsseite. Probieren Sie es aus. Suchen Sie auf der Seite nach anderen Tag-Informationen, z. B. ID-Klasse usw., die später verwendet werden.

Okay, bestimmen Sie die relevanten Informationen, den ID-Tag-Typ usw.
Jetzt möchte ich für zwei stimmen und alle zwei Sekunden für ihn stimmen. Mein Ziel ist es, die Gesamtzahl der Stimmen für zwei größer als drei zu halten (natürlich, was auch immer Sie denken)
Dann beginnen Sie mit dem Schreiben von Code. Wenn Sie mit JQuery vertraut sind, können Sie ihn auch direkt in der Konsole verwenden.

Oder wenn die ältere Version JQuery nicht unterstützt, fügen Sie einfach Folgendes in den Code ein:
javascript:(function(url) {
var s = document.createElement('script');
s.src = url;
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body')[0]).appendChild(s);
})('http://code.jquery.com/jquery-2.1.3.js');

Offiziell beginnt
1. Schreiben Sie eine allgemeine Ticket-Bürstenfunktion
function brushVotes(){ //刷票函数
var t = setInterval(function(){
var three_num = $("#person3>p>span").text(); //three票数
var two_num = $("#person2>p>span").text(); // two票数
console.info(two_num+" "+three_num);
if(two_num - three_num < 5){ //要保持领先5票的优势
$("#person2>button").click().attr("disabled",false); //触发投票的事件click,投完后记得把投票权限拿回来
}
if(two_num - three_num == 5){ //5票领先了就此打住
clearInterval(t);
}
},2000);
}
Verwenden Sie einen Timer, um das Abstimmungsereignis alle zwei Sekunden auszuführen. Nach einem Vorsprung von 5 Stimmen wird die Abstimmung unterbrochen.
2. Rufen Sie die Ticketputzfunktion auf
Der erste Aufruf erfolgt einmal und wenn Sie auf „Ausführen“ klicken, wird das Skript auf natürliche Weise ausgeführt.
Überwachen Sie dann die Änderung der drei Stimmen und führen Sie eine verbindliche Verarbeitung durch.
Gewöhnliche Änderungsereignisse können nur von diesen formularbezogenen Tag-Elementen unterstützt werden. Natürlich können wir die Spanne in den Stimmen des Eingabe-Tags ändern und ihm das onchange-Ereignis zuweisen.
Aber die Seite gehört jemand anderem und wir können sie nicht ändern.
Also habe ich gesucht und gesucht und schließlich eine Möglichkeit gefunden, Inhaltsänderungen in anderen Tags wie div span usw. zu erkennen. Wenn Sie diese Methode im Detail verstehen möchten willkommen
brushVotes(); // 刷票
$("#person3>p>span").bind('DOMNodeInserted', function(e) { //three改变则 触发
brushVotes(); //继续刷票
});
Wenn sich auf diese Weise die Anzahl der drei Stimmen ändert, wird automatisch eine Fortsetzung der Abstimmung ausgelöst.
Vollständiges Skript
javascript:(function(url) {
var s = document.createElement('script');
s.src = url;
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body')[0]).appendChild(s);
})('http://code.jquery.com/jquery-2.1.3.js');
brushVotes(); // 刷票
$("#person3>p>span").bind('DOMNodeInserted', function(e) { //three改变则 触发
brushVotes(); //继续刷票
});
function brushVotes(){ //刷票函数
var t = setInterval(function(){
var three_num = $("#person3>p>span").text(); //three票数
var two_num = $("#person2>p>span").text(); // two票数
console.info(two_num+" "+three_num);
if(two_num - three_num < 5){ //要保持领先5票的优势
$("#person2>button").click().attr("disabled",false); //触发投票的事件click,投完后记得把投票权限拿回来
}
if(two_num - three_num == 5){ //5票领先了就此打住
clearInterval(t);
}
},2000);
}
Zum Schluss simulieren Sie es
1. Rufen Sie die Abstimmungsseite auf, rufen Sie Firebug auf und geben Sie den vollständigen Code in den Code-Eingabebereich auf der rechten Seite der Konsole ein

2. Klicken Sie dann zuerst in der oberen linken Ecke auf Ausführen und lassen Sie zwei von null auf 5 beginnen. Es sind 5 Stimmen vor drei
Alarm bis 5 Mal

3. Dann simulierte jemand, für drei zu stimmen und klickte auf die Dreier-Schaltfläche

4. Es wurde festgestellt, dass sich die Anzahl der drei Stimmen geändert hat und zwei weiterhin abstimmen

5. Schließlich wurde es nach Erreichen von 6 Stimmen erneut ausgesetzt

--------------------------------- --- ------------------ --- -----
Dies ist eine einfache Implementierung eines Ticket-Brushing-Skripts.
Das Wichtigste dabei ist, zu lernen, wie Sie Ihre eigenen Skripte verwenden, um die Seiten anderer Leute zu bedienen. Dies ist natürlich nicht dasselbe wie die sogenannte Script-Injection.
Wir simulieren lediglich normale Seitenereignisse und lösen sie manuell aus.
Durch diesen Mechanismus können Sie nicht nur Stimmen im Abstimmungssystem durchziehen, sondern auch eine gewaltsame Verifizierung und Anmeldung durchführen ... Sie werden jedoch viel verlieren, wenn Sie auf den Verifizierungscode stoßen. Sie können auch das sogenannte Zugticket verwenden Schnappschuss-Skript... Aber das sollte mehr Wissen beinhalten.
 Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AMEs ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AMPython eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AMPython und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.





