Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung des jQuery-Formularverschönerungs-Plug-Ins jqTransform_jquery
Detaillierte Erläuterung der Verwendung des jQuery-Formularverschönerungs-Plug-Ins jqTransform_jquery
- WBOYOriginal
- 2016-05-16 16:04:391109Durchsuche
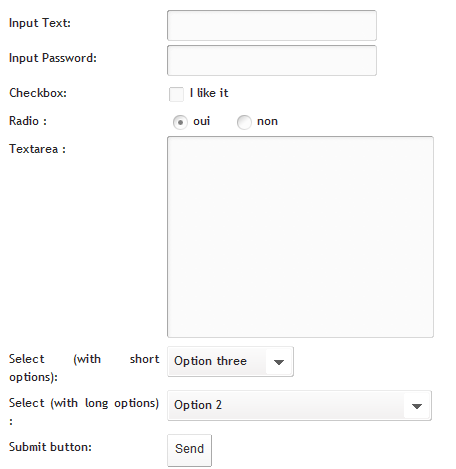
jQuery-Formularverschönerungs-Plug-in jqTransform ist ein sehr praktisches jQuery-Plug-in, das automatisch Ihr gesamtes Formular verschönert, einschließlich SELECT-Dropdown-Feldern, Textfeldern, Optionsfeldern, Kontrollkästchen, Schaltflächen usw. Natürlich auch Eingabedateien Das Auswahlfeld wird nicht unterstützt. Dies kann anhand unseres vorherigen Tutorials zur Verschönerung des Eingabedatei-Auswahlfelds geändert werden. In Bezug auf die Browserkompatibilität ist es mit IE 6, Safari 2 und Firefox 2 kompatibel. Das Plug-in ist immer noch sehr gut und einfach zu bedienen. Es wird empfohlen, es zu erlernen und zu verwenden.

Verwendung:
1. Laden Sie jQuery und Plug-Ins
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.jqtransform.min.js"></script>
2.HTML-Inhalt
<form class="jqtransform"> <div class="rowElem"> <label for="name">Name:</label> <input type="text" name="name"/> </div> <div class="rowElem"><input type="submit" value="send"/></div> </form>
3. Funktionsaufruf
<script type="text/javascript">
$(function() {
$("form.jqtransform").jqTransform();
});
</script>
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

