Heim >Web-Frontend >js-Tutorial >Entschlüsseln Sie die domänenübergreifende JSONP-Anfrage im Detail. Javascript-Kenntnisse
Entschlüsseln Sie die domänenübergreifende JSONP-Anfrage im Detail. Javascript-Kenntnisse
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:04:131255Durchsuche
1. Was ist eine domänenübergreifende Anfrage:
Eine Seite auf Server A muss einen Handler auf Server B anfordern. Dies wird als domänenübergreifende Anfrage bezeichnet
Die Testseite ist dieses Mal:
Der Handler kimhandler.ashx lautet wie folgt:
%@ WebHandler Language="C#" Class="KimHandler" %>
using System;
using System.Web;
public class KimHandler : IHttpHandler {
public void ProcessRequest (HttpContext context)
{
string msg = "{\"name\":\"kim\",\"gender\":\"男\",\"age\":24}";
context.Response.Write(msg);
}
public bool IsReusable {
get {
return false;
}
}
}
Ein weiterer handler.ashx lautet wie folgt:
<%@ WebHandler Language="C#" Class="Handler" %>
using System;
using System.Web;
public class Handler : IHttpHandler {
public void ProcessRequest (HttpContext context)
{
string callbackName = context.Request.Params["callbackFun"];
string msg = callbackName+ "({\"name\":\"kim\",\"age\":\"18\"});";
context.Response.Write(msg);
}
public bool IsReusable {
get {
return false;
}
}
}
2.Ajax kann keine domänenübergreifenden Anfragen implementieren
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script>
var requestUrl = "http://qxw1192430265.my3w.com/kimhandler.ashx";
window.onload = function () {
document.getElementById("btnAjax").onclick = function() {
var xhr = new XMLHttpRequest();
xhr.open("get", requestUrl, true);
xhr.setRequestHeader("If-Modified-Since", 0);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
var res = xhr.responseText;
alert(res);
}
}
xhr.send(null);
}
}
</script>
</head>
<body>
<input type="button" id="btnAjax" value="点击" />
</body>
</html>
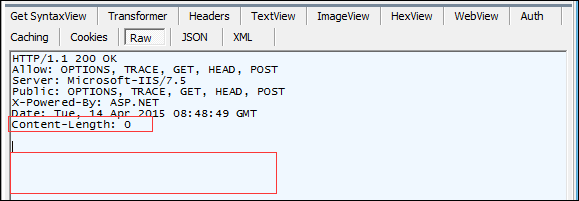
Überprüfen Sie den Monitor und stellen Sie fest, dass kein Anforderungsnachrichtentext zurückgegeben wurde

3. Verwenden Sie Skript-Tags, um domänenübergreifende Anfragen zu implementieren
Der Testcode lautet wie folgt:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="http://qxw1192430265.my3w.com/kimhandler.ashx"></script> </head> <body> </body> </html>
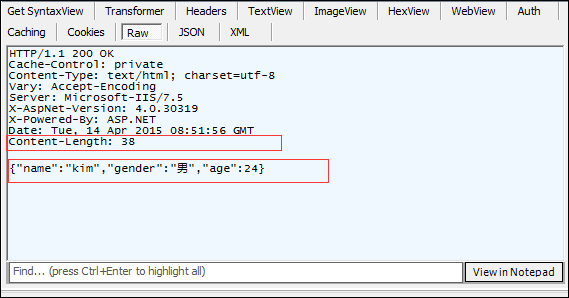
Auf dem Monitor können Sie sehen, dass ein Anforderungsnachrichtentext zurückgegeben wird

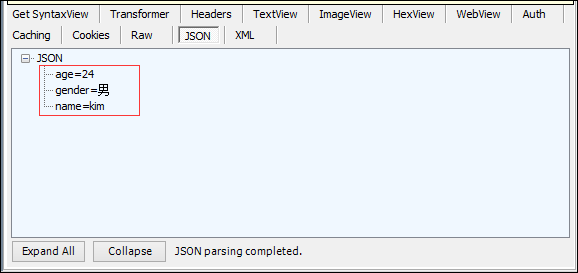
Sehen Sie es sich im JSON-Format an

4. Verwenden Sie die js-Methode und lesen Sie auf der Browserseite die Antwort als Daten
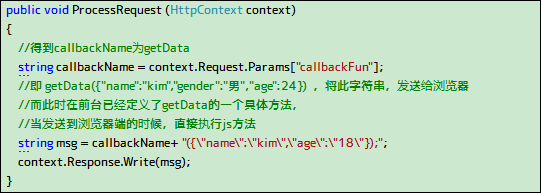
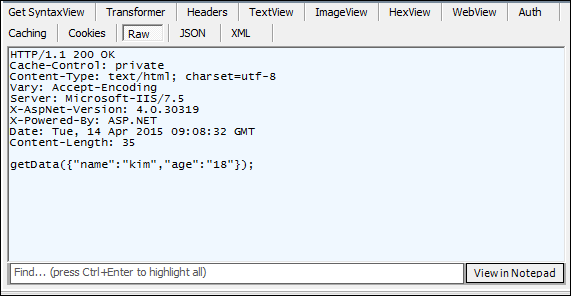
Der Testcode lautet wie folgt. Bitte beachten Sie, dass ein Handler geändert wurde
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script>
function getData(data) {
for (var key in data) {
alert(data[key]);
}
}
</script>
<script src="http://qxw1192430265.my3w.com/handler.ashx?callbackFun=getData"></script>
</head>
<body>
</body>
</html>
Über den Hintergrundcode können Sie es wissen

Dann schauen Sie es sich auf dem Monitor an


Ich habe festgestellt, dass auf der Browserseite Kim und 18 aufgetaucht sind
5. Verwenden Sie Jq, um domänenübergreifende Anforderungen zu implementieren (das interne Prinzip besteht darin, ein Skript-Tag für uns zu erstellen)
Der Code lautet wie folgt
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="jquery-1.9.0.js"></script>
<script>
var requestUrl = "http://qxw1192430265.my3w.com/handler.ashx";
window.onload = function () {
document.getElementById("btnJq").onclick = function() {
$.ajax(requestUrl, {
type: "get", //请求方式
dataType: "jsonp", //数据发送类型
jsonp: "callbackFun", //服务器端接收的参数
jsonpCallback: "fun", //js处理方法
success: function () {
alert("成功");
}
});
}
}
function fun(data) {
for (var key in data) {
alert(data[key]);
}
}
</script>
</head>
<body>
<input type="button" id="btnJq" value="Jq按钮" />
</body>
</html>
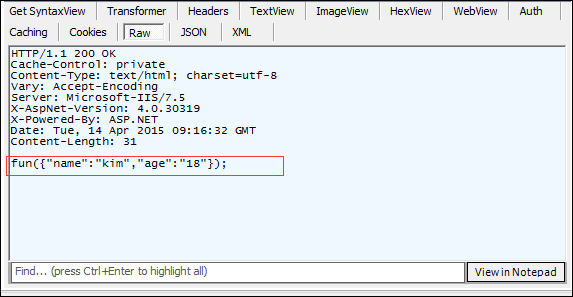
Nachdem Sie auf die Schaltfläche geklickt haben, können Sie den Effekt sehen und dann auf den Monitor schauen

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

