说明:在麻辣姐姐的教程中,她采用的是Photoshop CS和ImageReady CS,而笔者使用的是Photoshop CS3,所以在动画的制作方法上会略有不同。 两张素材图:
两张素材图: 

首先,执行【文件】 【新建】命令,新建一个413×376像素的文件(图像大小和素材文件一致即可),将名称命名为【麻辣姐姐签名】,如【图01】所示。 
第二步:打开【素材1】,使用【移动工具】将【素材1】拖入【麻辣姐姐签名】中,系统自动为其命名为【图层1】,使用同样的方法将【素材2】也导入到【麻辣姐姐签名】中,如下图所示。  第三步:执行【图像】 【旋转画布】 【水平翻转画布】命令,将图像旋转以更适合做签名,效果如【图03】所示。
第三步:执行【图像】 【旋转画布】 【水平翻转画布】命令,将图像旋转以更适合做签名,效果如【图03】所示。 
第四步:确认前景色为白色,选择工具箱中的【横排文字工具】(快捷键为T),输入“欢迎来参加硅谷活动”等文字,在【图层调板】中双击文字图层的缩略图,为其添加图层样式,参数设置如【图04】所示,效果如【图05】所示。 
 第五步:仿照第四步的方法,添加其它文字,效果如【图06】所示。
第五步:仿照第四步的方法,添加其它文字,效果如【图06】所示。 
第六步:选中【图层2】,使用【矩形选框】工具,绘制如【图07】所示的选区。 
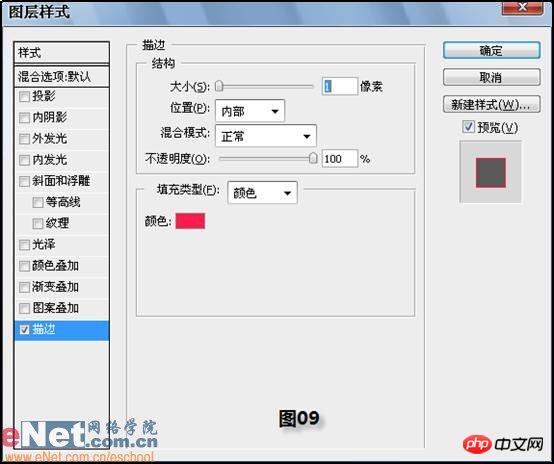
第七步:按快捷键【Ctrl J】复制选区内容,得到【图层3】。执行【编辑】 【变换】 【水平翻转】命令,将【图层3】反转,然后按【Ctrl T】键调整【图层3】的大小及方向并将其移动到如【图08】位置。  第八步:将【图层3】复制一份,得到【图层3副本】。为【图层3副本】添加图层样式,设置如【图09】所示,效果如【图10】所示。
第八步:将【图层3】复制一份,得到【图层3副本】。为【图层3副本】添加图层样式,设置如【图09】所示,效果如【图10】所示。 

第九步:按住【Ctrl】键不放,点击【图层3】的缩略图,得到【图层3】的选区,将前景色设置为#787878,按【Alt Del】键填充选区,并将【图层3】向下、向右移动,制作阴影,效果如【图11】所示。 
第十步:将【背景图层】删除,前期的准备工作到此结束,下面开始制作动画。执行【窗口】 【动画】命令,调出【动画调板】。新建4帧,并将【帧延长时间】设为0.5秒,如【图12】所示。  第十一步:在【动画调板】中选择第一帧,隐藏【图层调板】中的部分图层,如【图13】所示;(第二帧和第一帧设置相同)在【动画调板】中选择第三帧,隐藏【图层调板】中的部分图层,如【图14】所示;在【动画调板】中选择第四帧,隐藏【图层调板】中的部分图层,如【图15】所示。
第十一步:在【动画调板】中选择第一帧,隐藏【图层调板】中的部分图层,如【图13】所示;(第二帧和第一帧设置相同)在【动画调板】中选择第三帧,隐藏【图层调板】中的部分图层,如【图14】所示;在【动画调板】中选择第四帧,隐藏【图层调板】中的部分图层,如【图15】所示。 


第十二步:执行【文件】 【存储为Web所用格式】命令,设置如【图16】,PS会生成一个HTML文档和一个【images】文件夹,打开文件夹,里面就是我们要的GIF动画了。 
最终效果: 
 Photoshop für Designer: Erstellen visueller KonzepteApr 13, 2025 am 12:09 AM
Photoshop für Designer: Erstellen visueller KonzepteApr 13, 2025 am 12:09 AMDas Erstellen von visuellen Konzepten in Photoshop kann in den folgenden Schritten erreicht werden: 1. Erstellen Sie ein neues Dokument, 2. Fügen Sie eine Hintergrundschicht hinzu, 3. Zeichnen Sie das Pinsel -Tool, um grundlegende Formen zu zeichnen. Anpassen Sie Farben und Helligkeit, 5. Text und Grafiken hinzufügen, 6. Verwenden Sie Masken für lokale Bearbeitung.
 Ist Photoshop kostenlos? Abonnementpläne verstehenApr 12, 2025 am 12:11 AM
Ist Photoshop kostenlos? Abonnementpläne verstehenApr 12, 2025 am 12:11 AMPhotoshop ist nicht kostenlos, aber es gibt verschiedene Möglichkeiten, es zu kostengünstig oder kostenlos zu verwenden: 1. Die kostenlose Testzeit beträgt 7 Tage, und Sie können alle Funktionen in diesem Zeitraum erleben. 2. Rabatte für Schüler und Lehrer können die Kosten um die Hälfte senken, und schulischer Beweis ist erforderlich. 3. Das CreativeCloud -Paket ist für professionelle Benutzer geeignet und enthält eine Vielzahl von Adobe -Tools. 4. Photoshopelements und Lightroom sind kostengünstige Alternativen mit weniger Funktionen, aber niedrigeren Preisen.
 Der Wert von Photoshop: Abwägung der Kosten gegen seine FunktionenApr 11, 2025 am 12:02 AM
Der Wert von Photoshop: Abwägung der Kosten gegen seine FunktionenApr 11, 2025 am 12:02 AMPhotoshop ist die Investition wert, da sie leistungsstarke Funktionen und eine breite Palette von Anwendungsszenarien bietet. 1) Zu den Kernfunktionen gehören Bildbearbeitung, Schichtmanagement, Produktion von Spezialeffekten und Farbanpassungen. 2) Geeignet für professionelle Designer und Fotografen, aber Amateure können Alternativen wie GIMP in Betracht ziehen. 3) Abonnieren Sie AdobecreativeCloud können nach Bedarf verwendet werden, um hohe einmalige Ausgaben zu vermeiden.
 Der Kernzweck von Photoshop: Kreatives BilddesignApr 10, 2025 am 09:29 AM
Der Kernzweck von Photoshop: Kreatives BilddesignApr 10, 2025 am 09:29 AMDie Kernverwendung von Photoshop im kreativen Bilddesign ist seine leistungsstarke Funktionalität und Flexibilität. 1) Es ermöglicht Designer, Kreativität in visuelle Realität durch Schichten, Masken und Filter zu verwandeln. 2) Zu den grundlegenden Verwendungen gehören die Anbaus, Größe und Farbkorrektur. 3) Fortgeschrittene Verwendungen wie Ebenenstile, Mischmodi und intelligente Objekte können komplexe Effekte erzielen. 4) Zu den häufigen Fehlern gehören eine unsachgemäße Schichtverwaltung und eine übermäßige Verwendung von Filtern, die durch das Organisieren von Schichten und die Verwendung von Filtern angemessen gelöst werden können. 5) Leistungsoptimierung und Best Practices umfassen die rationale Verwendung von Ebenen, regelmäßiges Speichern von Dateien und die Verwendung von Abkürzungsschlüssel.
 Photoshop für Webdesign: Erweiterte Techniken für UI/UXApr 08, 2025 am 12:19 AM
Photoshop für Webdesign: Erweiterte Techniken für UI/UXApr 08, 2025 am 12:19 AMPhotoshop kann im Webdesign verwendet werden, um Prototypen mit hohem Fidelity, Design-UI-Elemente und Simulation von Benutzerinteraktionen zu erstellen. 1. Verwenden Sie Schichten, Masken und intelligente Objekte für das grundlegende Design. 2. Simulieren Sie die Benutzerinteraktion durch Animations- und Timeline -Funktionen. 3.. Verwenden Sie Skripte, um den Entwurfsprozess zu automatisieren und die Effizienz zu verbessern.
 Neulingsartikel: Verwenden Sie die PS -Pinsel, um der Schriftzündung Crackeffekte hinzuzufügen (Share)Apr 07, 2025 am 06:21 AM
Neulingsartikel: Verwenden Sie die PS -Pinsel, um der Schriftzündung Crackeffekte hinzuzufügen (Share)Apr 07, 2025 am 06:21 AMIm vorherigen Artikel "Unterrichten Sie Schritt für Schritt, um Plattenbildern mit PS (Favoriten) Druckeffekte hinzuzufügen, habe ich einen kleinen Trick eingeführt, um PS zu verwenden, um Plattenbilder mit PS zu Druckeffekten zu hindern. In dem folgenden Artikel wird Ihnen vorgestellt, wie Sie die PS -Pinsel verwenden, um der Schriftrisseffekte Risseffekte zu verleihen. Schauen wir uns an, wie es geht.
 Photoshop Erweiterte Typografie: Erstellen atemberaubender TexteffekteApr 07, 2025 am 12:15 AM
Photoshop Erweiterte Typografie: Erstellen atemberaubender TexteffekteApr 07, 2025 am 12:15 AMIn Photoshop können Sie Texteffekte über Ebenenstile und Filter erstellen. 1. Erstellen Sie ein neues Dokument und fügen Sie Text hinzu. 2. Tragen Sie Ebenenstile wie Schatten und äußeres Glühen auf. 3. Verwenden Sie Filter wie Welleneffekte und fügen Sie Kegel- und Entlastungseffekte hinzu. 4. Verwenden Sie Masken, um den Effektbereich und die Intensität anzupassen, um die visuelle Auswirkung des Texteffekts zu optimieren.
 Wie man Bilder schneidetApr 06, 2025 pm 10:27 PM
Wie man Bilder schneidetApr 06, 2025 pm 10:27 PMDurch Schneiden wird der Hintergrundteil im Bild entfernt und das Thema zurückgelassen. Zu den gängigen Ausschnitten gehören: Manuelles Ausschnitt: Verwenden Sie die Bildbearbeitungssoftware, um den Rand des Motivs manuell zu skizzieren. Automatische Ausschnitte: Verwenden Sie Software, um das Thema automatisch zu identifizieren und vom Hintergrund zu trennen. Verwenden Sie Cutout-Tools von Drittanbietern: Verwenden Sie spezielle Tools, um Bilder auszuschneiden. Kanalausschnitt: Verwenden Sie den Kanal des Bildes, um Kanäle mit offensichtlichen Unterschieden von der Subjektfarbe für den Betrieb auszuwählen.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen





