在制作之前,需要对立体的透视有一定的了解。这样制作起来就比较方便。而且做出的效果就比较真实。教程虽然不难,不过还是要注意好细节及光感的处理。
最终效果 
1、创建Photoshop文档。 
2、创建新图层。 
3、用矩形选区工具绘制一个选区,然后填充为黑色。 
4、改变颜色为灰色,然后复制图层,把复制的图层调整到上面,填充为黑色。 
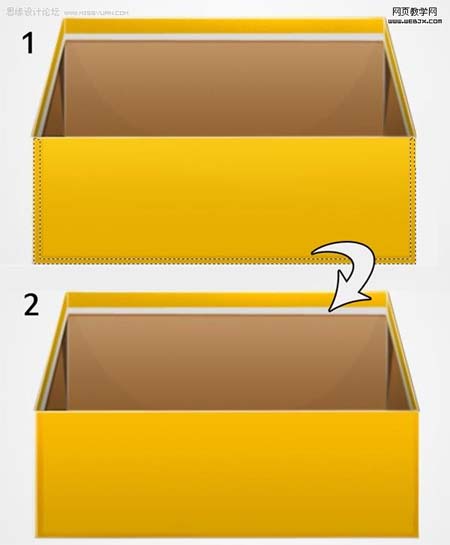
5、用矩形选区工具在两个盒子中间绘制一个选区,然后使用#f7bb01 到#d3a305 颜色进行填充。 
6、用矩形工具绘制选区,然后新建立一个图层,填充颜色如下所示。 
#p#
7、然后使用加深工具绘制阴影。 
8、加深工具绘制阴影。 
9、绘制选区,主要是四个边绘制一个选区,然后填充为一样的颜色,可以添加一些高光。 

10、使用大小3px绘制5px的的画笔,然后使用钢笔工具在盒子交叉的地方绘制一些直线,然后右击路径,描边路径,使用画笔描边。 

11、新建立一个图层,绘制选区,使用渐变工具2tones灰度我这里使用的颜色#dcdcdc是灰色,#9b9b9b 暗灰色,进行渐变填充。 
12、绘制新图层,制作阴影,用钢笔工具,最后设置颜色为黑色,图层不透明度调整到60%-70%,效果如下。 
#p#
13、然后选择盒子的部分,设置一个阴影。 
14、使用矩形工具绘制一个黑色的矩形。 
15、绘制一个不规则选区。 
16、填充为#c4c4c4,然后调整大小,或者旋转,达到纸是真实的效果。 
17、绘制阴影。 
18、最后添加图层样式,得到最终效果。 

 Advanced Photoshop Tutorial: Master -Retusche & CompositingApr 17, 2025 am 12:10 AM
Advanced Photoshop Tutorial: Master -Retusche & CompositingApr 17, 2025 am 12:10 AMZu den erweiterten Photoshop -Technologien von Photoshop Photo Bearbeitung und Synthese gehören: 1. Verwenden Sie Schichten, Masken und Anpassungsschichten für grundlegende Operationen; 2. Verwenden Sie Bildpixelwerte, um Photo -Bearbeitungseffekte zu erzielen. 3.. Verwenden Sie mehrere Schichten und Masken für die komplexe Synthese; 4. Verwenden Sie "Verflüssigungswerkzeuge", um die Gesichtsmerkmale anzupassen. 5. Verwenden Sie die "Frequency Separation" -Technologie, um eine delikate Fotobearbeitung durchzuführen. Diese Technologien können die Bildverarbeitungsstufe verbessern und Effekte auf professioneller Ebene erzielen.
 Verwenden Sie Photoshop für Grafikdesign: Branding und mehrApr 16, 2025 am 12:02 AM
Verwenden Sie Photoshop für Grafikdesign: Branding und mehrApr 16, 2025 am 12:02 AMZu den Schritten zur Verwendung von Photoshop für das Markendesign gehören: 1. Verwenden Sie das Stift -Tool, um grundlegende Formen zu zeichnen, 2. Schatten und Hervorhebungen durch Ebenenstile hinzuzufügen. Anpassen Sie die Farben und Details an. Photoshop hilft Designern, Markenelemente mit der Flexibilität von Ebenen und Masken zu erstellen und zu optimieren und die Konsistenz und Professionalität von Designs zu gewährleisten, von einfachen Logos bis hin zu komplexen Branding -Leitfäden.
 Das Abonnementmodell von Photoshop: Was Sie für Ihr Geld erhaltenApr 15, 2025 am 12:17 AM
Das Abonnementmodell von Photoshop: Was Sie für Ihr Geld erhaltenApr 15, 2025 am 12:17 AMDas Abonnementmodell von Photoshop lohnt sich zu kaufen. 1) Benutzer können jederzeit auf die neueste Version zugreifen und über Geräte hinweg verwenden. 2) Die Abonnementgebühr ist niedrig, und es werden kontinuierliche Aktualisierungen und technische Unterstützung bereitgestellt. 3) Fortgeschrittene Funktionen wie neuronale Filter können für die komplexe Bildverarbeitung verwendet werden. Trotz der hohen langfristigen Kosten sind die Bequemlichkeits- und Feature-Updates für professionelle Benutzer wertvoll.
 Photoshop: Untersuchung kostenloser Versuche und RabattoptionenApr 14, 2025 am 12:06 AM
Photoshop: Untersuchung kostenloser Versuche und RabattoptionenApr 14, 2025 am 12:06 AMSie können den Zugriff auf Photoshop auf die wirtschaftlichste Weise erhalten: 1. Erleben Sie die Softwarefunktionen mit einer 7-tägigen kostenlosen Testversion; 2. Finden Sie Rabatte für Schüler oder Lehrer sowie saisonale Aktionen; 3. Verwenden Sie Gutscheine auf Websites von Drittanbietern. V.
 Photoshop für Designer: Erstellen visueller KonzepteApr 13, 2025 am 12:09 AM
Photoshop für Designer: Erstellen visueller KonzepteApr 13, 2025 am 12:09 AMDas Erstellen von visuellen Konzepten in Photoshop kann in den folgenden Schritten erreicht werden: 1. Erstellen Sie ein neues Dokument, 2. Fügen Sie eine Hintergrundschicht hinzu, 3. Zeichnen Sie das Pinsel -Tool, um grundlegende Formen zu zeichnen. Anpassen Sie Farben und Helligkeit, 5. Text und Grafiken hinzufügen, 6. Verwenden Sie Masken für lokale Bearbeitung.
 Ist Photoshop kostenlos? Abonnementpläne verstehenApr 12, 2025 am 12:11 AM
Ist Photoshop kostenlos? Abonnementpläne verstehenApr 12, 2025 am 12:11 AMPhotoshop ist nicht kostenlos, aber es gibt verschiedene Möglichkeiten, es zu kostengünstig oder kostenlos zu verwenden: 1. Die kostenlose Testzeit beträgt 7 Tage, und Sie können alle Funktionen in diesem Zeitraum erleben. 2. Rabatte für Schüler und Lehrer können die Kosten um die Hälfte senken, und schulischer Beweis ist erforderlich. 3. Das CreativeCloud -Paket ist für professionelle Benutzer geeignet und enthält eine Vielzahl von Adobe -Tools. 4. Photoshopelements und Lightroom sind kostengünstige Alternativen mit weniger Funktionen, aber niedrigeren Preisen.
 Der Wert von Photoshop: Abwägung der Kosten gegen seine FunktionenApr 11, 2025 am 12:02 AM
Der Wert von Photoshop: Abwägung der Kosten gegen seine FunktionenApr 11, 2025 am 12:02 AMPhotoshop ist die Investition wert, da sie leistungsstarke Funktionen und eine breite Palette von Anwendungsszenarien bietet. 1) Zu den Kernfunktionen gehören Bildbearbeitung, Schichtmanagement, Produktion von Spezialeffekten und Farbanpassungen. 2) Geeignet für professionelle Designer und Fotografen, aber Amateure können Alternativen wie GIMP in Betracht ziehen. 3) Abonnieren Sie AdobecreativeCloud können nach Bedarf verwendet werden, um hohe einmalige Ausgaben zu vermeiden.
 Der Kernzweck von Photoshop: Kreatives BilddesignApr 10, 2025 am 09:29 AM
Der Kernzweck von Photoshop: Kreatives BilddesignApr 10, 2025 am 09:29 AMDie Kernverwendung von Photoshop im kreativen Bilddesign ist seine leistungsstarke Funktionalität und Flexibilität. 1) Es ermöglicht Designer, Kreativität in visuelle Realität durch Schichten, Masken und Filter zu verwandeln. 2) Zu den grundlegenden Verwendungen gehören die Anbaus, Größe und Farbkorrektur. 3) Fortgeschrittene Verwendungen wie Ebenenstile, Mischmodi und intelligente Objekte können komplexe Effekte erzielen. 4) Zu den häufigen Fehlern gehören eine unsachgemäße Schichtverwaltung und eine übermäßige Verwendung von Filtern, die durch das Organisieren von Schichten und die Verwendung von Filtern angemessen gelöst werden können. 5) Leistungsoptimierung und Best Practices umfassen die rationale Verwendung von Ebenen, regelmäßiges Speichern von Dateien und die Verwendung von Abkürzungsschlüssel.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft





