首先是烟雾的后期处理比较繁琐,需要把方向不同的烟雾处理成同一个方向扩充的效果。还有虎头部分的处理也比较难,要按照虎头的构造,用高光或烟雾笔刷刷出虎头的形状。由于是翻译教程很多素材需要自己去网上下载类似的。
最终效果
1、在Photoshop中创建一个新文件。我使用的屏幕分辨率为1920 × 1200,用灰色(#b8b8b8)填充画布。 
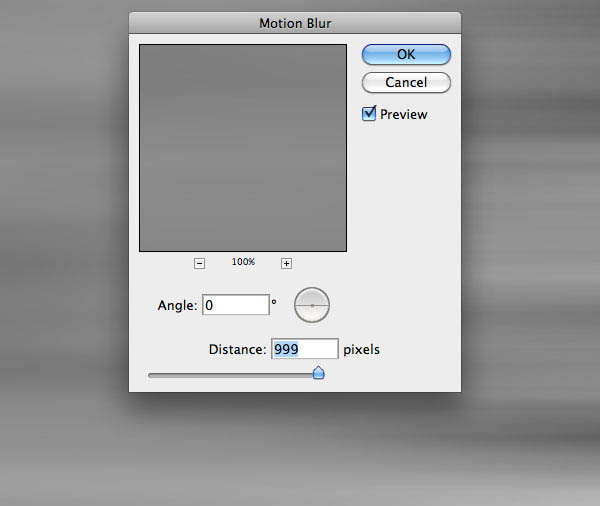
2、创建一个新层,填充黑色。确保前景色和背景色分别为白色和黑色,去滤镜>渲染>云。 我的目标是把这些云彩变成漂亮的线性效果。因此去滤镜>模糊>动感模糊,距离999px,角度0。设置图层为正片叠底,不透明度60%。

3、下载一张纹理蔬菜,把它粘贴到画布上。降低不透明度为35%。
4、你可以看到,左侧区域比右侧的暗。因此,使用加深工具(O)在右侧区域的边缘涂抹,使纹理更均衡。
5、最后创建一个新层,使用一个黑色的软笔刷(硬度0%)在画布的边缘涂抹。降低不透明度为15%左右。我们将在中心放置文本。使边缘更暗,我们要把大家的注意力移到画布的中心。 
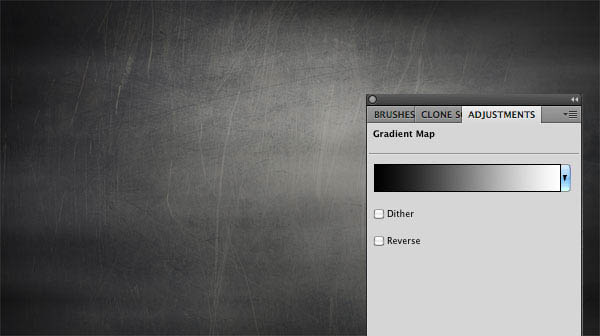
6、背景仍然是平面的。让我们为它添加3个调整层。首先是一个黑/白渐变(图层>新建调整图层>渐变映射),设置为叠加,不透明度70%。
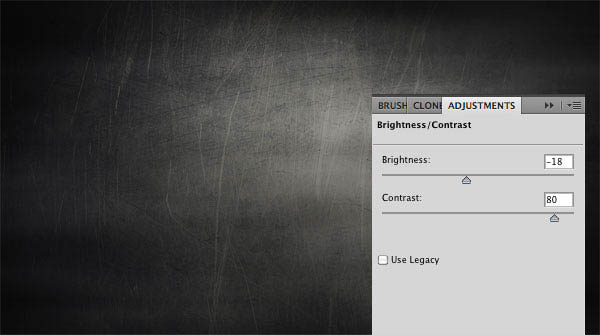
7、其次添加一个亮度/对比度图层(图层>新建调整图层>亮度/对比度),并设置亮度-18,对比度+80。
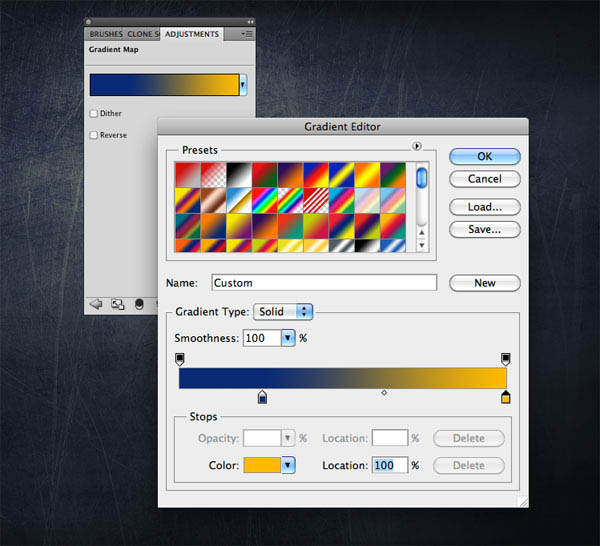
8、最后添加另一个渐变图层,这次使用的是深蓝色(#082a75)和橙色(#ffba00)。设置为叠加,不透明度40%。 
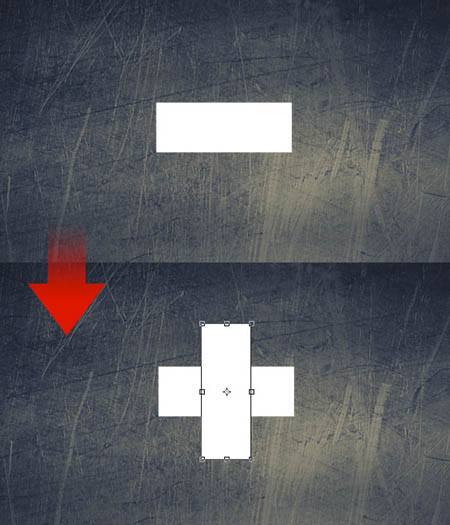
9、现在是时候创建字体了,从添加PSDTUTS标志开始。使用矩形工具(U)创建第一个形状,然后按Cmd/Ctrl + J键复制,并旋转它90度(按Cmd/Ctrl + T激活转换工具来旋转)。
10、创建一个新层,使用cracked edges brushes画笔,在“+”的边缘涂抹。我们将使用这些笔刷为字母添加泼溅效果。不用担心颜色,我们之后将使用混合选项修改它。
笔刷下载地址:
http://wyckedbrush.deviantart.com/art/Cracked-Edges-PS-Brushes-34124632?q=boost:popular+crack+photoshop+brushes&qo=23
11、选择这三个“plus”图层(两个矩形和一个污渍笔刷),按CMD /Ctrl + Alt + E合并它们为一个新层。现在,隐藏这三个原始的图层,从现在开始起我们将只使用这个合并层。
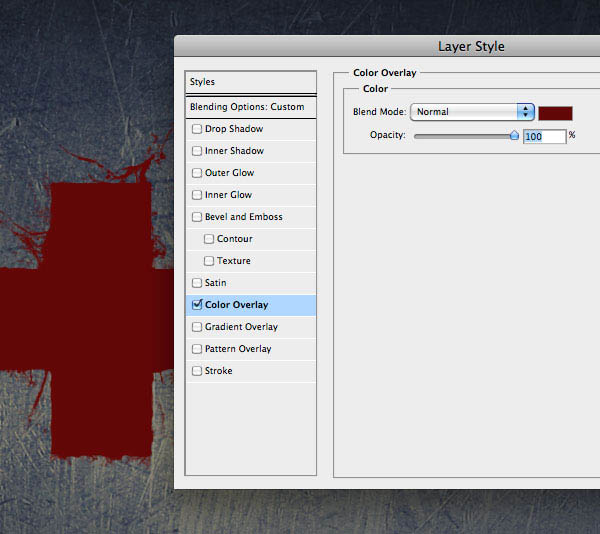
在合并图层上单击右键,选择混合选项。首先添加一个红色(#630707)的颜色叠加。
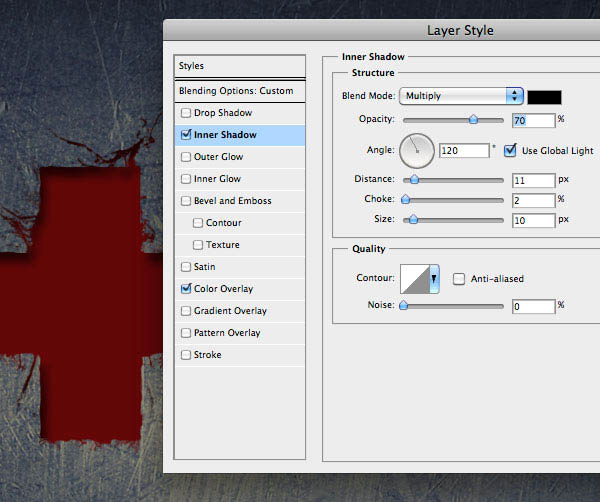
12、其次添加内阴影来创建凹下去的效果。这些值取决于矩形的尺寸,所以如果你对结果不满意,可以尝试调整距离,大小和不透明度的值。 
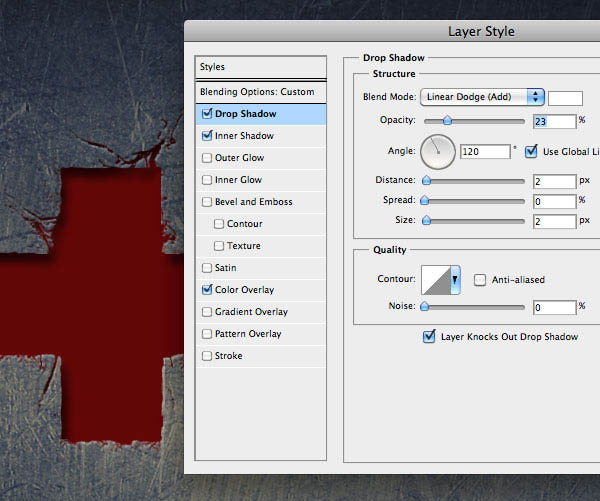
13、最后添加一个白色投影,设置为“线性减淡”,完成效果: 
14、现在我们要在文本上添加金属刮痕效果背景。下载WeGraphics的Scratched metallic textures。把纹理放在画布上,调整它(按Cmd/Ctrl + T),并设置混合模式为叠加。 这个效果将只应用在“plus”上,因此移动纹理得到你想要的那部分区域效果。
纹理素材下载地址:
http://wegraphics.net/downloads/textures/scratched-metallic-textures/ 
 Photoshop: Beherrschen von Schichten und KompositionMay 01, 2025 am 12:05 AM
Photoshop: Beherrschen von Schichten und KompositionMay 01, 2025 am 12:05 AMDie Methode zum Erstellen einer neuen Ebene in Photoshop lautet: 1. Klicken Sie unten im Ebenenfeld auf die Schaltfläche "Neue Ebene"; 2. Verwenden Sie die Verknüpfungstasten Strg Shift N (Windows) oder Befehlsverschiebung N (MAC). Die Schichten sind wie transparente Blätter auf Leinwand, sodass Designelemente separat verwaltet, nicht zerstörerische Bearbeitung und Experimentierung sowie die Verbesserung der Entwurfsniveaus.
 Photoshop -Anwendungen: Von der Fotobearbeitung bis zur digitalen KunstApr 30, 2025 am 12:10 AM
Photoshop -Anwendungen: Von der Fotobearbeitung bis zur digitalen KunstApr 30, 2025 am 12:10 AMPhotoshop wird in den Feldern der Bildverarbeitung und der digitalen Kunst häufig verwendet und eignet sich für Fotobearbeitung und Erstellung digitaler Kunst. 1. Fotobearbeitung: Passen Sie die Helligkeit und den Kontrast ein. Verwenden Sie das Werkzeug "Helligkeit/Kontrast". 2. Digitale Kunst: Verwenden Sie Pinselwerkzeuge, um Gemälde zu erstellen. 3. Basisnutzung: Verwenden Sie das "rote Augenwerkzeug", um rote Augen zu entfernen. 4. Erweiterte Verwendung: Verwenden Sie Schichten und Masken für die Bildsynthese. 5. Debug: Erholen Sie die verlorenen Ebenen, indem Sie das Ebenenfeld überprüfen. 6. Leistungsoptimierung: Passen Sie die Speicherverwendung an, um die Laufgeschwindigkeit zu verbessern.
 Photoshops Kernfunktion: Bildbearbeitung und ManipulationApr 29, 2025 am 12:17 AM
Photoshops Kernfunktion: Bildbearbeitung und ManipulationApr 29, 2025 am 12:17 AMDie Kernfunktionen von Photoshop sind Bildbearbeitung und -betrieb, einschließlich der Anpassung der Farbe, der Helligkeit, des Kontrasts von Bildern, der Anwendung von Filtereffekten, dem Anschneiden und Anpassen der Bildgröße, der Ausführung der Bildsynthese usw. 1. Einstellen von Helligkeit und Kontrast: Öffnen Sie das Bild, wählen Sie die Option "Bild" im Menü "Helligkeit/Kontrast" und passen Sie den Schieberegler an. 2. Verwenden Sie die Einstellungsschicht und die Schichtmaske für die Farbpegel: Klicken Sie auf die Schaltfläche "NEUE FILD ODER SCHALTEN", wählen Sie "Skalierung", stellen Sie die Farbpegel an, fügen Sie eine Ebenenmaske hinzu und steuern Sie das Pinselwerkzeug, um den Einstellungseffekt zu steuern.
 Photoshop: Die Kraft der RastergrafikbearbeitungApr 28, 2025 am 12:13 AM
Photoshop: Die Kraft der RastergrafikbearbeitungApr 28, 2025 am 12:13 AMPhotoshop ist ein leistungsstarkes Werkzeug zum Umgang mit Rastergrafiken. Zu den Kernfunktionen gehören Ebenen und Masken, Filter und Anpassungen. 1. Schichten und Masken ermöglichen eine unabhängige Bearbeitung und nicht-zerstörerische Modifikationen. 2. Filter und Anpassungen können das Erscheinungsbild des Bildes schnell verändern, sollten jedoch mit Vorsicht verwendet werden, um die Bildqualität zu vermeiden. Indem Sie diese Funktionen und fortschrittlichen Fähigkeiten beherrschen, können Sie Ihre Bildbearbeitung und kreative Fähigkeiten erheblich verbessern.
 Photoshop: Ein vielseitiges Werkzeug für die BildmanipulationApr 27, 2025 am 12:13 AM
Photoshop: Ein vielseitiges Werkzeug für die BildmanipulationApr 27, 2025 am 12:13 AMPhotoshop ist aufgrund seiner Vielseitigkeit und intuitiven Betriebsoberfläche im Bereich der Bildverarbeitung so leistungsfähig. 1) Es kann verschiedene Aufgaben von der grundlegenden Anpassung zur komplexen Synthese erledigen, z. B. die Anpassung der Helligkeit und des Kontrasts. 2) Arbeiten basierend auf Schichten und Masken ermöglichen eine nicht-zerstörerische Bearbeitung. 3) Beispiele für die Nutzung sind das Anpassen der Farbbalance und das Erstellen von Schichtmasken. 4) Häufige Fehler wie übermäßige Bearbeitung können durch das Geschichtsfeld vermieden werden. 5) Vorschläge zur Leistungsoptimierung umfassen die Verwendung von intelligenten Objekten und Abkürzungsschlüssel.
 Photoshop -Versuche und Alternativen: Erforschen des freien ZugangsApr 26, 2025 am 12:23 AM
Photoshop -Versuche und Alternativen: Erforschen des freien ZugangsApr 26, 2025 am 12:23 AMPhotoshop bietet eine kostenlose 7-tägige Testzeit. Um die Verwendung des Testzeitraums zu maximieren, 1) Melden Sie sich für mehrere Adobe -Konten an, 2) verwenden Sie die Schülerversion oder die Bildungsversion und 3) Adobe CreativeCloud abonnieren. Kostenlose Alternativen umfassen: 1) Gimp, 2) Photopea, 3) Krita kann diese Software die täglichen Bildbearbeitungsanforderungen erfüllen.
 Photoshop für Fotografen: Verbesserung und RetuschierbilderApr 25, 2025 am 12:01 AM
Photoshop für Fotografen: Verbesserung und RetuschierbilderApr 25, 2025 am 12:01 AMDas Verbesserung und Retuschieren von Fotos in Photoshop kann durch Anpassen von Helligkeit und Kontrast mit dem Reparaturpinselwerkzeug erreicht werden. 1) Passen Sie die Helligkeit und den Kontrast an: Erhöhen Sie die Helligkeit und den Kontrast, um unterbelichtete Fotos durch das Bild-> Anpassungen-> Helligkeit/Kontrastmenü zu verbessern. 2) Verwenden Sie das Reparaturpinselwerkzeug: Wählen Sie HealingBrushtool in der Symbolleiste aus und wenden Sie sich an, um verschiedene Punkte oder Narben im Bild zu entfernen.
 Zugriff auf Photoshop: Methoden und VerfügbarkeitApr 24, 2025 am 12:07 AM
Zugriff auf Photoshop: Methoden und VerfügbarkeitApr 24, 2025 am 12:07 AMPhotoshop kann durch den Kauf einer dauerhaften Lizenz oder des Abonnierens von CreePeCloud erhalten werden. 1. Kaufen Sie eine dauerhafte Lizenz für die langfristige Verwendung, keine monatliche Zahlung, es sind jedoch keine neuesten Updates verfügbar. 2. Abonnieren Sie CreeReCloud, um auf die neueste Version und andere Adobe -Software zuzugreifen, und Sie müssen eine monatliche oder jährliche Gebühr zahlen. Die Auswahl sollte auf der Häufigkeit von Nutzung und Anforderungen basieren.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

Dreamweaver Mac
Visuelle Webentwicklungstools






