火焰制作最快的方法就是直接点根蜡烛,自己观察一下就可以大致明白火焰的构造。由内焰和外焰构成,内焰颜色鲜亮一点,外焰颜色变化多一点。
最终效果

<图1>
1、新建一个800 * 800像素的文件,选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变作为背景。
<图2> 
<图3>
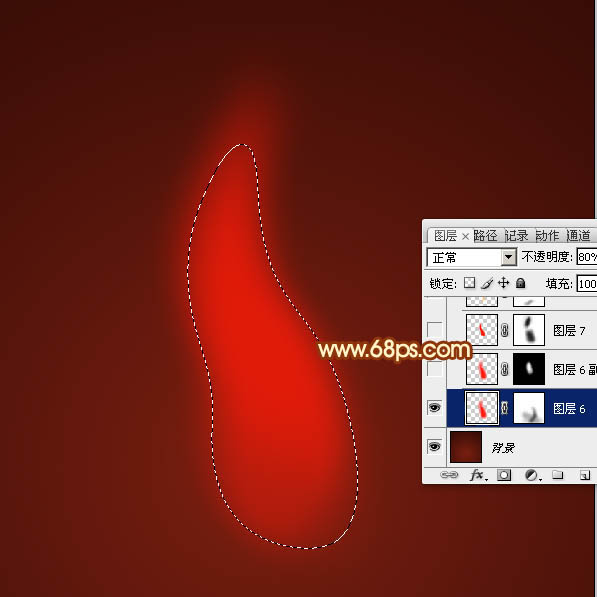
2、新建一个图层,先来制作火焰的底色。用钢笔勾出下图所示的选区,羽化25个像素后填充红色,取消选区后添加图层蒙版,用黑色画笔把底部过渡擦出来。
<图4>
3、按Ctrl + J 把当前图层复制一层,不透明度改为:50%,把蒙版填充黑色,用白色画笔把中间部分擦出来,效果如下图。
<图5>
4、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充红色,取消选区后添加图层蒙版,用黑色画笔把顶部及底部的过渡擦出来,效果如下图。
<图6>
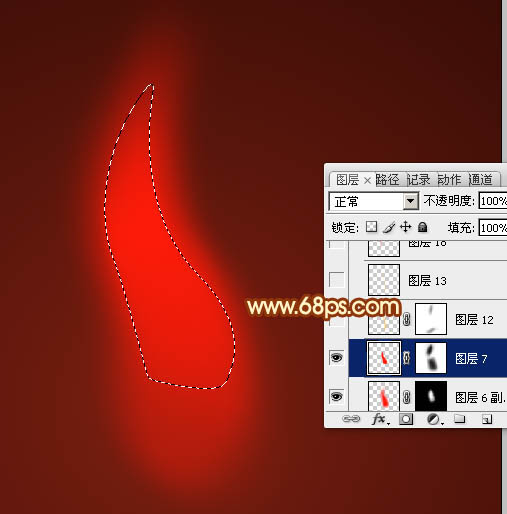
5、新建一个图层,用钢笔勾出下图所示的选区,羽化8个像素后填充橙黄色,取消选区后添加图层蒙版,用黑色画笔把底部及顶部的过渡擦出来。
<图7>
6、调出当前图层的选区,新建一个图层,选择菜单:选择 > 修改 > 收缩,数值为5,确定后填充相同的橙黄色,混合模式改为“颜色减淡”,不透明度改为:50%,如下图。
<图8>
7、新建一个图层,用钢笔勾出下图所示的选区,羽化4个像素后填充红色。
<图9>
8、新建一个图层,同上的方法用钢笔勾出下图所示的选区,羽化4个像素后填充红色。
<图10>
9、新建一个图层,用钢笔勾出下图所示的选区,羽化20个像素后填充橙红色,取消选区后添加图层蒙版,用黑色画笔把边缘的过渡擦出来。
<图11>
10、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充橙黄色。
<图12>
11、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充橙黄色,混模式改为“颜色减淡”,不透明度改为:50%,效果如下图。
<图13>
12、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充橙黄色。
<图14>
13、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充橙黄色,取消选区后添加图层蒙版,用黑色画笔把底部的过渡擦出来。
<图15>
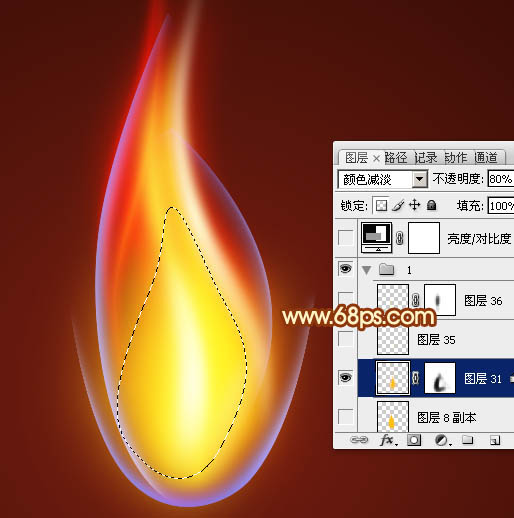
14、新建一个图层,用钢笔勾出中间部分的火焰选区,羽化5个像素后填充橙黄色。
<图16>
15、调出当前图层选区,选择菜单:选择 > 修改 > 收缩,数值为4,确定后新建一个图层填充橙黄色,混合模式改为“颜色减淡”,不透明度改为:50%,效果如下图。
<图17>
16、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充淡黄色,混合模式改为“颜色减淡”,取消选区后添加图层蒙版,用黑色画笔把底部过渡擦出来,如下图。
<图18>
17、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充淡黄色。
<图19>
18、新建一个图层,用钢笔勾出图20所示的选区,拉上淡蓝只蓝紫渐变色,确定后取消选区,用钢笔勾出左部边缘选区如图21,羽化3个像素后按Ctrl + J 复制到新的图层,混合模式改为“变亮”,把底部图层隐藏,效果如图22。
<图20> 
<图21> 
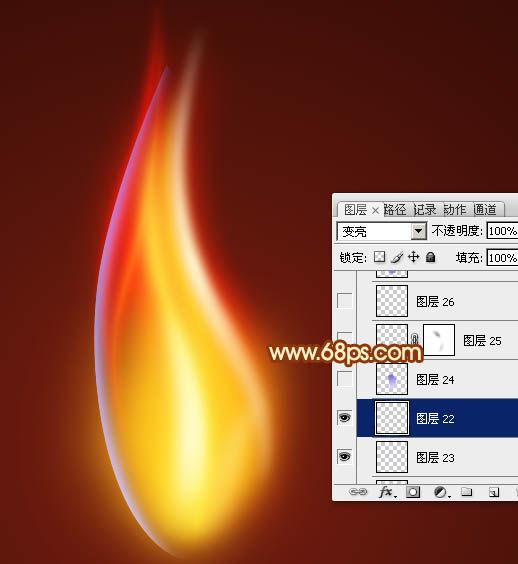
<图22>
19、同上的方法制作右侧的蓝色火焰。
<图23> 
<图24>
20、同上的方法制作底部蓝色火焰,如下图。
<图25>
21、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充橙黄色,混合模式改为“颜色减淡”,不透明度改为:80%。取消选区后添加图层蒙版,用黑色画笔把边缘过渡擦出来。
<图26>
22、新建一个图层,同上的方法再增加一些细节,效果如下图。
<图27>
最后调整一下细节,完成最终效果。
<图28>
实物图:
<图29>
 Photoshop für Designer: Erstellen visueller KonzepteApr 13, 2025 am 12:09 AM
Photoshop für Designer: Erstellen visueller KonzepteApr 13, 2025 am 12:09 AMDas Erstellen von visuellen Konzepten in Photoshop kann in den folgenden Schritten erreicht werden: 1. Erstellen Sie ein neues Dokument, 2. Fügen Sie eine Hintergrundschicht hinzu, 3. Zeichnen Sie das Pinsel -Tool, um grundlegende Formen zu zeichnen. Anpassen Sie Farben und Helligkeit, 5. Text und Grafiken hinzufügen, 6. Verwenden Sie Masken für lokale Bearbeitung.
 Ist Photoshop kostenlos? Abonnementpläne verstehenApr 12, 2025 am 12:11 AM
Ist Photoshop kostenlos? Abonnementpläne verstehenApr 12, 2025 am 12:11 AMPhotoshop ist nicht kostenlos, aber es gibt verschiedene Möglichkeiten, es zu kostengünstig oder kostenlos zu verwenden: 1. Die kostenlose Testzeit beträgt 7 Tage, und Sie können alle Funktionen in diesem Zeitraum erleben. 2. Rabatte für Schüler und Lehrer können die Kosten um die Hälfte senken, und schulischer Beweis ist erforderlich. 3. Das CreativeCloud -Paket ist für professionelle Benutzer geeignet und enthält eine Vielzahl von Adobe -Tools. 4. Photoshopelements und Lightroom sind kostengünstige Alternativen mit weniger Funktionen, aber niedrigeren Preisen.
 Der Wert von Photoshop: Abwägung der Kosten gegen seine FunktionenApr 11, 2025 am 12:02 AM
Der Wert von Photoshop: Abwägung der Kosten gegen seine FunktionenApr 11, 2025 am 12:02 AMPhotoshop ist die Investition wert, da sie leistungsstarke Funktionen und eine breite Palette von Anwendungsszenarien bietet. 1) Zu den Kernfunktionen gehören Bildbearbeitung, Schichtmanagement, Produktion von Spezialeffekten und Farbanpassungen. 2) Geeignet für professionelle Designer und Fotografen, aber Amateure können Alternativen wie GIMP in Betracht ziehen. 3) Abonnieren Sie AdobecreativeCloud können nach Bedarf verwendet werden, um hohe einmalige Ausgaben zu vermeiden.
 Der Kernzweck von Photoshop: Kreatives BilddesignApr 10, 2025 am 09:29 AM
Der Kernzweck von Photoshop: Kreatives BilddesignApr 10, 2025 am 09:29 AMDie Kernverwendung von Photoshop im kreativen Bilddesign ist seine leistungsstarke Funktionalität und Flexibilität. 1) Es ermöglicht Designer, Kreativität in visuelle Realität durch Schichten, Masken und Filter zu verwandeln. 2) Zu den grundlegenden Verwendungen gehören die Anbaus, Größe und Farbkorrektur. 3) Fortgeschrittene Verwendungen wie Ebenenstile, Mischmodi und intelligente Objekte können komplexe Effekte erzielen. 4) Zu den häufigen Fehlern gehören eine unsachgemäße Schichtverwaltung und eine übermäßige Verwendung von Filtern, die durch das Organisieren von Schichten und die Verwendung von Filtern angemessen gelöst werden können. 5) Leistungsoptimierung und Best Practices umfassen die rationale Verwendung von Ebenen, regelmäßiges Speichern von Dateien und die Verwendung von Abkürzungsschlüssel.
 Photoshop für Webdesign: Erweiterte Techniken für UI/UXApr 08, 2025 am 12:19 AM
Photoshop für Webdesign: Erweiterte Techniken für UI/UXApr 08, 2025 am 12:19 AMPhotoshop kann im Webdesign verwendet werden, um Prototypen mit hohem Fidelity, Design-UI-Elemente und Simulation von Benutzerinteraktionen zu erstellen. 1. Verwenden Sie Schichten, Masken und intelligente Objekte für das grundlegende Design. 2. Simulieren Sie die Benutzerinteraktion durch Animations- und Timeline -Funktionen. 3.. Verwenden Sie Skripte, um den Entwurfsprozess zu automatisieren und die Effizienz zu verbessern.
 Neulingsartikel: Verwenden Sie die PS -Pinsel, um der Schriftzündung Crackeffekte hinzuzufügen (Share)Apr 07, 2025 am 06:21 AM
Neulingsartikel: Verwenden Sie die PS -Pinsel, um der Schriftzündung Crackeffekte hinzuzufügen (Share)Apr 07, 2025 am 06:21 AMIm vorherigen Artikel "Unterrichten Sie Schritt für Schritt, um Plattenbildern mit PS (Favoriten) Druckeffekte hinzuzufügen, habe ich einen kleinen Trick eingeführt, um PS zu verwenden, um Plattenbilder mit PS zu Druckeffekten zu hindern. In dem folgenden Artikel wird Ihnen vorgestellt, wie Sie die PS -Pinsel verwenden, um der Schriftrisseffekte Risseffekte zu verleihen. Schauen wir uns an, wie es geht.
 Photoshop Erweiterte Typografie: Erstellen atemberaubender TexteffekteApr 07, 2025 am 12:15 AM
Photoshop Erweiterte Typografie: Erstellen atemberaubender TexteffekteApr 07, 2025 am 12:15 AMIn Photoshop können Sie Texteffekte über Ebenenstile und Filter erstellen. 1. Erstellen Sie ein neues Dokument und fügen Sie Text hinzu. 2. Tragen Sie Ebenenstile wie Schatten und äußeres Glühen auf. 3. Verwenden Sie Filter wie Welleneffekte und fügen Sie Kegel- und Entlastungseffekte hinzu. 4. Verwenden Sie Masken, um den Effektbereich und die Intensität anzupassen, um die visuelle Auswirkung des Texteffekts zu optimieren.
 Wie man Bilder schneidetApr 06, 2025 pm 10:27 PM
Wie man Bilder schneidetApr 06, 2025 pm 10:27 PMDurch Schneiden wird der Hintergrundteil im Bild entfernt und das Thema zurückgelassen. Zu den gängigen Ausschnitten gehören: Manuelles Ausschnitt: Verwenden Sie die Bildbearbeitungssoftware, um den Rand des Motivs manuell zu skizzieren. Automatische Ausschnitte: Verwenden Sie Software, um das Thema automatisch zu identifizieren und vom Hintergrund zu trennen. Verwenden Sie Cutout-Tools von Drittanbietern: Verwenden Sie spezielle Tools, um Bilder auszuschneiden. Kanalausschnitt: Verwenden Sie den Kanal des Bildes, um Kanäle mit offensichtlichen Unterschieden von der Subjektfarbe für den Betrieb auszuwählen.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft





