Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Detaillierte Erläuterung der Ereignisse, die an Dom-Elemente in jQuery_jquery gebunden sind
Detaillierte Erläuterung der Ereignisse, die an Dom-Elemente in jQuery_jquery gebunden sindAls professioneller Instinkt von Technikfanatikern frage ich mich, wenn ich die Funktionen eines technischen Produkts sehe, wie es umgesetzt wird. Jedes Mal, wenn ich beispielsweise eine coole Benutzeroberfläche oder eine coole Funktion auf der Website einer anderen Person sehe, kann ich nicht anders, als die Browserkonsole zu öffnen. . .
Okay, ohne zu weit zu gehen, lassen Sie uns darüber sprechen, was Sie tun sollten, wenn Sie den Code einer Ereignisfunktion sehen möchten, die an ein Element auf der Website gebunden ist.
Sehen Sie sich den nativ gebundenen Ereignisfunktionscode an
Der sogenannte Native besteht darin, über die addEventListener-Methode an das dom-Element zu binden. Das geht ganz einfach:
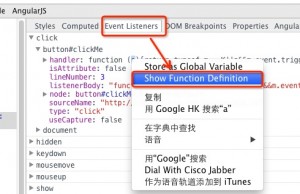
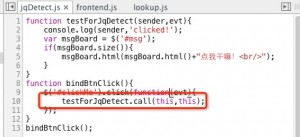
Inspizieren Sie das an das Ereignis gebundene Element (klicken Sie mit der rechten Maustaste darauf ->Element überprüfen). Klicken Sie in der Konsole der Popup-Elementansicht auf die Registerkarte „Ereignis-Listener“ auf der rechten Seite und dann können Sie alle sehen An das Element gebundene Elemente, klicken Sie darauf, suchen Sie den Handler, klicken Sie mit der rechten Maustaste und wählen Sie das Menü „Funktionsdefinition anzeigen“. Sie können zum Quellcodespeicherort der an das Element gebundenen Ereignisfunktion springen. Es gibt Bilder und die Wahrheit:

Zeigen Sie den durch jquery gebundenen Ereignisfunktionscode an
Nun, ich weiß, Sie sind auf ein Problem gestoßen, oder? Bei allen durch JQuery gebundenen Ereignisfunktionen springen Sie über die obige Methode zum JQuery-Code, und dieser befindet sich immer an dieser Stelle. Es zu sehen ist dasselbe wie es nicht zu sehen. Deshalb ist Bruder Bao hier, um Ihnen beizubringen, wie man JQuery anzeigt.
Um das Element zu überprüfen, klicken Sie auch auf die Ansicht „Eigenschaften“. Wählen Sie das erste aus, erweitern Sie es und suchen Sie ein Attribut wie „jQueryxxxxx (eine Zahlenfolge)“. Merken Sie sich dessen Wert (normalerweise eine Zahl) N

Wechseln Sie dann zur Konsolenansicht auf der linken Seite und führen Sie $.cache[N] in der Konsole aus. Hier ist der vorherige Attributwert

Dann kommen die Dinge zum Vorschein, die an dieses Element gebunden sind. Wenn Sie Ereignisse erweitern, wird die eigentliche Funktion angezeigt, die Sie anzeigen möchten. Klicken Sie mit der rechten Maustaste auf die Funktion... hinter dem Handle unter dem jeweiligen Ereignis und wählen Sie dann „Funktionsdefinition anzeigen“, um sie anzuzeigen.

Beispiel=》http://demo.sudodev.cn/frontend/jqDetectZeigen Sie den an die jquery2.x-Version gebundenen Ereignisfunktionscode an
Okay, ich weiß, Sie müssen wieder auf Probleme gestoßen sein. Denn wenn Sie die jquery2.x-Version von jquery verwenden, funktioniert die obige Methode nicht mehr. Der Grund dafür ist, dass sich die Codestruktur von 2.x geändert hat. Tatsächlich verwenden die Ereignisse der 2.x-Version immer noch den Cache-Mechanismus, werden jedoch nicht wie die 1.x-Version nach außen offengelegt, sondern sind im Abschlussobjekt data_priv und in der komprimierten Version von gekapselt Wird im Allgemeinen jquery verwendet, können Sie diesen data_priv-Namen nicht anzeigen. Nachdem Sie den Quellcode der jquery2.x-Version überprüft haben, zeigt Ihnen Bruder Bao, wie Sie ihn finden:
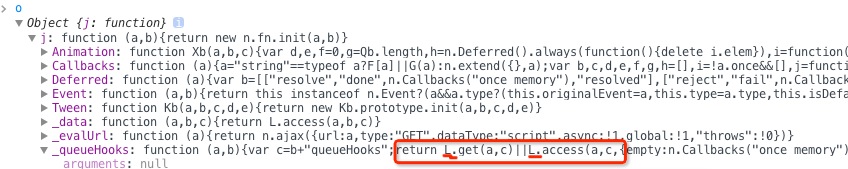
Gehen Sie direkt zur Konsole und erstellen Sie ein Objekt mit jQuery, um jQuery in der Konsole anzuzeigen. Geben Sie beispielsweise var o={j:$} ein. Dies hat den Vorteil, dass Sie nach der Ausführung alle Eigenschaften von jQuery
Erweitern Sie dann das jQuery-Objekt (hier ist j) in der Konsole, suchen Sie die _queueHooks-Methode und sehen Sie, dass ihr Code wahrscheinlich „return L.get(a,c)||L.access…“ lautet, markieren Sie it down Das Leben in diesem L kann L sein oder auch nicht)
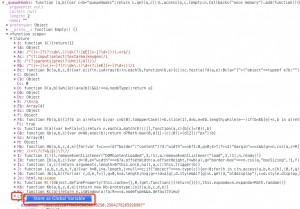
Erweitern Sie ein beliebiges Objekt der ersten Ebene unter j, z. B. _queueHooks oben, suchen Sie nach „Erweitern“ und erweitern Sie dann „Verschluss“ unten, suchen Sie das „L“-Couplett davor, klicken Sie mit der rechten Maustaste auf den Buchstaben dahinter und wählen Sie „Als globale Variable speichern“. ”

Dann wird in der Konsole ein tempX-Objekt angezeigt, das den Cache enthält. Nehmen wir an, es heißt temp1. Dieser temp1 verfügt über eine Get-Methode, die sein Cache-Objekt direkt abrufen kann. Angenommen, Sie möchten die ID des Objekts anzeigen, das an das Ereignis namens clickMe gebunden ist. Führen Sie dann temp1.get($('#clickMe').get(0)) (oder temp1.get(document.querySelector('#clickMe')))) aus und es wird etwas ausgegeben, das der jquery1.x-Version oben

Das folgende Beispiel ist dasselbe wie die obige jquery1.x-Methode=》http://demo.sudodev.cn/frontend/jq2DetectAnderes:
Die oben genannten Vorgänge werden standardmäßig unter dem Chrome-Browser ausgeführt. Tatsächlich ist es unter Firefox ähnlich, dass Sie als Techniker in der Lage sein sollten, Schlussfolgerungen aus einem Beispiel zu ziehen. Was IE betrifft, äh... tun Sie so, als hätte ich es nicht gesagt. :)
Update:
1. Um sich die Mühe zu ersparen, Attribute zu überprüfen, kann jquery1.x direkt $.cache[$('#clickMe').get(0)[$.expando]] auf der Konsole ausführen, um die an das Element gebundenen Dinge auszugeben, anstatt zuerst den Wert des jQueryxxxxxxx-Attributs auf dem Element zu überprüfen
2. Nach einer Artikelbesprechung und einem Test. Es gibt eine neue Methode, die derzeit am arbeitssparendsten ist und auf jquery1 und jquery2 anwendbar ist. Geben Sie $._data($('#clickMe').get(0)) direkt in die Konsole ein, um alles auszugeben, was an das Element gebunden ist. Aus den Kommentaren im jquery2-Quellcode haben wir jedoch herausgefunden, dass $._data in zukünftigen Versionen abgeschafft wird. Daher ist die oben vorgestellte Methode immer noch sehr wertvoll. Es ist besser, Menschen das Fischen beizubringen, als ihnen das Fischen beizubringen, :)
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Dreamweaver Mac
Visuelle Webentwicklungstools