Für Front-End-Entwickler ist es oft zu umständlich, die Werte bestimmter Ausdrücke oder Variablen während des Entwicklungsprozesses zu überwachen für einfaches Debuggen.
Die am häufigsten verwendete Anweisung ist console.log(expression).
Beginnen Sie mit den vorherigen schriftlichen Prüfungsfragen für die Einstellung von Alibaba-Praktikanten:
function f1() {
console.time('time span');
}
function f2() {
console.timeEnd('time span');
}
setTimeout(f1, 100);
setTimeout(f2, 200);
function waitForMs(n) {
var now = Date.now();
while (Date.now() - now < n) {
}
}
waitForMs(500);//time span: 0ms
Lassen Sie uns zunächst über die erweiterten Funktionen der Konsole sprechen und diese Frage abschließend gemeinsam analysieren.
Spur
console.trace() wird verwendet, um den Funktionsaufrufprozess zu verfolgen.
In großen Projekten, insbesondere bei der Framework-Entwicklung, kann die Aufrufverfolgung der Funktion sehr kompliziert sein. Die Methode console.trace() kann den Aufrufprozess der Funktion eindeutig an die Konsole ausgeben.
function tracer(a) {
console.trace();
return a;
}
function foo(a) {
return bar(a);
}
function bar(a) {
return tracer(a);
}
var a = foo('tracer');

Tabelle
Verwenden Sie die Konsole, um Objekte in Tabellen darzustellen
Das eingehende Objekt oder Array kann in Tabellenform ausgegeben werden. Dieses Ausgabeschema eignet sich besser für Objekte oder Arrays mit ordentlich angeordneten internen Elementen, da sonst viele undefinierte Elemente auftreten können.
var people = {
flora: {
name: 'floraLam',
age: '12'
},
john: {
name: 'johnMa',
age: '45'
},
ray:{
name:'rayGuo',
age:'22'
}
};
console.table(people);
Firefox-Konsole:

Zeit ZeitEnde
Berechnen Sie die Ausführungszeit des Programms
Sie können die Laufzeit des Codes zwischen Paaren von console.time() und console.timeEnd() an die Konsole ausgeben
console.time('计时器');
for (var i = 0; i < 1000; i++) {
for (var j = 0; j < 1000; j++) {}
}
console.timeEnd('计时器');
Der obige Code berechnet die vom Codeblock benötigten Ereignisse zwischen console.time('timer'); und console.timeEnd('timer');.

Profil
Verwenden Sie die Konsole, um die Programmleistung zu testen
Während der Entwicklung müssen wir häufig die Leistung eines Codeabschnitts oder einer bestimmten Funktion bewerten. Es ist zwar möglich, die Uhrzeit in der Funktion manuell auszudrucken, dies ist jedoch nicht flexibel genug und weist Fehler auf. Mit Hilfe der Konsole und der Methode console.profile() können wir die Laufleistung einfach überwachen.
function parent() {
for (var i = 0; i < 10000; i++) {
childA()
}
}
function childA(j) {
for (var i = 0; i < j; i++) {}
}
console.profile('性能分析');
parent();
console.profileEnd();
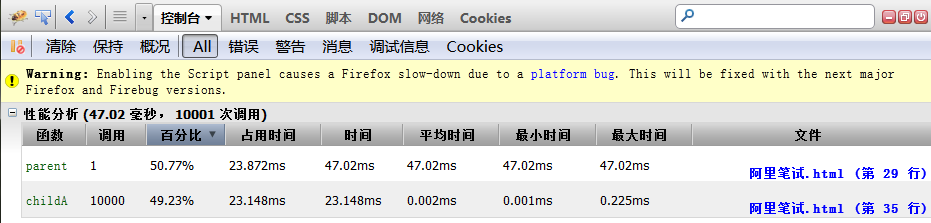
Der obige Code berechnet die Laufeffizienz der am Codeblock beteiligten Funktionen zwischen console.profile('Performance Analysis'); und console.profileEnd();.

Lass uns nun über die schriftlichen Testfragen sprechen
Die Frage testet das Verständnis des Kandidaten für console.time und js Single-Threading.

Die Anweisung console.time() und die Anweisung console.timeEnd() werden verwendet, um die Ausführung des Programms zeitlich festzulegen.
setTimeout() akzeptiert zwei Parameter, der erste ist die Rückruffunktion und der zweite ist die Anzahl der Millisekunden, um die die Ausführung verzögert wird. setTimeout() fügt das Ereignis lediglich in die „Aufgabenwarteschlange“ ein. Der Hauptthread muss warten, bis die Ausführung des aktuellen Codes (Ausführungsstapels) abgeschlossen ist, bevor der Hauptthread die von ihm angegebene Rückruffunktion ausführt.
Weil f1 und f2 durch im Voraus von setTimeout festgelegte Timer in eine Ereigniswarteschlange geladen werden. Ursprünglich sollte f1 nach 100 ms ausgeführt werden, aber da waitForMs einen Thread belegt und die Ausführung von JavaScript Single-Threaded ist, gibt es keine Möglichkeit, f1 nach 100 ms auszuführen. Sie müssen also 500 ms warten, bis die Ausführung von waitForMs abgeschlossen ist, und dann f1 und ausführen f2. Zu diesem Zeitpunkt werden f1 und f2 fast gleichzeitig ausgeführt.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AMJavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AM
Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AMPython eignet sich besser für Datenwissenschaft und maschinelles Lernen, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python ist bekannt für seine prägnante Syntax- und Rich -Bibliotheks -Ökosystems und ist für die Datenanalyse und die Webentwicklung geeignet. 2. JavaScript ist der Kern der Front-End-Entwicklung. Node.js unterstützt die serverseitige Programmierung und eignet sich für die Entwicklung der Vollstapel.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Sicherer Prüfungsbrowser
Safe Exam Browser ist eine sichere Browserumgebung für die sichere Teilnahme an Online-Prüfungen. Diese Software verwandelt jeden Computer in einen sicheren Arbeitsplatz. Es kontrolliert den Zugriff auf alle Dienstprogramme und verhindert, dass Schüler nicht autorisierte Ressourcen nutzen.

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)





