环形光束看上去有点复杂,不过制作并不难,很多光束可以直接用滤镜来完成,尤其是比较密集的光束部分。这样可以省去大量手工刻画的过程
最终效果
1、新建一个1024 * 650像素的文件,背景填充黑色,如下图。
<图1>
2、新建一个图层,把前景颜色设置为紫色:#D48FF5,背景颜色设置为暗蓝色:#684197,执行:滤镜 > 渲染 > 云彩,效果如下图。
<图2>
3、用椭圆选框工具拉出下图所示的椭圆选区,羽化30个像素后按Ctrl + J 把选区部分图案复制到新的图层,取消选区后执行:滤镜 > 模糊 > 动感模糊,角度为0,距离设置为15,确定后把底部图层隐藏,效果如下图。
<图3>
4、把当前图层复制一层,按Ctrl + T 稍微缩小一点,混合模式改为“颜色减淡”,不透明度改为:30%,效果如下图。
<图4>
5、新建一个图层,把前景颜色设置为淡紫色:#F0E0F6,背景颜色设置为暗紫色:#6A4C8D,然后把当前图层填充前景色,执行:滤镜 > 渲染 > 纤维,效果如下图。
<图5>
6、选择矩形相框工具,按住Shift键拉出下图所示的方形选区,按Ctrl + C 复制。
<图6>
7、按Ctrl + N 新建文件,大小默认,确定后按Ctrl + V 把复制的纹理粘贴进来,如下图。
<图7>
8、选择菜单:图像 > 旋转画布 > 顺时针旋转90度,如下图。
<图8>
9、执行:滤镜 > 扭曲 > 极坐标,选择“平面坐标到极坐标”,参数及效果如下图。
<图9> 
<图10>
10、选择涂抹工具把接口处稍微涂抹一下,如下图。
<图11>
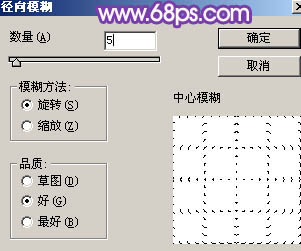
11、执行:滤镜 > 模糊 > 径向模糊,选择旋转,数量为5,参数及效果如下图。
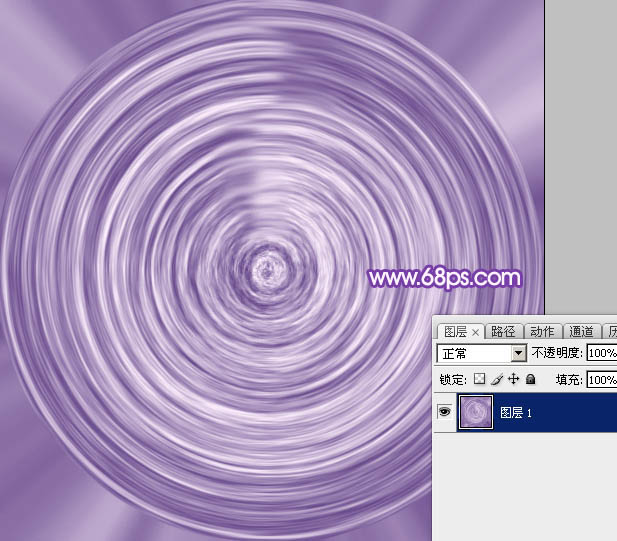
<图12> 
<图13>
12、选择椭圆选框工具,按住Shift键拉出下图所示的正圆选区,羽化3个像素后按Ctrl + C 复制。
<图14>
13、回到最先制作的文件,按Ctrl + V 把复制的正圆粘贴进来。
<图15>
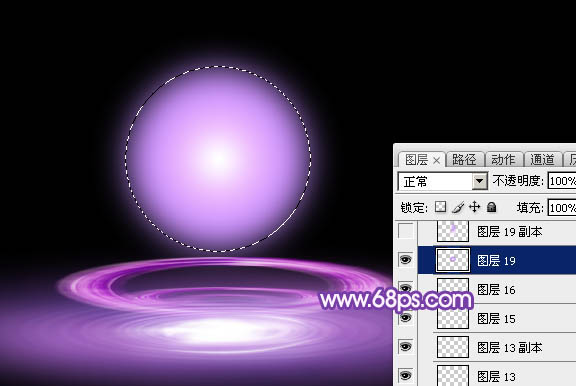
14、按Ctrl + T 变形处理,稍微压扁一点,如下图。
<图16>
15、把图层不透明度改为:10%,如下图。
<图17>
16、按Ctrl + J 把当前图层复制一层,不透明度改为:100%,添加图层蒙版,用黑色画笔把边缘部分不需要的部分擦掉,如下图。
<图18>
17、创建色彩平衡调整图层,对中间调,高光进行调整,参数设置如图19,20,确定后按Ctrl + Alt + G 创建剪贴蒙版,效果如图21。
<图19> 
<图20> 
<图21>
18、创建亮度/对比度调整图层,适当增加对比度,参数设置如图22,确定后同样按Ctrl + Alt + G 创建剪贴蒙版,效果如图23。
<图22> 
<图23>
19、在纹理文件中,再复制下图所示的圆环进来。
<图24>
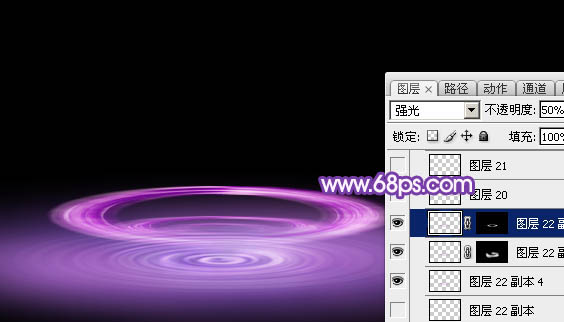
20、按Ctrl + T 变形,稍微压扁一点,混合模式改为“强光”,执行:滤镜 > 模糊 > 动感模糊,距离设置小一点,效果如下图。
<图25>
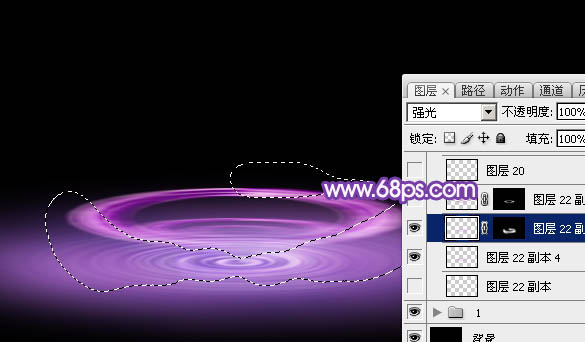
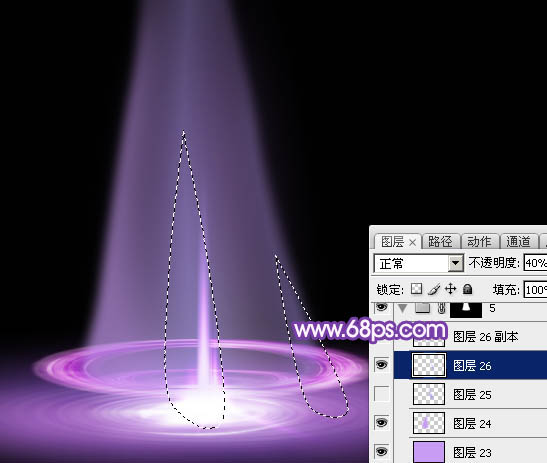
21、按Ctrl + J 把当前图层复制一层,按住Alt键添加图层蒙版,用白色画笔把边缘需要加亮的部分擦出来,效果如下图。
<图26>
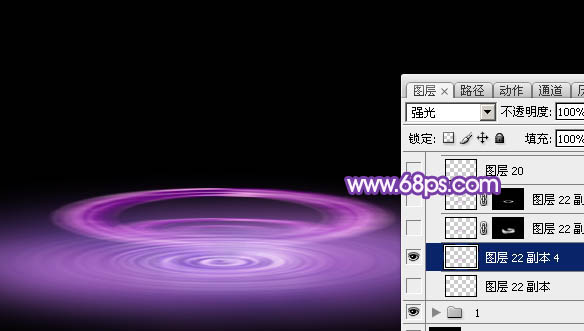
22、圆环的中间部分再增加一点高光,效果如下图。
<图27>
23、新建一个图层,用白色画笔涂出图28所示的效果,然后用涂抹工具把边缘涂抹均匀,效果如图29。
<图28> 
<图29>
24、新建一个图层,边缘部分增加一点高光,如下图。
<图30>
25、新建一个图层,用椭圆选框工具拉出图32所示的椭圆选区,羽化15个像素后选择渐变工具,颜色设置如图31,拉出图32所示的径向渐变。
<图31> 
<图32>
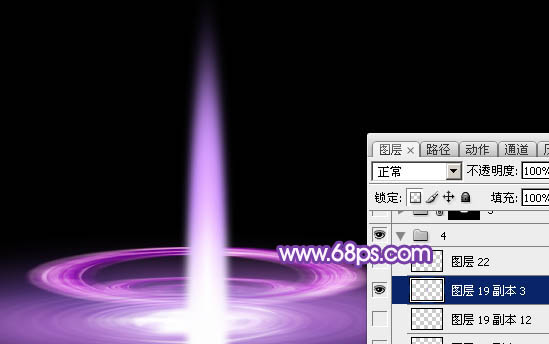
26、取消选区后按Ctrl + T 变形,效果如下图。
<图33>
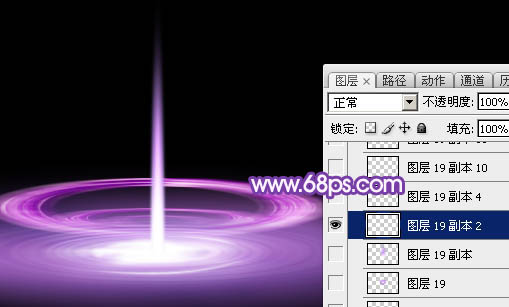
27、调整好位置及大小,添加图层蒙版,用黑色画笔把底部擦掉,效果如下图。
<图34>
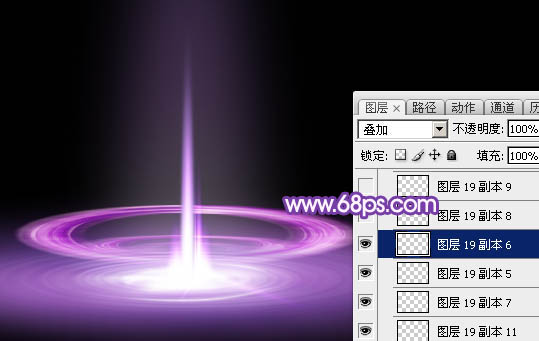
28、多复制一些光束,混合模式改为“叠加”,适当调整大小及位置,效果如下图。
<图35> 
<图36>
29、在图层的最上面新建一个组,用钢笔勾出下图所示的选区,羽化5个像素后给组添加图层蒙版。
<图37>
30、在组里新建一个图层,填充淡紫色:#C99CF4,不透明度改为:20%,效果如下图。
<图38>
31、新建一个图层,用钢笔勾出左侧边缘的高光区域,羽化50个像素后填充同上的淡紫色。
<图39>
32、新建一个图层,同上的方法给中间及右侧增加一些高光,效果如下图。
<图40>
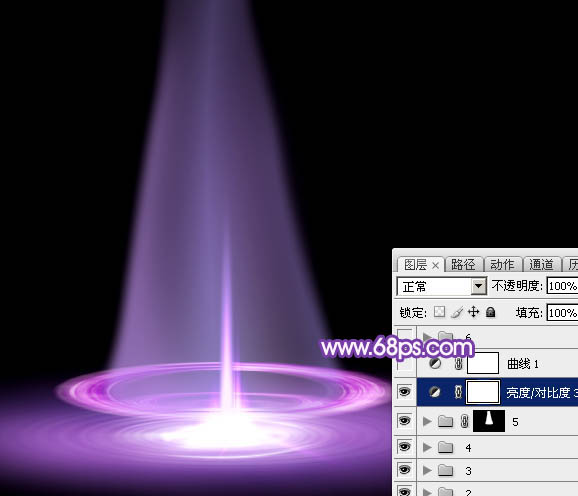
33、在图层的最上面创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。
<图41> 
<图42>
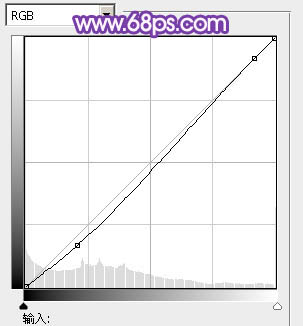
34、创建曲线调整图层,对RGB通道进行调整,参数及效果如下图。
<图43> 
<图44>
35、新建一个图层,混合模式改为“滤色”,用画笔点上一些紫色小点,效果如下图。
<图45>
最后调整一下细节,完成最终效果。
 Das Abonnementmodell von Photoshop: Was Sie für Ihr Geld erhaltenApr 15, 2025 am 12:17 AM
Das Abonnementmodell von Photoshop: Was Sie für Ihr Geld erhaltenApr 15, 2025 am 12:17 AMDas Abonnementmodell von Photoshop lohnt sich zu kaufen. 1) Benutzer können jederzeit auf die neueste Version zugreifen und über Geräte hinweg verwenden. 2) Die Abonnementgebühr ist niedrig, und es werden kontinuierliche Aktualisierungen und technische Unterstützung bereitgestellt. 3) Fortgeschrittene Funktionen wie neuronale Filter können für die komplexe Bildverarbeitung verwendet werden. Trotz der hohen langfristigen Kosten sind die Bequemlichkeits- und Feature-Updates für professionelle Benutzer wertvoll.
 Photoshop: Untersuchung kostenloser Versuche und RabattoptionenApr 14, 2025 am 12:06 AM
Photoshop: Untersuchung kostenloser Versuche und RabattoptionenApr 14, 2025 am 12:06 AMSie können den Zugriff auf Photoshop auf die wirtschaftlichste Weise erhalten: 1. Erleben Sie die Softwarefunktionen mit einer 7-tägigen kostenlosen Testversion; 2. Finden Sie Rabatte für Schüler oder Lehrer sowie saisonale Aktionen; 3. Verwenden Sie Gutscheine auf Websites von Drittanbietern. V.
 Photoshop für Designer: Erstellen visueller KonzepteApr 13, 2025 am 12:09 AM
Photoshop für Designer: Erstellen visueller KonzepteApr 13, 2025 am 12:09 AMDas Erstellen von visuellen Konzepten in Photoshop kann in den folgenden Schritten erreicht werden: 1. Erstellen Sie ein neues Dokument, 2. Fügen Sie eine Hintergrundschicht hinzu, 3. Zeichnen Sie das Pinsel -Tool, um grundlegende Formen zu zeichnen. Anpassen Sie Farben und Helligkeit, 5. Text und Grafiken hinzufügen, 6. Verwenden Sie Masken für lokale Bearbeitung.
 Ist Photoshop kostenlos? Abonnementpläne verstehenApr 12, 2025 am 12:11 AM
Ist Photoshop kostenlos? Abonnementpläne verstehenApr 12, 2025 am 12:11 AMPhotoshop ist nicht kostenlos, aber es gibt verschiedene Möglichkeiten, es zu kostengünstig oder kostenlos zu verwenden: 1. Die kostenlose Testzeit beträgt 7 Tage, und Sie können alle Funktionen in diesem Zeitraum erleben. 2. Rabatte für Schüler und Lehrer können die Kosten um die Hälfte senken, und schulischer Beweis ist erforderlich. 3. Das CreativeCloud -Paket ist für professionelle Benutzer geeignet und enthält eine Vielzahl von Adobe -Tools. 4. Photoshopelements und Lightroom sind kostengünstige Alternativen mit weniger Funktionen, aber niedrigeren Preisen.
 Der Wert von Photoshop: Abwägung der Kosten gegen seine FunktionenApr 11, 2025 am 12:02 AM
Der Wert von Photoshop: Abwägung der Kosten gegen seine FunktionenApr 11, 2025 am 12:02 AMPhotoshop ist die Investition wert, da sie leistungsstarke Funktionen und eine breite Palette von Anwendungsszenarien bietet. 1) Zu den Kernfunktionen gehören Bildbearbeitung, Schichtmanagement, Produktion von Spezialeffekten und Farbanpassungen. 2) Geeignet für professionelle Designer und Fotografen, aber Amateure können Alternativen wie GIMP in Betracht ziehen. 3) Abonnieren Sie AdobecreativeCloud können nach Bedarf verwendet werden, um hohe einmalige Ausgaben zu vermeiden.
 Der Kernzweck von Photoshop: Kreatives BilddesignApr 10, 2025 am 09:29 AM
Der Kernzweck von Photoshop: Kreatives BilddesignApr 10, 2025 am 09:29 AMDie Kernverwendung von Photoshop im kreativen Bilddesign ist seine leistungsstarke Funktionalität und Flexibilität. 1) Es ermöglicht Designer, Kreativität in visuelle Realität durch Schichten, Masken und Filter zu verwandeln. 2) Zu den grundlegenden Verwendungen gehören die Anbaus, Größe und Farbkorrektur. 3) Fortgeschrittene Verwendungen wie Ebenenstile, Mischmodi und intelligente Objekte können komplexe Effekte erzielen. 4) Zu den häufigen Fehlern gehören eine unsachgemäße Schichtverwaltung und eine übermäßige Verwendung von Filtern, die durch das Organisieren von Schichten und die Verwendung von Filtern angemessen gelöst werden können. 5) Leistungsoptimierung und Best Practices umfassen die rationale Verwendung von Ebenen, regelmäßiges Speichern von Dateien und die Verwendung von Abkürzungsschlüssel.
 Photoshop für Webdesign: Erweiterte Techniken für UI/UXApr 08, 2025 am 12:19 AM
Photoshop für Webdesign: Erweiterte Techniken für UI/UXApr 08, 2025 am 12:19 AMPhotoshop kann im Webdesign verwendet werden, um Prototypen mit hohem Fidelity, Design-UI-Elemente und Simulation von Benutzerinteraktionen zu erstellen. 1. Verwenden Sie Schichten, Masken und intelligente Objekte für das grundlegende Design. 2. Simulieren Sie die Benutzerinteraktion durch Animations- und Timeline -Funktionen. 3.. Verwenden Sie Skripte, um den Entwurfsprozess zu automatisieren und die Effizienz zu verbessern.
 Neulingsartikel: Verwenden Sie die PS -Pinsel, um der Schriftzündung Crackeffekte hinzuzufügen (Share)Apr 07, 2025 am 06:21 AM
Neulingsartikel: Verwenden Sie die PS -Pinsel, um der Schriftzündung Crackeffekte hinzuzufügen (Share)Apr 07, 2025 am 06:21 AMIm vorherigen Artikel "Unterrichten Sie Schritt für Schritt, um Plattenbildern mit PS (Favoriten) Druckeffekte hinzuzufügen, habe ich einen kleinen Trick eingeführt, um PS zu verwenden, um Plattenbilder mit PS zu Druckeffekten zu hindern. In dem folgenden Artikel wird Ihnen vorgestellt, wie Sie die PS -Pinsel verwenden, um der Schriftrisseffekte Risseffekte zu verleihen. Schauen wir uns an, wie es geht.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version

Dreamweaver CS6
Visuelle Webentwicklungstools

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software





