Heim >Software-Tutorial >Computer Software >So legen Sie fest, dass Div-Tags in Spalten angezeigt werden sollen im hbuilderx_hbuilderx-Tutorial zum Festlegen von Div-Tags, die in Spalten angezeigt werden sollen
So legen Sie fest, dass Div-Tags in Spalten angezeigt werden sollen im hbuilderx_hbuilderx-Tutorial zum Festlegen von Div-Tags, die in Spalten angezeigt werden sollen
- 王林nach vorne
- 2024-04-30 10:22:37631Durchsuche
Sind Sie jemals auf dieses Problem gestoßen? Möchten Sie, dass die div-Tags auf Ihrer Webseite in Spalten angezeigt werden, wissen aber nicht, wie man das einrichtet? Keine Sorge, der PHP-Editor Zimo bietet Ihnen ein detailliertes Tutorial, das Ihnen zeigt, wie Sie die Spaltenanzeigemethode von div-Tags in hbuilderx einfach beherrschen. Lesen Sie weiter, um Schritt-für-Schritt-Anleitungen und Beispielcode zu erhalten, mit denen Sie Ihr Weblayout besser organisieren können!
Der erste Schritt besteht darin, das HBuilderX-Tool zu öffnen, ein Webprojekt zu erstellen und dann eine neue Datei zu erstellen.

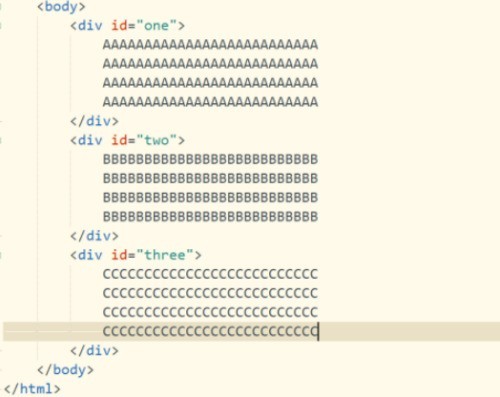
Der zweite Schritt besteht darin, drei div-Tags in das Tag einzufügen und jeweils unterschiedliche Inhalte festzulegen.

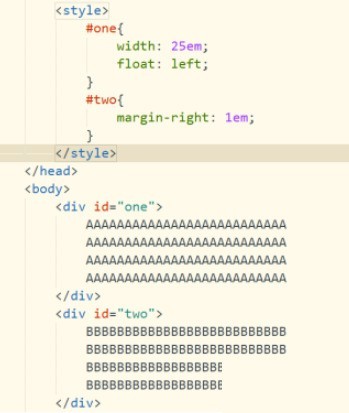
Der dritte Schritt besteht darin, mit den Ein- und Zwei-ID-Selektoren die entsprechenden Stilattribute festzulegen.

Der vierte Schritt besteht darin, den Code zu speichern und die Auslagerungsdatei auszuführen, den Browser zu öffnen und den Schnittstelleneffekt zu überprüfen.

Der fünfte Schritt besteht darin, den Stil des dritten div-Tags erneut hinzuzufügen und festzulegen und jeweils das Attribut „Hintergrundfarbe“ hinzuzufügen.
Schritt 6: Speichern Sie den Code erneut und aktualisieren Sie den Browser. Sie können sehen, dass auf der Benutzeroberfläche Spalten angezeigt werden.

Das obige ist der detaillierte Inhalt vonSo legen Sie fest, dass Div-Tags in Spalten angezeigt werden sollen im hbuilderx_hbuilderx-Tutorial zum Festlegen von Div-Tags, die in Spalten angezeigt werden sollen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Methoden zur Verwendung der Socket-Kommunikation für Multithreading und lange Verbindungen in Java-Webprojekten
- Einführung in den ID-Selektor und den Klassenselektor in CSS
- So verpacken und implementieren Sie Webprojekte mit Node.js
- So lösen Sie das Problem, dass ein Java-Webprojekt nicht auf HTML-Dateien zugreifen kann

