Heim >Web-Frontend >js-Tutorial >Das jQuery-Plug-in Zclip sorgt für perfekte Kompatibilität mit jedem Browser und klickt, um Inhalte in die Zwischenablage_jquery zu kopieren
Das jQuery-Plug-in Zclip sorgt für perfekte Kompatibilität mit jedem Browser und klickt, um Inhalte in die Zwischenablage_jquery zu kopieren
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:01:361474Durchsuche
Bei der WEB-Entwicklung werden Benutzer aufgefordert, einen Code, eine URL-Adresse und andere Informationen auf der Seite zu kopieren. Um mögliche Fehler zu vermeiden, wenn der Benutzer die Maus zieht und dann zum Kopieren mit der rechten Maustaste klickt, können wir ihn direkt platzieren Eine Schaltfläche zum Kopieren auf der Seite. Klicken Sie einfach auf diese Schaltfläche zum Kopieren. Der Inhalt wird kopiert, und der Benutzer kann ihn dann an der gewünschten Stelle einfügen.

HTML
Zuerst müssen Sie die JQuery-Bibliothek und das ZClip-Plug-In auf die Seite laden. Sie können zum Herunterladen darauf klicken.
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.zclip.min.js"></script>
Dann fügen wir den folgenden Code zum Hauptteil der Seite hinzu:
<textarea id="mytext">请输入内容</textarea><br/> <a href="#" id="copy_input" class="copy">复制内容</a>
Auf der Seite wird ein Eingabefeld-Textbereich platziert. Natürlich können es auch andere HTML-Elemente sein, und dann gibt es noch einen Kopier-Button, der auch in Form eines Linktextes vorliegen kann.
Javascript
Wenn auf „Inhalt kopieren“ geklickt wird, wird das Zclip-Plugin aufgerufen und der Kopiervorgang ist erfolgreich. Bitte sehen Sie sich den Code an:
$(function(){
$('#copy_input').zclip({
path: 'js/ZeroClipboard.swf',
copy: function(){//复制内容
return $('#mytext').val();
},
afterCopy: function(){//复制成功
$("<span id='msg'/>").insertAfter($('#copy_input')).text('复制成功');
}
});
});
Es ist erwähnenswert, dass Sie das Kopierobjekt verwenden:
, wenn der kopierte Inhalt aus der Eingabefeldeingabe, dem Textbereich usw. stammt
copy: function(){
return $('#mytext').val();
}
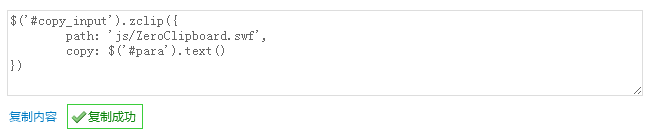
Wenn der kopierte Inhalt aus den Seitenelementen div, p usw. stammt, verwenden Sie das Kopierobjekt:
kopieren: $('#mytext').text();
Damit ist die Funktion zum Kopieren von Inhalten in die Zwischenablage abgeschlossen.
Parameterbeschreibung
Pfad: SWF-Aufrufpfad, erforderlich, z. B. js/ZeroClipboard.swf, die Datei ZeroClipboard.swf ist bereits im Download-Paket vorhanden.
kopieren: Der kopierte Inhalt muss eine beliebige Zeichenfolge sein oder kann der von der Rückruffunktion
zurückgegebene Inhalt sein
beforeCopy: Rückruffunktion vor dem Kopieren von Inhalten, optional
afterCopy: Rückruffunktion nach dem Kopieren von Inhalten, optional
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

