Heim >Web-Frontend >js-Tutorial >Verbessern Sie den Javascript-Code mithilfe von AOP_javascript-Tipps
Verbessern Sie den Javascript-Code mithilfe von AOP_javascript-Tipps
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:01:331369Durchsuche
Aop wird auch als aspektorientierte Programmierung bezeichnet. In js wird AOP anhand der folgenden kleinen Beispiele erläutert von AOP in js.
1, verhindern, dass window.onload zweimal überschrieben wird.
2. Nicht-intrusiver statistischer Code.
3. Separate Formularanforderung und -bestätigung.
4. Fügen Sie Ajax-Anfragen dynamisch Parameter hinzu.
5. Modell der Verantwortungskette.
6. Zusammensetzung statt Vererbung.
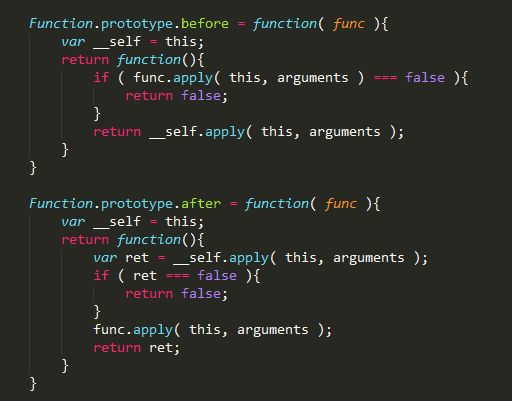
Geben Sie zunächst die beiden „Aspekt“-Funktionen vor und nach der anderen Funktion an. Das Schlaue daran ist, dass diese Funktion mit der aktuellen Funktion geteilt werden kann Es wird mehr Plätze für uns geben

Handhabt, dass window.onload zweimal überschrieben wird.
Vor einiger Zeit sah ich jemanden in der QQ-Gruppe, der eine Frage dazu stellte, wie man window.onload neu schreibt, ohne die vorherige window.onload-Funktion zu überschreiben.
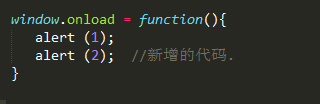
Die originellste Lösung besteht definitiv darin, Ihren neuen Code direkt zum ursprünglichen window.onload hinzuzufügen.

Die Nachteile liegen auf der Hand. Sie müssen die ursprüngliche Funktion ändern, was den invasivsten Ansatz darstellt.
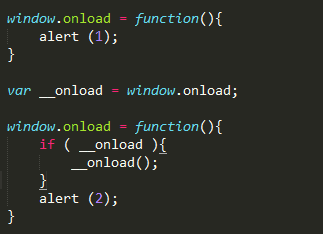
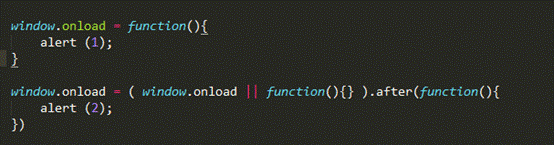
Eine weitere etwas bessere Lösung besteht darin, eine Zwischenvariable zu verwenden, um das vorherige window.onload;
zu speichern
Auf diese Weise entsteht eine lästige Zwischenvariable __onload, deren Verwaltung zusätzliche Kosten verursacht.
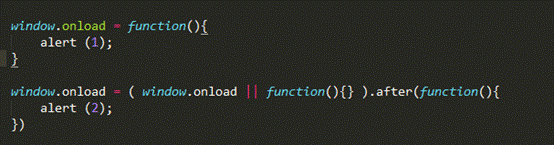
Stellen Sie sich diese Szene vor. Wenn das Wetter kalt ist, ziehen sie beim Ausgehen natürlich einen Nerzmantel an, anstatt ihn durch Nerz zu ersetzen Die vorherigen Funktionen werden überhaupt nicht beeinträchtigt.

Kein aufdringlicher Statistikcode
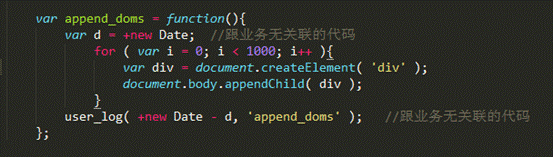
Statistikcode, der nichts mit der Logik selbst zu tun hat, muss fest in die Funktion eingefügt werden. Ich glaube, dass viele Schüler, die dies gemeldet haben, unzufrieden sein werden. Der folgende Code wird beispielsweise verwendet, um eine Funktion zu zählen, die 1.000 erstellt Knoten. Wie viel Zeit wird auf dem Computer des Benutzers verbracht.

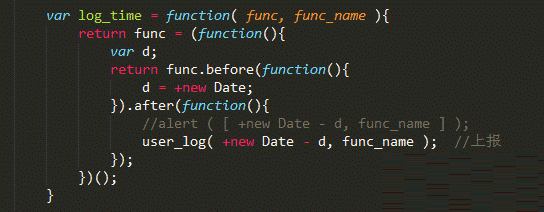
Mit der AOP-Methode müssen keine Änderungen innerhalb der Funktion vorgenommen werden. Definieren Sie zunächst einen allgemeinen Wrapper.

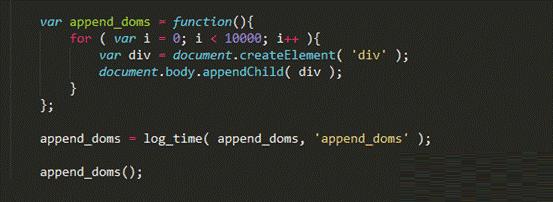
Mit nur einer Codezeile können Sie die Funktion zum Zählen der Zeit zu jeder Funktion hinzufügen.

Separate Formularanforderung und -bestätigung
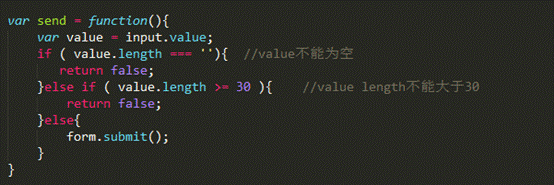
Wir führen vor dem Absenden eines Formulars häufig einige Überprüfungsarbeiten durch, um festzustellen, ob das Formular normal gesendet werden soll. Die schlechteste Art, es zu schreiben, besteht darin, die gesamte Überprüfungslogik in die Sendefunktion einzufügen.

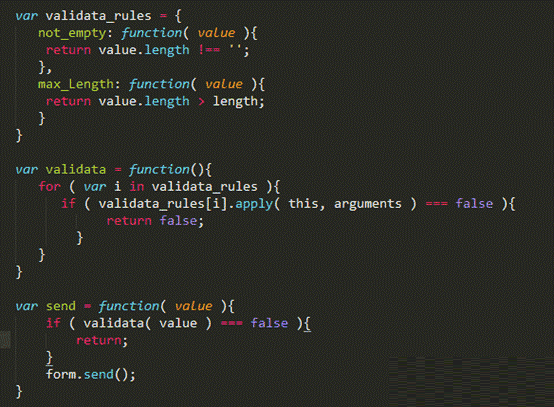
Eine bessere Möglichkeit besteht darin, alle Überprüfungsregeln mithilfe des Strategiemodus in einen Satz zusammenzufassen und false oder true zurückzugeben, um zu bestimmen, ob die Überprüfung bestanden wurde. Auf diese Weise können die Überprüfungsregeln nach Belieben ausgewählt und ersetzt werden.

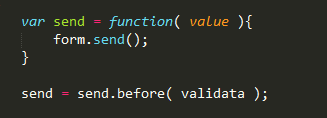
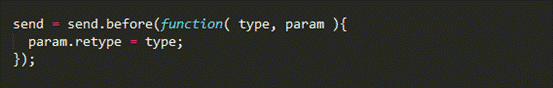
Dies hat einen weiteren Nachteil: Wir verwenden aop, um sie zu trennen und in ein Plug-in umzuwandeln Funktion senden an:

Aus dem Frontcode von Function.prototype.before lässt sich leicht erkennen, dass wir uns darauf einigen, dass die Ausführung der nächsten Funktion blockiert wird, wenn die aktuelle Funktion false zurückgibt. Wenn validata also false zurückgibt, wird das Senden nicht mehr fortgesetzt Und da die zuvor erwähnte Funktion diese und die Argumente mit der aktuellen Funktion teilen kann, kann der Wertparameter auch erfolgreich an die Funktion valida übergeben werden
Fügen Sie Parameter dynamisch zu Ajax-Anfragen hinzuIm ersten Beispiel wird window.onload nach der Nachdekoration verwendet, hier vor der Vordekoration. Einige Parameter werden dynamisch vor der Ajax-Anfrage hinzugefügt.
Wir sind auf viele domänenübergreifende Anfragen gestoßen, und jsonp und iframe sind beides sehr gängige Methoden. In unserem vorherigen Projekt haben wir den Parameter retype=jsonp verwendet, um eine JSONP-Anfrage anzugeben, und retype=iframe, um eine Iframe-Anfrage anzugeben. Darüber hinaus gibt es keinen Unterschied zwischen den Parametern dieser beiden Anforderungen. Dann können Sie den Retype-Parameter vorher dynamisch dekorieren
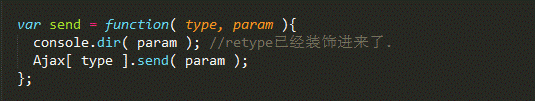
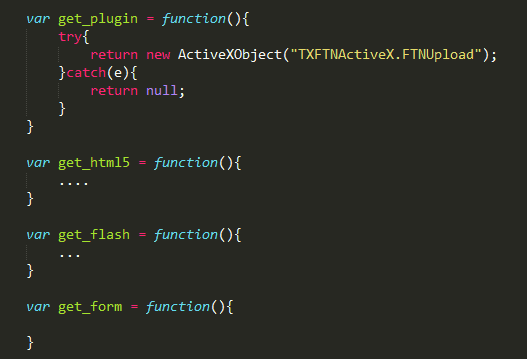
Definieren Sie zunächst eine Proxy-Funktion für Ajax-Anfragen.
Diese Funktion enthält keine logischen Verarbeitungs- oder Verzweigungsanweisungen und es ist egal, ob es sich um eine JSONP-Anfrage oder eine Iframe-Anfrage handelt. Sie ist nur für das Senden von Daten verantwortlich und ist eine gute Funktion mit einer einzigen Verantwortung.
Als nächstes platzieren Sie einen Vordekorateur, bevor Sie die Anfrage senden.

Anfrage senden:

Modell der Verantwortungskette.
Ein typisches Anwendungsszenario für das Chain-of-Responsibility-Muster in js ist das Verknüpfen aller untergeordneten Knoten und übergeordneten Knoten zu einer Kette und das Weiterleiten des Ereignisses entlang dieser Kette, bis ein Knoten es verarbeiten kann Möglichkeit, übermäßige if else-Anweisungen zu eliminieren.
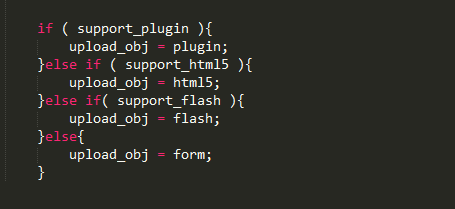
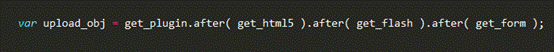
Nehmen Sie eine aktuelle Anfrage. Es gibt vier Upload-Methoden: HTML5, Flash und Formular-Upload. Eine Möglichkeit zum Hochladen Ich habe es geändert, sein Pseudocode war wahrscheinlich so:

Natürlich ist der eigentliche Code viel mehr als das und umfasst auch verschiedene Steuerungsinitialisierungen, Fehlertoleranz usw. Eines Tages muss ich den Blitz blockieren. Es scheint eine sehr einfache Anforderung zu sein, aber die Schwierigkeit ähnelt der Entfernung eines Wollblutgefäßes neben dem Herzen
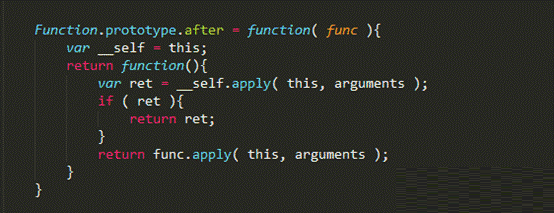
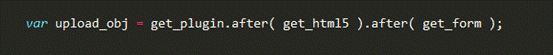
Was wäre, wenn Sie das Chain of Responsibility-Modell ausprobieren und sehen, wie einfach die Dinge werden:Der erste Schritt besteht darin, die vorherige After-Funktion so umzuschreiben, dass bei der Rückgabe eines Objekts die Übertragung der Verantwortungskette blockiert wird und bei der Rückgabe von null die Anforderung weiterhin weitergeleitet wird.




Wenn wir ein Programm entwerfen, stoßen wir oft auf das Problem, ob wir eine Kombination oder eine Vererbung verwenden sollen. Im Allgemeinen ist die Verwendung einer Kombination flexibler und einfacher.
Ich habe eine Superklasse „Upload“ definiert, die 4 Unterklassen abgeleitet hat.
Plugin_Upload, Html5_Upload, Flash_Upload und Form_Upload.
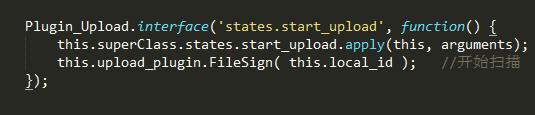
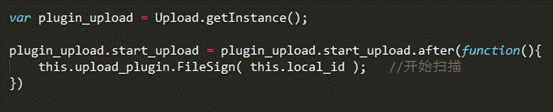
Der erste Ansatz besteht darin, dass Plugin_Upload Upload erbt und dann seine start_upload-Methode neu schreibt.


In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

