Heim >Software-Tutorial >Computer Software >Grafik- und Textschritte zum Zeichnen von Pfadtextanimationen in AE
Grafik- und Textschritte zum Zeichnen von Pfadtextanimationen in AE
- 王林nach vorne
- 2024-04-28 10:10:051039Durchsuche
Detaillierte Anleitung zum Zeichnen von Pfadtextanimationen in AE. Sind Sie verwirrt darüber, wie Sie mit AE glatte Pfadanimationseffekte zu Text hinzufügen können? Der PHP-Editor Baicao bietet Ihnen eine Schritt-für-Schritt-Grafikanleitung, die Ihnen zeigt, wie Sie Pfadtext zeichnen und atemberaubende Animationseffekte anwenden. Dieser Leitfaden führt Sie durch den Prozess und macht es Ihnen leicht, die Techniken zum Hinzufügen von Bewegung zu Ihren Videos zu beherrschen.
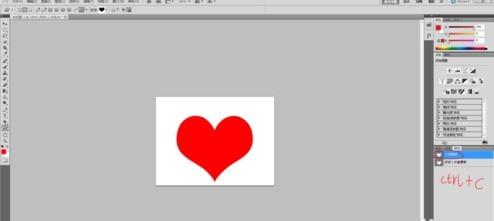
Erstellen Sie zunächst den Formpfad mit PS. Erstellen Sie eine neue Ebene und wählen Sie das benutzerdefinierte Grafikwerkzeug aus, um eine Herzform zu zeichnen (halten Sie die Umschalttaste gedrückt, um im gleichen Verhältnis hinein- und herauszuzoomen).

Wählen Sie die Herzform der Ebene aus, halten Sie die Strg-Taste gedrückt und klicken Sie, um die herzförmige Auswahl zu erhalten. Kehren Sie zum Pfad zurück, klicken Sie unten auf „Auswahl in Pfad konvertieren“, klicken Sie einmal auf den Arbeitspfad und drücken Sie zum Kopieren Strg+C. An diesem Punkt ist der Vorgang in PS abgeschlossen und es erfolgt eine Rückkehr zu AE.

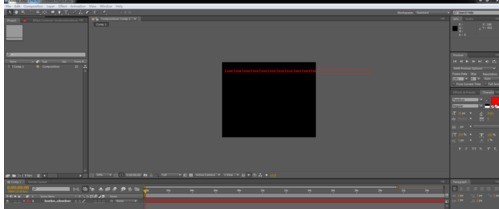
Öffnen Sie AE und geben Sie mit dem Textwerkzeug den gewünschten Text ein (Sie benötigen mehr, damit diese Wörter mit dem Pfad übereinstimmen).

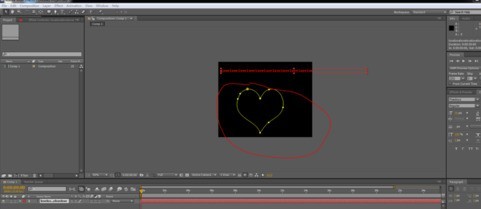
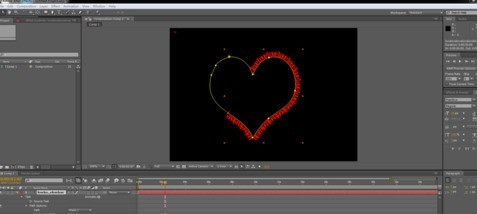
Klicken Sie auf die Textebene, Strg+V zum Einfügen, damit der Pfad kopiert wird (dies ist einfacher und effektiver als das Zeichnen mit dem Stiftwerkzeug in AE). Verwenden Sie das Auswahlwerkzeug, um die Position und Größe des Pfads entsprechend zu ändern.

Öffnen Sie die Eigenschaften des Textes und wählen Sie in der Pfadeigenschaft die Maskenebene aus, damit der Text dem Pfad entspricht.

Passen Sie die Parameter unter dem Textpfad an und animieren Sie dessen Wachstum. Verwenden Sie dann Zeitausdrücke, um den Rotationszyklus zu animieren. Spezifische Parameter können entsprechend geändert werden.

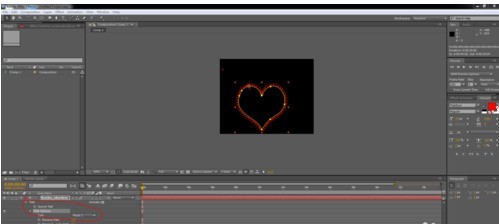
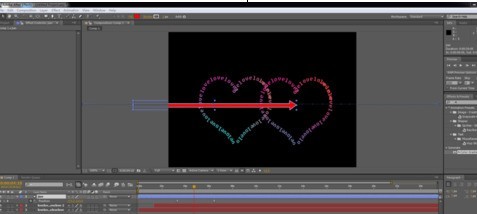
Ich fand, dass die Farbe des Textes nicht gut aussah, also habe ich einen 4-Farben-Verlaufseffekt hinzugefügt und die Farbe und die entsprechende Position angepasst, um einen besseren Effekt zu erzielen. Duplizieren Sie die gesamte Textebene und passen Sie sie an eine geeignete Position an.

Passen Sie die Position der kopierten Textebene an, um einen asynchronen Effekt zu erzeugen. Zeichnen Sie mit dem Stiftwerkzeug die Formebene des Pfeils, füllen Sie sie dann mit Farbe und animieren Sie die Positions-Keyframes, an denen die beiden Herzen herauskommen, sodass sich der Pfeil von links nach rechts kreuzt.

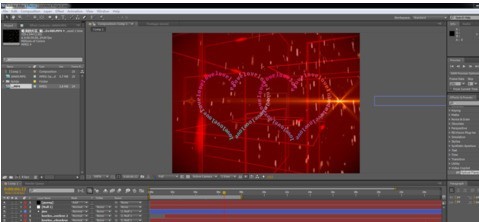
Erstellen Sie eine neue leere Ebene, verwenden Sie andere Ebenen als Unterobjekte, passen Sie die Position und Größe der leeren Ebene an (steuern Sie die Anpassung anderer Ebenen), um die entsprechende Position zu erhalten. Fügen Sie dann Hintergrund und kleine dekorative Elemente hinzu. Machen Sie das Bild reicher.

Das obige ist der detaillierte Inhalt vonGrafik- und Textschritte zum Zeichnen von Pfadtextanimationen in AE. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie man Fußleisten in Kujiale zeichnet. Wie man Fußleisten in Kujiale zeichnet.
- So legen Sie das Download-Verzeichnis für iQiyi fest. Tutorial zum Ändern des Download-Verzeichnisses für die iQiyi-Computerversion.
- So erstellen Sie Textoperationsschaltflächen auf dem Geometric Sketchpad
- Wo ist die erste Startkonfiguration von Imageglass_So zeigen Sie die erste Startkonfiguration von Imageglass an
- Was tun, wenn die Datei nicht auf der Cookie Cloud Disk geöffnet werden kann? Was tun, wenn die Datei nicht auf der Cookie Cloud Disk geöffnet werden kann?

