jQuery imitiert Tmall, um atemberaubende Ergebnisse zu erzielen
Der supercoole Add-to-Cart-Effekt ist vergleichbar mit dem Add-to-Cart-Effekt von Tmall und Jumei Youpin. In diesem Artikel wird jquery.fly.min.js vorgestellt, ein Plug-In zum Hinzufügen zum Warenkorb. Klicken Sie zum Hinzufügen zum Warenkorb. Die Artikel werden mit einem parabolischen Animationseffekt im Warenkorb angezeigt.
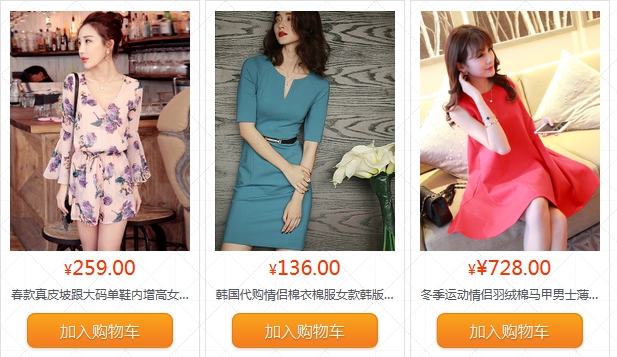
Demobild:

HTML
Laden Sie zuerst die Plugins jQuery.js und jquery.fly.min.js.
<script src="jquery.js"></script> <script src="jquery.fly.min.js"></script>
Als nächstes erstellen Sie 4 Produkte zur Demonstration. Jedes Produkt verfügt über Informationen wie Bilder, Preise, Namen und Schaltflächen zum Hinzufügen zum Warenkorb.
<div class="demo clearfix"> <div class="per"> <img src="/static/imghwm/default1.png" data-src="images/1.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="jQuery imitiert Tmall, um atemberaubende Ergebnisse zu erzielen" /> <h3 id="yen-span-span">¥<span>259.00</span></h3> <div class="title">春款真皮坡跟大码单鞋内增高女士鞋子</div> <a href="javascript:void(0);" class="button orange addcart">加入购物车</a> </div> <div class="per"> <img src="/static/imghwm/default1.png" data-src="images/2.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="jQuery imitiert Tmall, um atemberaubende Ergebnisse zu erzielen" /> <h3 id="yen-span-span">¥<span>136.00</span></h3> <div class="title">韩国代购情侣棉衣棉服女款韩版羊羔毛大衣</div> <a href="javascript:void(0);" class="button orange addcart">加入购物车</a> </div> <div class="per"> <img src="/static/imghwm/default1.png" data-src="images/3.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="图片三" /> <h3 id="yen-span-yen-span">¥<span>¥728.00</span></h3> <div class="title">冬季运动情侣羽绒棉马甲男士薄马甲</div> <a href="javascript:void(0);" class="button orange addcart">加入购物车</a> </div> <div class="per"> <img src="/static/imghwm/default1.png" data-src="images/4.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="图片四" /> <h3 id="yen-span-span">¥<span>119.00</span></h3> <div class="title">原创-城市简约文艺纯色棉麻新中式小立领</div> <a href="javascript:void(0);" class="button orange addcart">加入购物车</a> </div> </div>
jQuery
Der Effekt, den wir erzielen möchten, ist: Wenn Sie auf die Schaltfläche „In den Warenkorb hinzufügen“ klicken, verwandelt sich das Produktbild in eine schrumpfende Kugel, die ausgehend von der Schaltfläche in einer Parabel nach rechts zum Einkaufszentrum fliegt rechts im Auto. Bevor wir losfliegen, müssen wir uns ein Bild vom aktuellen Produkt machen und dann das Flug-Plug-In aufrufen. Die nachfolgenden parabolischen Flugbahnen werden durch das Flug-Plug-In vervollständigt. Wir müssen nur die linke Seite des Startpunkts definieren Endpunkt und die Animation vor der Zerstörung nach dem Ende.
$(function() {
var offset = $("#icon-cart").offset();
$(".addcart").click(function(event) {
var img = $(this).parent().children('img').attr('src'); //获取当前点击图片链接
var flyer = $('<img class="flyer-img lazy" src="/static/imghwm/default1.png" data-src="requestAnimationFrame.js" + img + '" alt="jQuery imitiert Tmall, um atemberaubende Ergebnisse zu erzielen" >'); //抛物体对象
flyer.fly({
start: {
left: event.pageX,//抛物体起点横坐标
top: event.pageY //抛物体起点纵坐标
},
end: {
left: offset.left + 10,//抛物体终点横坐标
top: offset.top + 10, //抛物体终点纵坐标
},
onEnd: function() {
$("#tip").show().animate({width: '200px'},300).fadeOut(500);////成功加入购物车动画效果
this.destory(); //销毁抛物体
}
});
});
});
Der obige Code kann den Effekt des Hinzufügens zum Warenkorb vervollständigen, ist das nicht großartig? Offizielle Website des Fly-Plugins: https://github.com/amibug/fly Darüber hinaus ist es mit IE10 und niedriger kompatibel. Sie müssen die folgende js-Datei hinzufügen:
<script></script>
Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er gefällt euch allen
 Python vs. JavaScript: Leistung und EffizienzüberlegungenApr 30, 2025 am 12:08 AM
Python vs. JavaScript: Leistung und EffizienzüberlegungenApr 30, 2025 am 12:08 AMDie Unterschiede in der Leistung und der Effizienz zwischen Python und JavaScript spiegeln sich hauptsächlich in: 1 wider: 1) Als interpretierter Sprache läuft Python langsam, weist jedoch eine hohe Entwicklungseffizienz auf und ist für eine schnelle Prototypentwicklung geeignet. 2) JavaScript ist auf einen einzelnen Thread im Browser beschränkt, aber Multi-Threading- und Asynchronen-E/A können verwendet werden, um die Leistung in Node.js zu verbessern, und beide haben Vorteile in tatsächlichen Projekten.
 Die Ursprünge von JavaScript: Erforschung seiner ImplementierungsspracheApr 29, 2025 am 12:51 AM
Die Ursprünge von JavaScript: Erforschung seiner ImplementierungsspracheApr 29, 2025 am 12:51 AMJavaScript stammt aus dem Jahr 1995 und wurde von Brandon Ike erstellt und realisierte die Sprache in C. 1.C-Sprache bietet Programmierfunktionen auf hoher Leistung und Systemebene für JavaScript. 2. Die Speicherverwaltung und die Leistungsoptimierung von JavaScript basieren auf C -Sprache. 3. Die plattformübergreifende Funktion der C-Sprache hilft JavaScript, auf verschiedenen Betriebssystemen effizient zu laufen.
 Hinter den Kulissen: Welche Sprache macht JavaScript?Apr 28, 2025 am 12:01 AM
Hinter den Kulissen: Welche Sprache macht JavaScript?Apr 28, 2025 am 12:01 AMJavaScript wird in Browsern und Node.js -Umgebungen ausgeführt und stützt sich auf die JavaScript -Engine, um Code zu analysieren und auszuführen. 1) abstrakter Syntaxbaum (AST) in der Parsenstufe erzeugen; 2) AST in die Kompilierungsphase in Bytecode oder Maschinencode umwandeln; 3) Führen Sie den kompilierten Code in der Ausführungsstufe aus.
 Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AM
Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AMZu den zukünftigen Trends von Python und JavaScript gehören: 1. Python wird seine Position in den Bereichen wissenschaftlicher Computer und KI konsolidieren. JavaScript wird die Entwicklung der Web-Technologie fördern. Beide werden die Anwendungsszenarien in ihren jeweiligen Bereichen weiter erweitern und mehr Durchbrüche in der Leistung erzielen.
 Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AMSowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AM
Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AMJa, der Motorkern von JavaScript ist in C. 1) Die C -Sprache bietet eine effiziente Leistung und die zugrunde liegende Steuerung, die für die Entwicklung der JavaScript -Engine geeignet ist. 2) Die V8-Engine als Beispiel wird sein Kern in C geschrieben, wobei die Effizienz und objektorientierte Eigenschaften von C kombiniert werden.
 JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AM
JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AMJavaScript ist das Herzstück moderner Websites, da es die Interaktivität und Dynamik von Webseiten verbessert. 1) Es ermöglicht die Änderung von Inhalten, ohne die Seite zu aktualisieren, 2) Webseiten durch DOMAPI zu manipulieren, 3) Komplexe interaktive Effekte wie Animation und Drag & Drop, 4) die Leistung und Best Practices optimieren, um die Benutzererfahrung zu verbessern.
 C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AM
C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AMC und JavaScript erreichen die Interoperabilität durch WebAssembly. 1) C -Code wird in das WebAssembly -Modul zusammengestellt und in die JavaScript -Umgebung eingeführt, um die Rechenleistung zu verbessern. 2) In der Spieleentwicklung kümmert sich C über Physik -Engines und Grafikwiedergabe, und JavaScript ist für die Spiellogik und die Benutzeroberfläche verantwortlich.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Sicherer Prüfungsbrowser
Safe Exam Browser ist eine sichere Browserumgebung für die sichere Teilnahme an Online-Prüfungen. Diese Software verwandelt jeden Computer in einen sicheren Arbeitsplatz. Es kontrolliert den Zugriff auf alle Dienstprogramme und verhindert, dass Schüler nicht autorisierte Ressourcen nutzen.

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.







