本教程是向大家介绍利用PS打造中国风舞墨文字签名GIF图,效果非常漂亮,教程虽然看起来很繁琐,其实制作起来很简单,作者介绍的也很详细,转发过来,喜欢的朋友可以跟着一起来制作
本教程是向大家介绍利用PS打造中国风舞墨文字签名GIF图,效果非常漂亮,教程虽然看起来很繁琐,其实制作起来很简单,作者介绍的也很详细,转发过来,喜欢的朋友可以跟着一起来制作
好吧,这里呢,我们来分析下这个GIF图,首先,我们会很明显的知道,这个图的字是加上去的,也就是说,这个图的原动画,是独立的,
所以,做这个GIF图的时候,我们要找到这个图,当然,这个图,我会提供(我的也是找别人拿的,也是这PS吧里的人)。 首先,我们来看下,这个图,这个图,这个图里,一共有五个人,这样的话,我们可以安排五个字,但是,第一个人,和第二个人,相隔很近,
也就是说我们只需要安排四个字。 这里呢,我们要选下这四个字,还有大家看这图的时候,是不是看到,字是分开,一半一半的出来的,但是,出来的时候,很合理,这就要看你自己怎么样分,
怎么合理的安排这些字的出现,我教的只是一些方式,不给教你们这些创意的方法。现在,我们来分析下字,,如同,我的ID:"在梦里为你唱歌",
我就取了四个字,"梦里唱歌"。而这歌字,我可以分成哥和欠, 这两个字。这里,会把这两字用在,最开始出来的两个人物,正好是左右两个字。
由此,可仔细看下图里的人物变化,再根据人的变化,顺着你写的字的,字体的本画,"写"出来。这也是比较主要的一点,一定要好好分析下,这样,
做出来才会好看。 我这里呢,做一个,我的游戏ID:"蓝玉紫枫",这是我英雄联盟的游戏ID(主要是因为我懒,梦里唱歌的那个没有留PSD)。
效果图:

原图:

1.首先,打开动画图,选中最后一帧,我们再把这几个字,打出来,字体颜色,#807060,因为,背景图不是很鲜艳,所以,我们取这个淡灰的颜色,
调整字体的大小。如图:

2.删格化字体,然后,根据,我们开始的设想,复制图层,用橡皮擦擦掉多于的,我的字呢,是分成这样的,每分一个字,就一个图层。
如图:





好吧,第二步,还有一张图

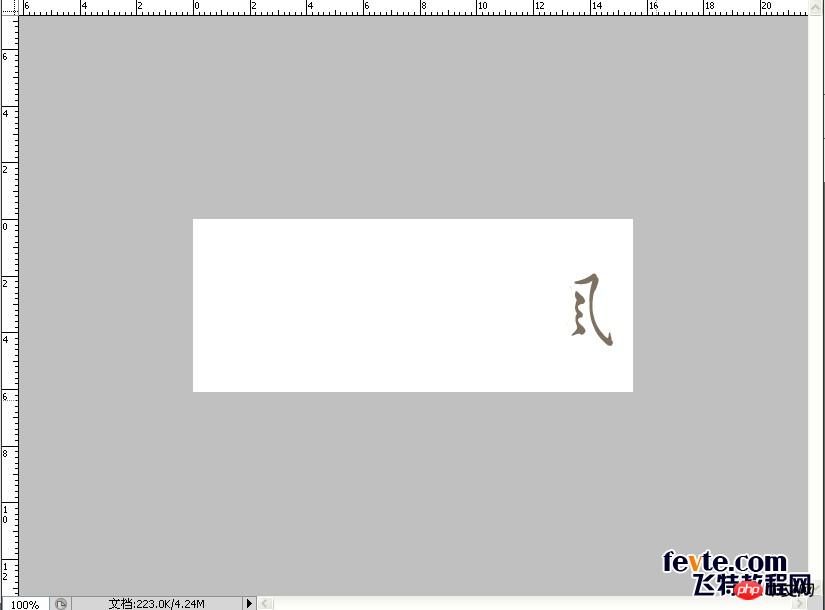
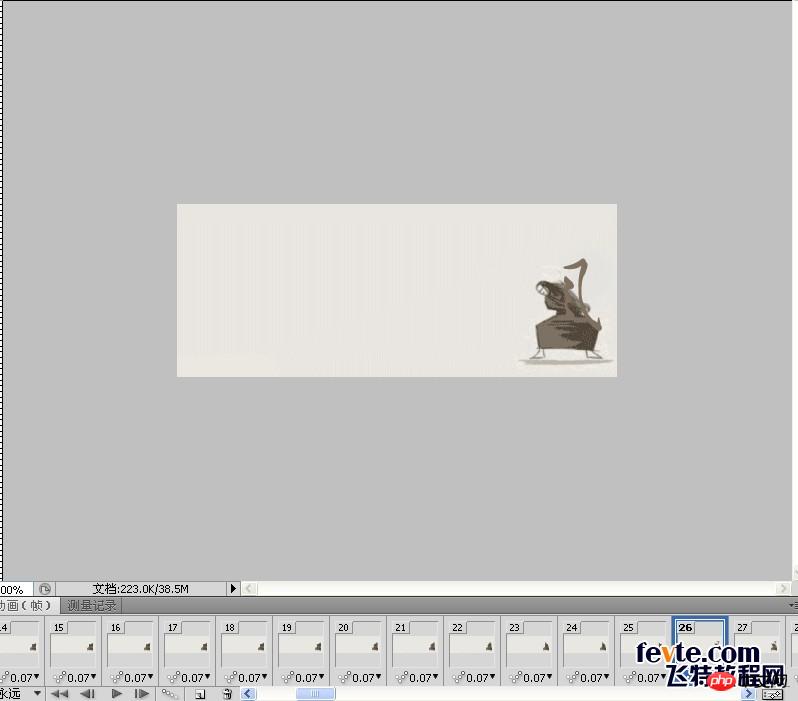
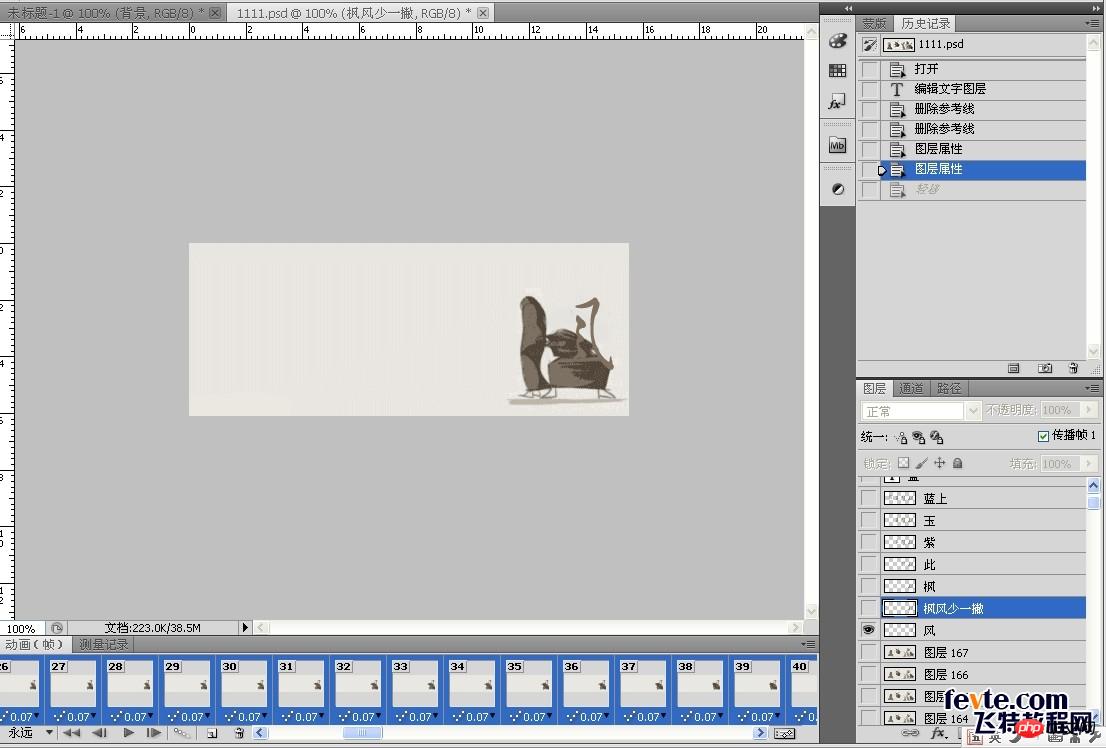
3.再然后,根据我们,开始对字的设想,设想应该在某个时候出现,我们在帧里找到差不多的帧,进行显示我们设想要出来的那个字,
如图:

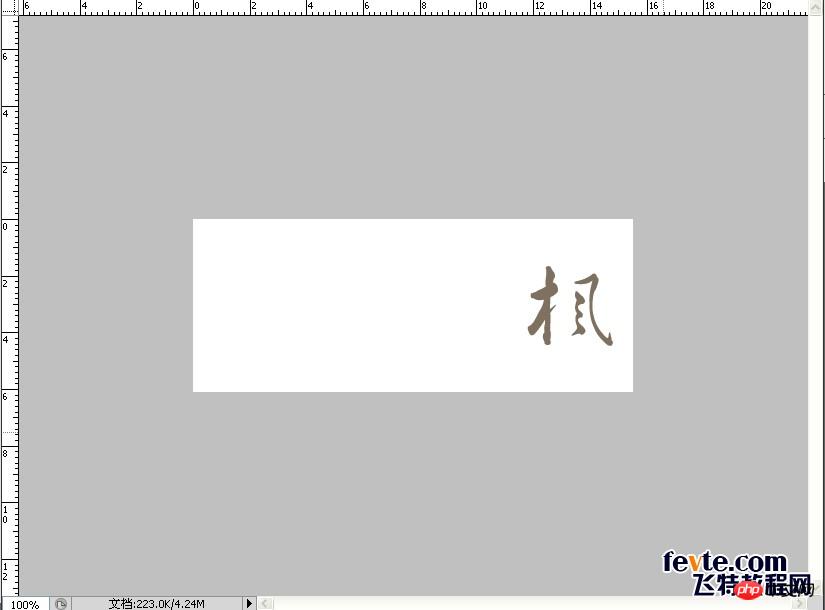
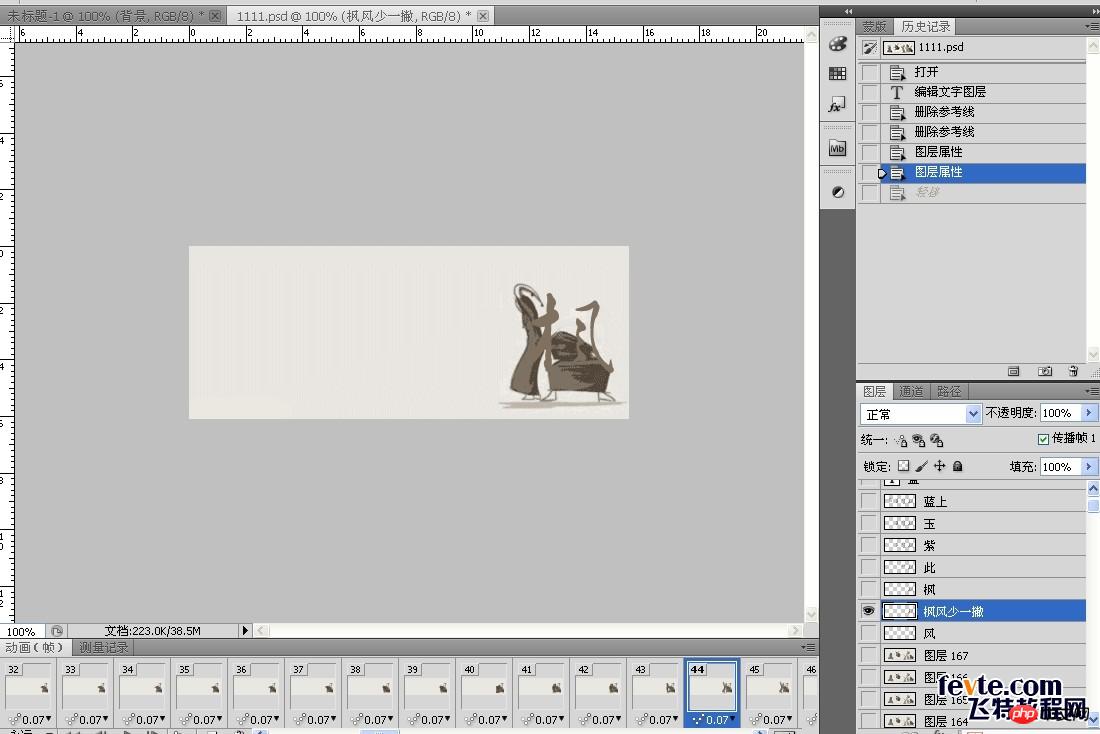
我这里是在二十六帧的时候,显示这个不完整的"风",这都是我在事想,想好要出现的地方。4.然后,再找到,设想出"枫"少一撇的地方,我这里是在第四十四帧的地方,所以,选中第四十四帧,显示此图层,
如图:

5.按着Shift选中26——43帧,显示"风"图层。如图: 
6.以上同样的方法,把各图层,显示出来,然后播放,感觉不合适的地方,再停下来,进行修改。
最终效果图!

教程结束,以上就是用PS打造中国风舞墨文字签名GIF图,喜欢的朋友可以尝试自己制作一下!
 Photoshop: Die Kraft der RastergrafikbearbeitungApr 28, 2025 am 12:13 AM
Photoshop: Die Kraft der RastergrafikbearbeitungApr 28, 2025 am 12:13 AMPhotoshop ist ein leistungsstarkes Werkzeug zum Umgang mit Rastergrafiken. Zu den Kernfunktionen gehören Ebenen und Masken, Filter und Anpassungen. 1. Schichten und Masken ermöglichen eine unabhängige Bearbeitung und nicht-zerstörerische Modifikationen. 2. Filter und Anpassungen können das Erscheinungsbild des Bildes schnell verändern, sollten jedoch mit Vorsicht verwendet werden, um die Bildqualität zu vermeiden. Indem Sie diese Funktionen und fortschrittlichen Fähigkeiten beherrschen, können Sie Ihre Bildbearbeitung und kreative Fähigkeiten erheblich verbessern.
 Photoshop: Ein vielseitiges Werkzeug für die BildmanipulationApr 27, 2025 am 12:13 AM
Photoshop: Ein vielseitiges Werkzeug für die BildmanipulationApr 27, 2025 am 12:13 AMPhotoshop ist aufgrund seiner Vielseitigkeit und intuitiven Betriebsoberfläche im Bereich der Bildverarbeitung so leistungsfähig. 1) Es kann verschiedene Aufgaben von der grundlegenden Anpassung zur komplexen Synthese erledigen, z. B. die Anpassung der Helligkeit und des Kontrasts. 2) Arbeiten basierend auf Schichten und Masken ermöglichen eine nicht-zerstörerische Bearbeitung. 3) Beispiele für die Nutzung sind das Anpassen der Farbbalance und das Erstellen von Schichtmasken. 4) Häufige Fehler wie übermäßige Bearbeitung können durch das Geschichtsfeld vermieden werden. 5) Vorschläge zur Leistungsoptimierung umfassen die Verwendung von intelligenten Objekten und Abkürzungsschlüssel.
 Photoshop -Versuche und Alternativen: Erforschen des freien ZugangsApr 26, 2025 am 12:23 AM
Photoshop -Versuche und Alternativen: Erforschen des freien ZugangsApr 26, 2025 am 12:23 AMPhotoshop bietet eine kostenlose 7-tägige Testzeit. Um die Verwendung des Testzeitraums zu maximieren, 1) Melden Sie sich für mehrere Adobe -Konten an, 2) verwenden Sie die Schülerversion oder die Bildungsversion und 3) Adobe CreativeCloud abonnieren. Kostenlose Alternativen umfassen: 1) Gimp, 2) Photopea, 3) Krita kann diese Software die täglichen Bildbearbeitungsanforderungen erfüllen.
 Photoshop für Fotografen: Verbesserung und RetuschierbilderApr 25, 2025 am 12:01 AM
Photoshop für Fotografen: Verbesserung und RetuschierbilderApr 25, 2025 am 12:01 AMDas Verbesserung und Retuschieren von Fotos in Photoshop kann durch Anpassen von Helligkeit und Kontrast mit dem Reparaturpinselwerkzeug erreicht werden. 1) Passen Sie die Helligkeit und den Kontrast an: Erhöhen Sie die Helligkeit und den Kontrast, um unterbelichtete Fotos durch das Bild-> Anpassungen-> Helligkeit/Kontrastmenü zu verbessern. 2) Verwenden Sie das Reparaturpinselwerkzeug: Wählen Sie HealingBrushtool in der Symbolleiste aus und wenden Sie sich an, um verschiedene Punkte oder Narben im Bild zu entfernen.
 Zugriff auf Photoshop: Methoden und VerfügbarkeitApr 24, 2025 am 12:07 AM
Zugriff auf Photoshop: Methoden und VerfügbarkeitApr 24, 2025 am 12:07 AMPhotoshop kann durch den Kauf einer dauerhaften Lizenz oder des Abonnierens von CreePeCloud erhalten werden. 1. Kaufen Sie eine dauerhafte Lizenz für die langfristige Verwendung, keine monatliche Zahlung, es sind jedoch keine neuesten Updates verfügbar. 2. Abonnieren Sie CreeReCloud, um auf die neueste Version und andere Adobe -Software zuzugreifen, und Sie müssen eine monatliche oder jährliche Gebühr zahlen. Die Auswahl sollte auf der Häufigkeit von Nutzung und Anforderungen basieren.
 Was Photoshop am besten kann: gemeinsame Aufgaben und ProjekteApr 23, 2025 am 12:06 AM
Was Photoshop am besten kann: gemeinsame Aufgaben und ProjekteApr 23, 2025 am 12:06 AMPhotoshop ist spezialisiert auf Bildbearbeitung, Schicht und Maskierung, digitale Malerei und eine Vielzahl von Designanwendungen. 1) Bildbearbeitung und Reparatur: Defekte entfernen und Farbe und Helligkeit einstellen. 2) Schichten und Masken: Nicht-zerstörerische Bearbeitung und Schöpfung. 3) Digitale Gemälde und Illustrationen: Erstellen Sie Kunstwerke. 4) Praktische Anwendungen: Grafikdesign, Webdesign und Erstellung digitaler Kunst.
 Verwenden von Photoshop: Kreative Möglichkeiten und praktische VerwendungenApr 22, 2025 am 12:09 AM
Verwenden von Photoshop: Kreative Möglichkeiten und praktische VerwendungenApr 22, 2025 am 12:09 AMPhotoshop ist in praktischen Anwendungen sehr praktisch und kreativ. 1) Es bietet grundlegende Funktionen zur Bearbeitung, Reparatur und Synthese, die für Anfänger und Fachleute geeignet sind. 2) Erweiterte Funktionen wie die Erkennung von Inhalten und Schichtstil können die Bildeffekte verbessern. 3) Mastering -Verknüpfungsschlüssel und Optimierung der Schichtstruktur kann die Arbeitseffizienz verbessern.
 Photoshop: Erweiterte Techniken und WerkzeugeApr 21, 2025 am 12:08 AM
Photoshop: Erweiterte Techniken und WerkzeugeApr 21, 2025 am 12:08 AMZu den erweiterten Funktionen von Adobe Photoshop gehören erweiterte Auswahlwerkzeuge, Ebenenmischmodi sowie Aktionen und Skripte. 1) Erweiterte Auswahlwerkzeuge wie das Schnellauswahlwerkzeug und das Auswahlwerkzeug der Farbbereich können genaue Bildbereiche auswählen. 2) Layer -Mischmodus wie "Überlappend" -Modus kann eindeutige visuelle Effekte erzielen. 3) Aktionen und Skripte können die Wiederholung von Aufgaben automatisieren und die Arbeitseffizienz verbessern.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion






