Heim >Software-Tutorial >mobile Applikation >So passen Sie die Pinselgröße in Photoshop an
So passen Sie die Pinselgröße in Photoshop an
- 王林nach vorne
- 2024-04-24 18:10:26944Durchsuche
So passen Sie die Pinselgröße in Photoshop an Das Anpassen der Pinselgröße ist eine wesentliche Fähigkeit in Photoshop, kann aber für Anfänger verwirrend sein. In dieser Anleitung finden Sie detaillierte Anweisungen, wie Sie die Pinselgröße effektiv einstellen, um Gemälde genau nach Ihren Designanforderungen zu erstellen. Der PHP-Editor Apple hat klare und leicht verständliche Schritte zusammengestellt, damit Sie die Anpassung der Pinselgröße in Photoshop problemlos meistern können. Egal, ob Sie ein erfahrener Illustrator sind oder gerade erst anfangen, dieser Leitfaden gibt Ihnen wertvolle Einblicke, die Ihnen bei der Erstellung beeindruckender Kunstwerke helfen.
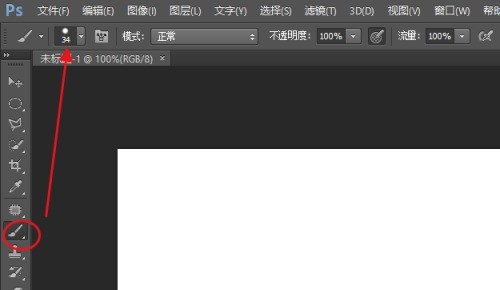
Wählen Sie zunächst das Pinselwerkzeug in Photoshop aus und klicken Sie auf das Symbol für die Pinselgröße in der Optionsleiste.

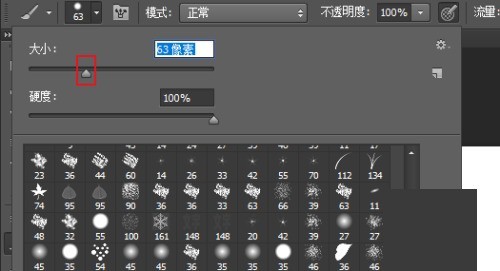
Bewegen Sie dann den Schieberegler [Größe] nach rechts, um den Pinsel zu vergrößern, und umgekehrt, um ihn zu verkleinern.

Methode 2: Im Pinselbedienfeld anpassen
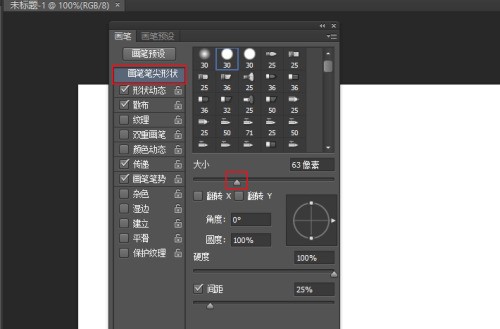
Klicken Sie auf das Pinselbedienfeld-Symbol, um das Pinseleinstellungsfeld zu öffnen. Wählen Sie die Form der Pinselspitze aus und ziehen Sie dann den Schieberegler „Größe“, um die Pinselgröße anzupassen.

Methode 3: Passen Sie die Pinselgröße über Mauskürzel an.
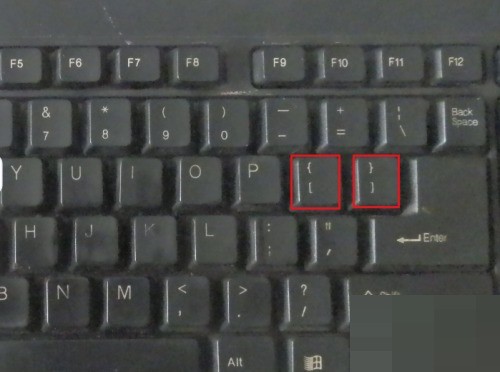
Nachdem Sie den Pinsel ausgewählt haben, klicken Sie auf die eckigen Klammern auf der Tastatur und klicken Sie einmal, um hinein- oder herauszuzoomen. Klicken Sie rechts, um hineinzuzoomen, und klicken Sie links, um herauszuzoomen.

Das obige ist der detaillierte Inhalt vonSo passen Sie die Pinselgröße in Photoshop an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie stehe ich mit Microsoft Authenticator her?
- Es wird vorgestellt, wie Sie die monatliche Zahlung in der Hunan Renshe Smart App überprüfen und welche spezifische Betriebsmethode verwendet wird
- Wie liest man lokale Nachrichten auf Tencent News? Wo sind die lokalen Nachrichten auf Tencent News?
- Wie führt Youdao Dictionary die Dokumentübersetzung durch? Liste der Schritte, mit denen Youdao Dictionary die Dokumentübersetzung durchführt
- Wie spielt man mit Xiaolu bei der Teambildung?

