今天教大家使用Photoshop将鞋子打造出打散的发光小碎片效果,教程很美,喜欢的朋友可以一起来学习
教程重点是颗粒部分的制作。作者用到了两组画笔,首先是鞋子附近较小颗粒,用画笔画好后多复制几层,用图层样式加上发光,并用图层叠加增加发光效果;然后是一组较大的颗粒,制作方法类似。颗粒做好后还需要用蒙版来控制明暗。
最终效果
1、新建1200 * 750像素,分辨率为72的画布,背景填充黑色。
2、打开鞋子素材抠出鞋子,拖进来,然后抠出鞋底部分。

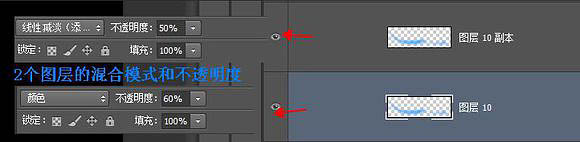
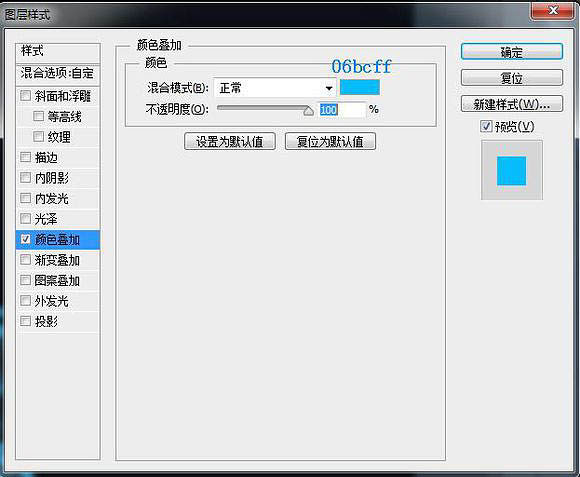
3、抠出后,再拷贝多一图层填充颜色:#1db8ff,再用高斯模糊给予一定值得模糊,不用太大,具体数值自己把握。如下图再更改混合模式和不透明度。
4、抠出箭头所指蚂蚁线部分以作发发光。
5、抠出后。
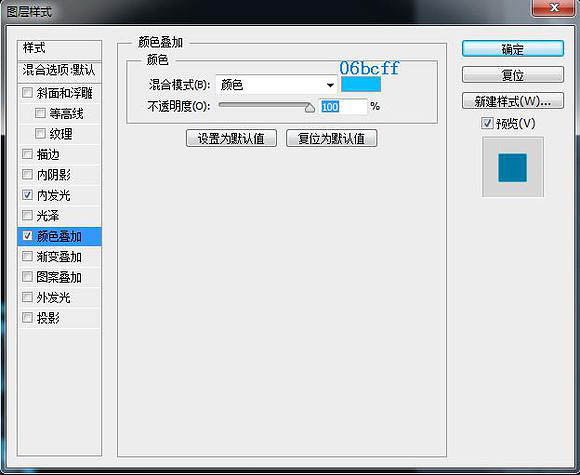
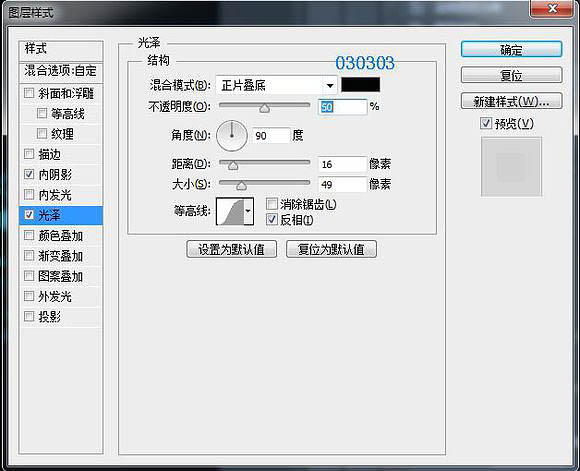
6、样式。
7、抠选出蚂蚁线部分,新建多2个图层填充颜色:#00a5ff。
8、填充后给2个图像分别用高斯模糊下,数值自己把握。(建议在3~5像素之间)。
9、抠选出标志,新建一层填充颜色:#00a4ff。再给予一定的高斯模糊。
10、以下是混合模式和不透明度。
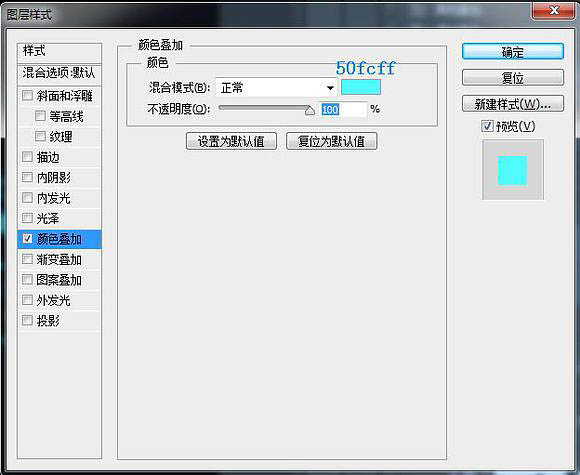
11、抠选出鞋子上面蓝色部分,新建多一个图层填充颜色:#4debf7,这里建议高斯模糊1-2个像素。
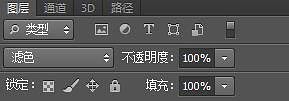
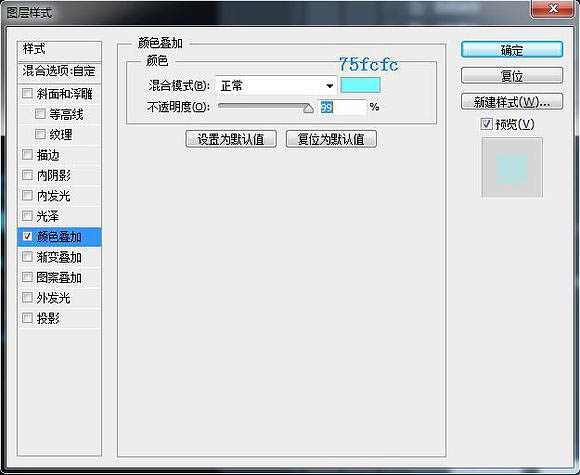
12、混合模式部分。
13、现在发光部分已经做好了,看下效果如何(记得新建多个组把发光部分的归纳进去,良好习惯可以让我们很容易找到每个图层)。
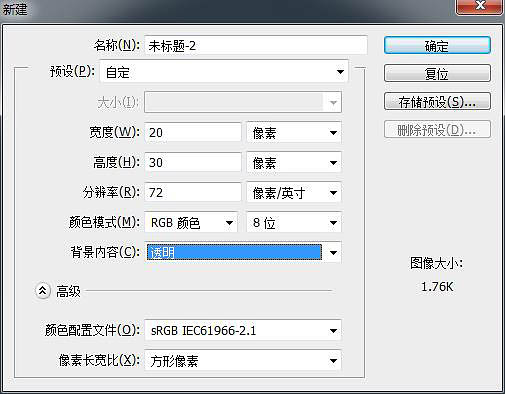
14、鞋子部分已经处理完了,现在制作荧光分散的效果,新建下图所示的文件。
15、用钢笔画出以下大概模样:(点击:编辑——定义画笔预设)。
16、做好笔刷,选择画笔工具,点击画笔预设,然后找到刚刚制作的那个笔刷。具体数值如下(不用跟着我的数值,自己灵活运用才是真理)。

17、数值设置完毕,再如下图画出大概的轮廓。
18、画好后,拷贝多一层,以作光昏用。以下是画好后的2层图层,我分别命名为。
19、散光的样式。

20、散光光昏的混合模式以及样式。

21、弄完后记得新建多个组归纳进去。现在制作大点的散光,依旧是画笔预设。



22、颜色随意,后面会更改。
23、命名如下。
24、“底光”的样式。

25、“加光”的混合模式,不透明度以及样式。

26、“光昏”的混合模式和样式。

27、弄完后记得添加到新建组里面。这个时候大致的效果已经出来了。鞋子的后端与散光的融合很不好,还有散光的扩散也不是很规律。
28、我把小点的散光和大点的散光以及鞋子分别创建了3个组,然后分别在组上面添加蒙版,用黑色画笔擦掉不要的地方,画笔的不透明度以及流量自己把握,我这里就不一一说明了。
29、蒙版擦后的效果如下。
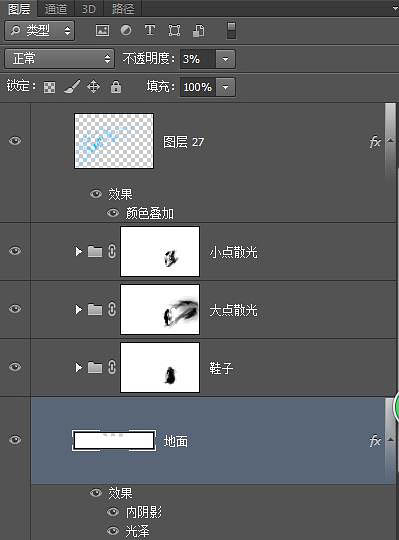
30、这时感觉散光有点暗了,把图层的眼睛全部点掉留下,小点散光和大点散光 盖印出图层27。
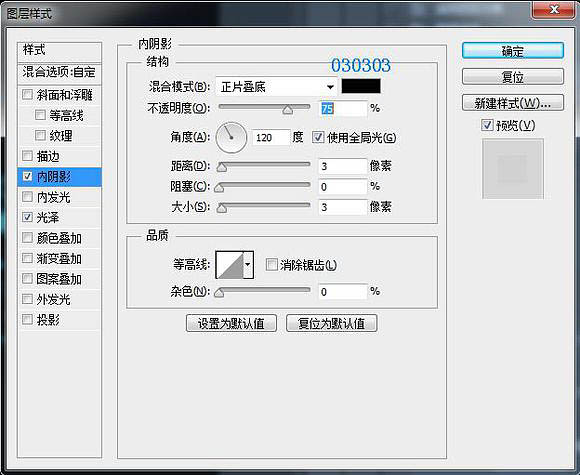
31、在图层27加个样式。

32、到这步鞋子以及散光部分已经弄好了。
33、以下是地面的不透明度和样式的数值(记得把地面放到图层背景的上面其他图层的下面)。



34、然后再给墙面加个反光。
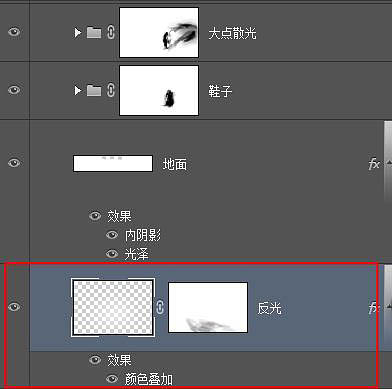
35、再加个样式和不透明度的调节,再添加蒙版。



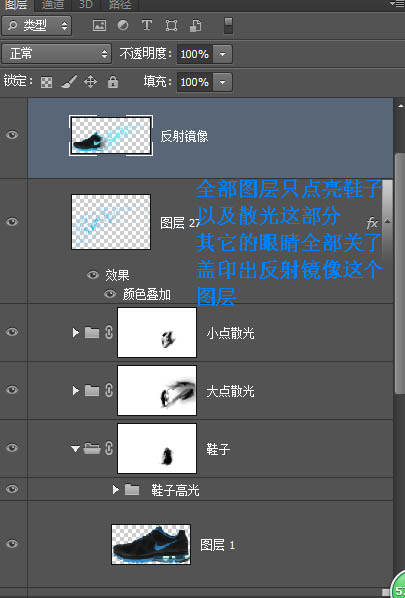
36、现在开始制作鞋子再地面反射的镜像。全部图层只点亮鞋子以及散光这部分,其它的眼睛全部关了,盖印出反射镜像这个图层。
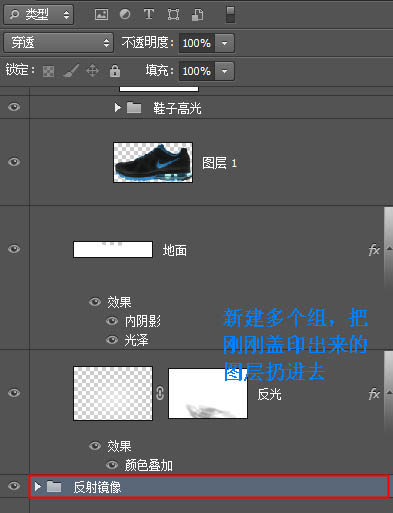
37、新建多个组,把刚刚盖印出来的图层放进去。
38、然后编辑——自由变换。
39、再编辑——操控变形。

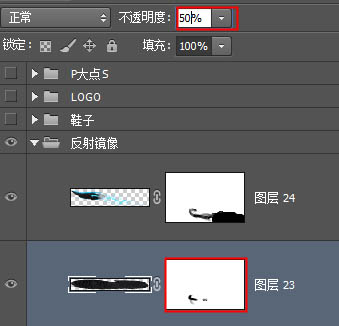
40、再更改下不透明度和添加蒙版(擦去不要的部分)。

41、到这里发下刚刚给的那个鞋底素材格式需要转换一下,转换后把鞋底抠出来。

42、依旧如刚刚(制作鞋子在地面反射的镜像)那样的方法再做一次。鞋底变形到大概以下这个样子。
43、再更改不透明度,添加蒙版擦去边缘不要的部分。


44、现在开始做散光部分地面反射的镜像。步骤跟上面的一样,还是盖印,然后变形,更改不透明度,以及添加蒙版。


最后再做个LOGO,添加上去,最终效果如下:
 Photoshop für Designer: Erstellen visueller KonzepteApr 13, 2025 am 12:09 AM
Photoshop für Designer: Erstellen visueller KonzepteApr 13, 2025 am 12:09 AMDas Erstellen von visuellen Konzepten in Photoshop kann in den folgenden Schritten erreicht werden: 1. Erstellen Sie ein neues Dokument, 2. Fügen Sie eine Hintergrundschicht hinzu, 3. Zeichnen Sie das Pinsel -Tool, um grundlegende Formen zu zeichnen. Anpassen Sie Farben und Helligkeit, 5. Text und Grafiken hinzufügen, 6. Verwenden Sie Masken für lokale Bearbeitung.
 Ist Photoshop kostenlos? Abonnementpläne verstehenApr 12, 2025 am 12:11 AM
Ist Photoshop kostenlos? Abonnementpläne verstehenApr 12, 2025 am 12:11 AMPhotoshop ist nicht kostenlos, aber es gibt verschiedene Möglichkeiten, es zu kostengünstig oder kostenlos zu verwenden: 1. Die kostenlose Testzeit beträgt 7 Tage, und Sie können alle Funktionen in diesem Zeitraum erleben. 2. Rabatte für Schüler und Lehrer können die Kosten um die Hälfte senken, und schulischer Beweis ist erforderlich. 3. Das CreativeCloud -Paket ist für professionelle Benutzer geeignet und enthält eine Vielzahl von Adobe -Tools. 4. Photoshopelements und Lightroom sind kostengünstige Alternativen mit weniger Funktionen, aber niedrigeren Preisen.
 Der Wert von Photoshop: Abwägung der Kosten gegen seine FunktionenApr 11, 2025 am 12:02 AM
Der Wert von Photoshop: Abwägung der Kosten gegen seine FunktionenApr 11, 2025 am 12:02 AMPhotoshop ist die Investition wert, da sie leistungsstarke Funktionen und eine breite Palette von Anwendungsszenarien bietet. 1) Zu den Kernfunktionen gehören Bildbearbeitung, Schichtmanagement, Produktion von Spezialeffekten und Farbanpassungen. 2) Geeignet für professionelle Designer und Fotografen, aber Amateure können Alternativen wie GIMP in Betracht ziehen. 3) Abonnieren Sie AdobecreativeCloud können nach Bedarf verwendet werden, um hohe einmalige Ausgaben zu vermeiden.
 Der Kernzweck von Photoshop: Kreatives BilddesignApr 10, 2025 am 09:29 AM
Der Kernzweck von Photoshop: Kreatives BilddesignApr 10, 2025 am 09:29 AMDie Kernverwendung von Photoshop im kreativen Bilddesign ist seine leistungsstarke Funktionalität und Flexibilität. 1) Es ermöglicht Designer, Kreativität in visuelle Realität durch Schichten, Masken und Filter zu verwandeln. 2) Zu den grundlegenden Verwendungen gehören die Anbaus, Größe und Farbkorrektur. 3) Fortgeschrittene Verwendungen wie Ebenenstile, Mischmodi und intelligente Objekte können komplexe Effekte erzielen. 4) Zu den häufigen Fehlern gehören eine unsachgemäße Schichtverwaltung und eine übermäßige Verwendung von Filtern, die durch das Organisieren von Schichten und die Verwendung von Filtern angemessen gelöst werden können. 5) Leistungsoptimierung und Best Practices umfassen die rationale Verwendung von Ebenen, regelmäßiges Speichern von Dateien und die Verwendung von Abkürzungsschlüssel.
 Photoshop für Webdesign: Erweiterte Techniken für UI/UXApr 08, 2025 am 12:19 AM
Photoshop für Webdesign: Erweiterte Techniken für UI/UXApr 08, 2025 am 12:19 AMPhotoshop kann im Webdesign verwendet werden, um Prototypen mit hohem Fidelity, Design-UI-Elemente und Simulation von Benutzerinteraktionen zu erstellen. 1. Verwenden Sie Schichten, Masken und intelligente Objekte für das grundlegende Design. 2. Simulieren Sie die Benutzerinteraktion durch Animations- und Timeline -Funktionen. 3.. Verwenden Sie Skripte, um den Entwurfsprozess zu automatisieren und die Effizienz zu verbessern.
 Neulingsartikel: Verwenden Sie die PS -Pinsel, um der Schriftzündung Crackeffekte hinzuzufügen (Share)Apr 07, 2025 am 06:21 AM
Neulingsartikel: Verwenden Sie die PS -Pinsel, um der Schriftzündung Crackeffekte hinzuzufügen (Share)Apr 07, 2025 am 06:21 AMIm vorherigen Artikel "Unterrichten Sie Schritt für Schritt, um Plattenbildern mit PS (Favoriten) Druckeffekte hinzuzufügen, habe ich einen kleinen Trick eingeführt, um PS zu verwenden, um Plattenbilder mit PS zu Druckeffekten zu hindern. In dem folgenden Artikel wird Ihnen vorgestellt, wie Sie die PS -Pinsel verwenden, um der Schriftrisseffekte Risseffekte zu verleihen. Schauen wir uns an, wie es geht.
 Photoshop Erweiterte Typografie: Erstellen atemberaubender TexteffekteApr 07, 2025 am 12:15 AM
Photoshop Erweiterte Typografie: Erstellen atemberaubender TexteffekteApr 07, 2025 am 12:15 AMIn Photoshop können Sie Texteffekte über Ebenenstile und Filter erstellen. 1. Erstellen Sie ein neues Dokument und fügen Sie Text hinzu. 2. Tragen Sie Ebenenstile wie Schatten und äußeres Glühen auf. 3. Verwenden Sie Filter wie Welleneffekte und fügen Sie Kegel- und Entlastungseffekte hinzu. 4. Verwenden Sie Masken, um den Effektbereich und die Intensität anzupassen, um die visuelle Auswirkung des Texteffekts zu optimieren.
 Wie man Bilder schneidetApr 06, 2025 pm 10:27 PM
Wie man Bilder schneidetApr 06, 2025 pm 10:27 PMDurch Schneiden wird der Hintergrundteil im Bild entfernt und das Thema zurückgelassen. Zu den gängigen Ausschnitten gehören: Manuelles Ausschnitt: Verwenden Sie die Bildbearbeitungssoftware, um den Rand des Motivs manuell zu skizzieren. Automatische Ausschnitte: Verwenden Sie Software, um das Thema automatisch zu identifizieren und vom Hintergrund zu trennen. Verwenden Sie Cutout-Tools von Drittanbietern: Verwenden Sie spezielle Tools, um Bilder auszuschneiden. Kanalausschnitt: Verwenden Sie den Kanal des Bildes, um Kanäle mit offensichtlichen Unterschieden von der Subjektfarbe für den Betrieb auszuwählen.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Dreamweaver Mac
Visuelle Webentwicklungstools

mPDF
mPDF ist eine PHP-Bibliothek, die PDF-Dateien aus UTF-8-codiertem HTML generieren kann. Der ursprüngliche Autor, Ian Back, hat mPDF geschrieben, um PDF-Dateien „on the fly“ von seiner Website auszugeben und verschiedene Sprachen zu verarbeiten. Es ist langsamer und erzeugt bei der Verwendung von Unicode-Schriftarten größere Dateien als Originalskripte wie HTML2FPDF, unterstützt aber CSS-Stile usw. und verfügt über viele Verbesserungen. Unterstützt fast alle Sprachen, einschließlich RTL (Arabisch und Hebräisch) und CJK (Chinesisch, Japanisch und Koreanisch). Unterstützt verschachtelte Elemente auf Blockebene (wie P, DIV),

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor





