今天小编为大家带来ps制作漂亮的七彩羽毛扇gif动画方法,教程制作出来的羽毛扇真的很漂亮,这一节,我们先来制作羽毛并且给羽毛加上漂亮的渐变色。羽毛的制作时先画一条线,然后给它加上风的效果,最后在结合滤镜中的极坐标来完成的。下面跟小编一起来看下吧!

怎么制作羽毛:
1、打开ps的软件,执行菜单栏中的文件—新建,或者直接使用快捷键Ctrl+N新建一个500*500像素的画布。按英文大写字母D,使前景色背景色恢复为默认的黑白色。然后按快捷键Alt+Delete键,前景色填充画布为黑色。

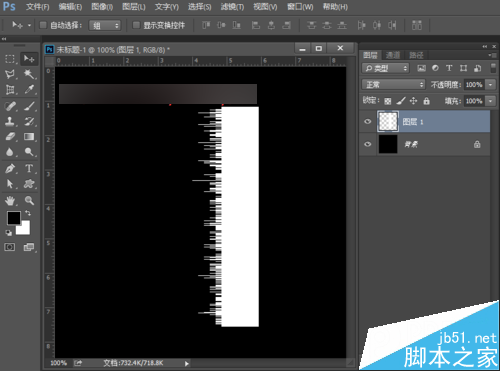
2、新建一个空白图层,选择工具箱中的矩形选框工具,在画布上画一个矩形,矩形不要画的太细,最好是粗一点,画好后,按Ctrl+Delete键,背景色填充矩形为白色,然后按Ctrl+D取消选区。


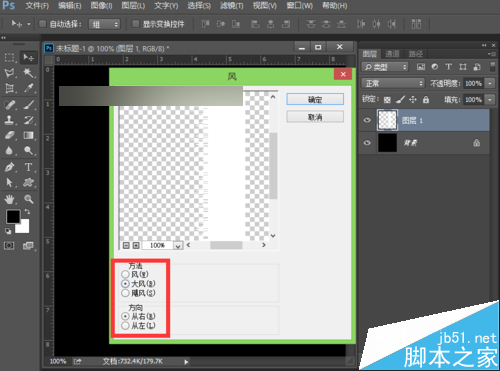
3、执行菜单栏中的滤镜—风格化—风,设置参数方法选择大风,方向向右,点击确定。效果如下图。


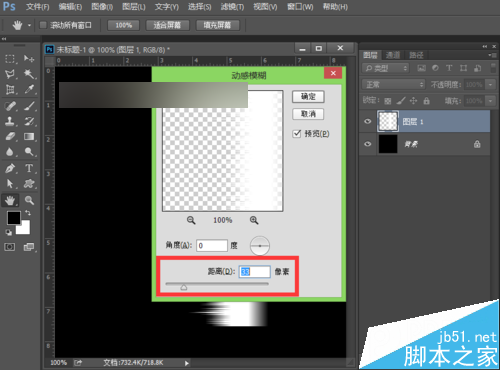
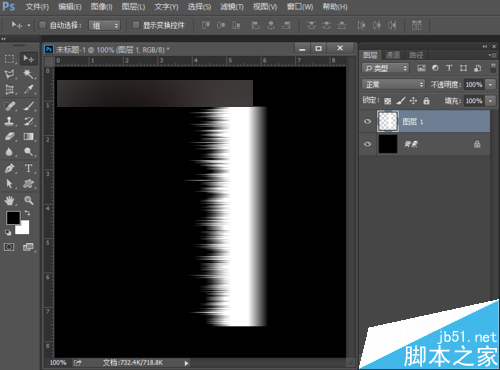
4、再执行菜单栏中的滤镜—模糊—动感模糊,设置参数角度为0度,距离为33像素,大家可以调节距离看下效果,设置好后,点击确定。


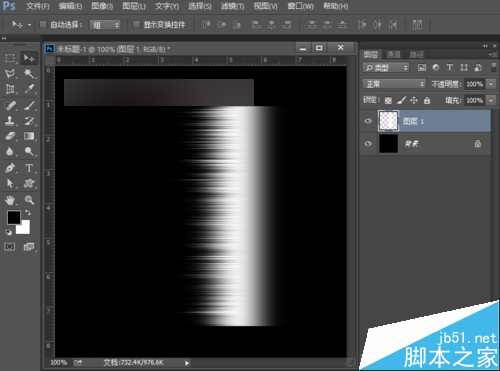
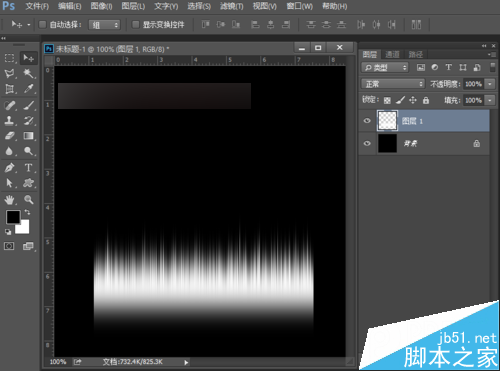
5、按快捷键Ctrl+F多次,重复动感模糊多次,效果如下图所示。

6、执行菜单栏中的编辑—变换—顺时针90度,变换后,选择工具箱中的移动工具,将其移到下方的位置,尽量移到很下的位置。

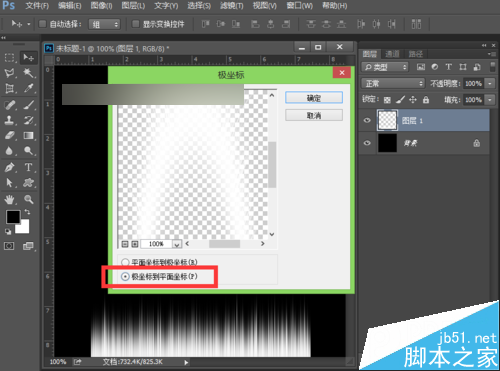
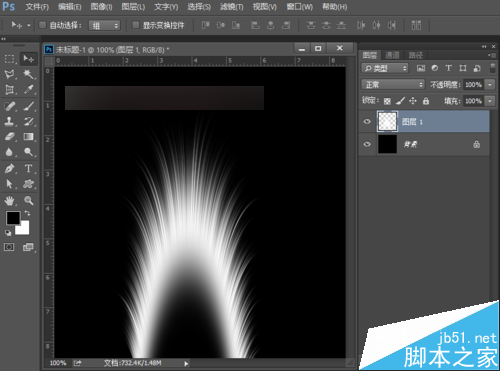
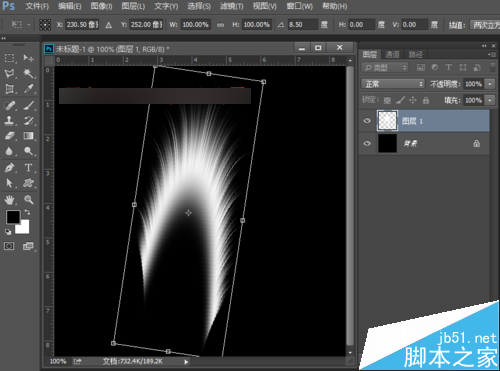
7、执行菜单栏中的滤镜—扭曲—极坐标,设置参数为极坐标到平面坐标,点击确定。


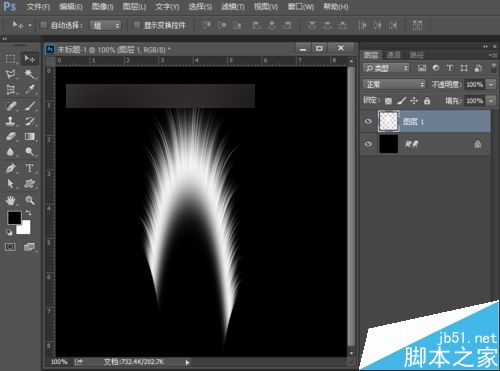
8、选择工具箱中的移动工具,将其移到中间的位置。按快捷键Ctrl+T将其选择一定的角度,旋转后,按enter键确认变换。为了方便截图,夏夏将其缩小一点,等比例缩小按shift+Alt键可以实现等比例缩小。


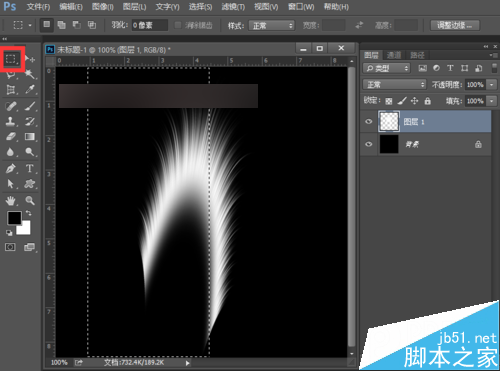
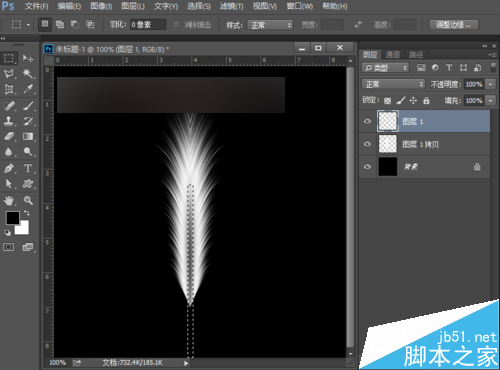
9、选择工具箱中的矩形选框工具,选中我们不要的部分,按Delete键删除,就可以得到羽毛的一半。


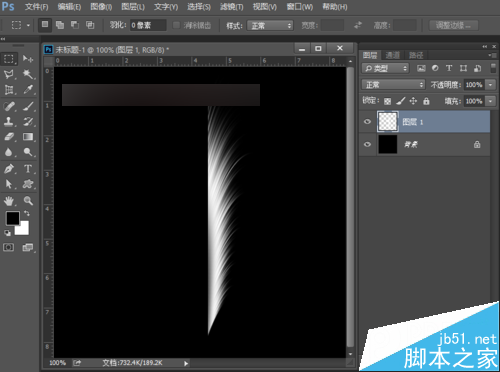
10、按快捷键Ctrl+J复制图层,得到图层1拷贝图层。选中图层1拷贝图层,执行菜单栏中编辑—变换—水平翻转,翻转后,选中工具箱中的选择工具,按住shift键不放,鼠标点击移动到左边的位置,这样一根羽毛的基本上就画好了。

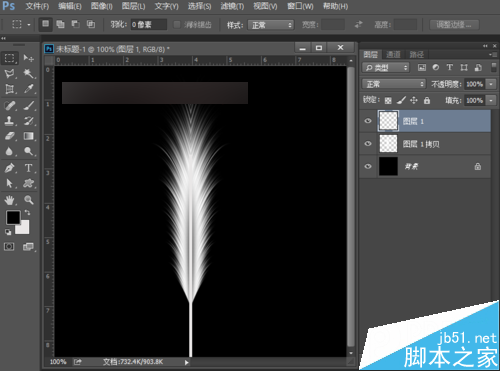
11、按住shift键,先用鼠标点击图层1拷贝图层,再用鼠标点击图层1,也就是选中了这两个图层,然后按快捷键Ctrl+E,合并这两个图层。再新建一个空白图层图层1,选择工具箱中的矩形选框工具,在羽毛的中间绘制一个矩形,按Ctrl+Delete键,背景色填充矩形为白色,然后按Ctrl+D取消选区。


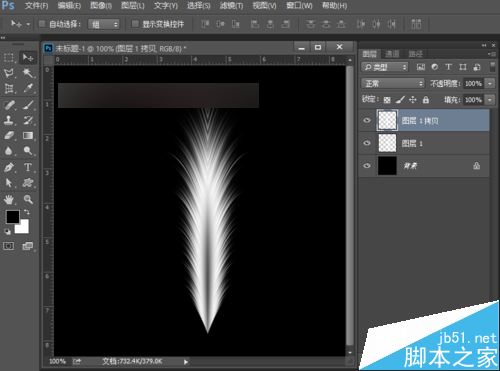
12、按住shift键,先用鼠标点击图层1,再点击图层1拷贝图层,也就是选中这两图个图层,按快捷键Ctrl+E合并图层,得到图层1。这时候,一根羽毛就做好了。如果你觉得太大了,可以按快捷键Ctrl+T出现自由变换框后,再按住shift+Alt键,等比例说小一点。

13、羽毛的制作完成,下面我们来给羽毛加上我们喜欢的颜色。
给羽毛上色的步骤:
小编在这里教大家给羽毛加上漂亮的七彩颜色哦!
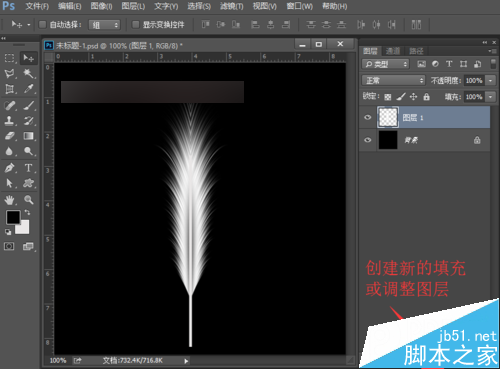
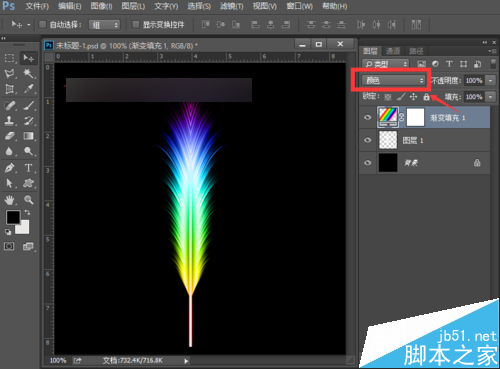
点击图层面板上的添加先的填充或调整图层按钮,如下图所示:

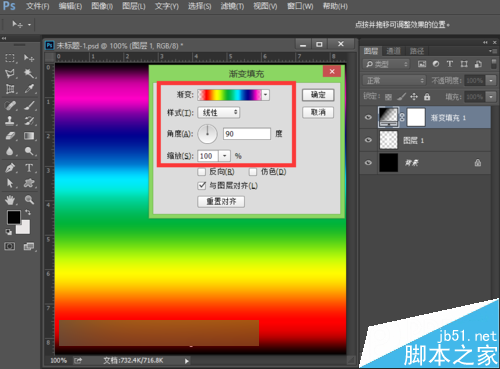
我们选择渐变,设置渐变的参数为渐变选择透明彩虹渐变,样式选择线性,角度为90度,缩放为100%,点击确定。

将渐变填充图层的混合模式设置为颜色,效果如下图。

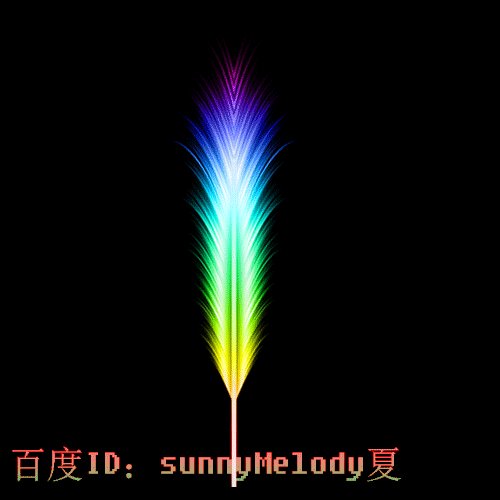
大家也可以将渐变填充图层的混合模式改为其他大家喜欢的颜色。下面夏夏给大家展示一些美丽的渐变吧!

这一节,美丽的七彩羽毛做好了,是不是很漂亮啊,希望大家喜欢!
 Photoshop: Beherrschen von Schichten und KompositionMay 01, 2025 am 12:05 AM
Photoshop: Beherrschen von Schichten und KompositionMay 01, 2025 am 12:05 AMDie Methode zum Erstellen einer neuen Ebene in Photoshop lautet: 1. Klicken Sie unten im Ebenenfeld auf die Schaltfläche "Neue Ebene"; 2. Verwenden Sie die Verknüpfungstasten Strg Shift N (Windows) oder Befehlsverschiebung N (MAC). Die Schichten sind wie transparente Blätter auf Leinwand, sodass Designelemente separat verwaltet, nicht zerstörerische Bearbeitung und Experimentierung sowie die Verbesserung der Entwurfsniveaus.
 Photoshop -Anwendungen: Von der Fotobearbeitung bis zur digitalen KunstApr 30, 2025 am 12:10 AM
Photoshop -Anwendungen: Von der Fotobearbeitung bis zur digitalen KunstApr 30, 2025 am 12:10 AMPhotoshop wird in den Feldern der Bildverarbeitung und der digitalen Kunst häufig verwendet und eignet sich für Fotobearbeitung und Erstellung digitaler Kunst. 1. Fotobearbeitung: Passen Sie die Helligkeit und den Kontrast ein. Verwenden Sie das Werkzeug "Helligkeit/Kontrast". 2. Digitale Kunst: Verwenden Sie Pinselwerkzeuge, um Gemälde zu erstellen. 3. Basisnutzung: Verwenden Sie das "rote Augenwerkzeug", um rote Augen zu entfernen. 4. Erweiterte Verwendung: Verwenden Sie Schichten und Masken für die Bildsynthese. 5. Debug: Erholen Sie die verlorenen Ebenen, indem Sie das Ebenenfeld überprüfen. 6. Leistungsoptimierung: Passen Sie die Speicherverwendung an, um die Laufgeschwindigkeit zu verbessern.
 Photoshops Kernfunktion: Bildbearbeitung und ManipulationApr 29, 2025 am 12:17 AM
Photoshops Kernfunktion: Bildbearbeitung und ManipulationApr 29, 2025 am 12:17 AMDie Kernfunktionen von Photoshop sind Bildbearbeitung und -betrieb, einschließlich der Anpassung der Farbe, der Helligkeit, des Kontrasts von Bildern, der Anwendung von Filtereffekten, dem Anschneiden und Anpassen der Bildgröße, der Ausführung der Bildsynthese usw. 1. Einstellen von Helligkeit und Kontrast: Öffnen Sie das Bild, wählen Sie die Option "Bild" im Menü "Helligkeit/Kontrast" und passen Sie den Schieberegler an. 2. Verwenden Sie die Einstellungsschicht und die Schichtmaske für die Farbpegel: Klicken Sie auf die Schaltfläche "NEUE FILD ODER SCHALTEN", wählen Sie "Skalierung", stellen Sie die Farbpegel an, fügen Sie eine Ebenenmaske hinzu und steuern Sie das Pinselwerkzeug, um den Einstellungseffekt zu steuern.
 Photoshop: Die Kraft der RastergrafikbearbeitungApr 28, 2025 am 12:13 AM
Photoshop: Die Kraft der RastergrafikbearbeitungApr 28, 2025 am 12:13 AMPhotoshop ist ein leistungsstarkes Werkzeug zum Umgang mit Rastergrafiken. Zu den Kernfunktionen gehören Ebenen und Masken, Filter und Anpassungen. 1. Schichten und Masken ermöglichen eine unabhängige Bearbeitung und nicht-zerstörerische Modifikationen. 2. Filter und Anpassungen können das Erscheinungsbild des Bildes schnell verändern, sollten jedoch mit Vorsicht verwendet werden, um die Bildqualität zu vermeiden. Indem Sie diese Funktionen und fortschrittlichen Fähigkeiten beherrschen, können Sie Ihre Bildbearbeitung und kreative Fähigkeiten erheblich verbessern.
 Photoshop: Ein vielseitiges Werkzeug für die BildmanipulationApr 27, 2025 am 12:13 AM
Photoshop: Ein vielseitiges Werkzeug für die BildmanipulationApr 27, 2025 am 12:13 AMPhotoshop ist aufgrund seiner Vielseitigkeit und intuitiven Betriebsoberfläche im Bereich der Bildverarbeitung so leistungsfähig. 1) Es kann verschiedene Aufgaben von der grundlegenden Anpassung zur komplexen Synthese erledigen, z. B. die Anpassung der Helligkeit und des Kontrasts. 2) Arbeiten basierend auf Schichten und Masken ermöglichen eine nicht-zerstörerische Bearbeitung. 3) Beispiele für die Nutzung sind das Anpassen der Farbbalance und das Erstellen von Schichtmasken. 4) Häufige Fehler wie übermäßige Bearbeitung können durch das Geschichtsfeld vermieden werden. 5) Vorschläge zur Leistungsoptimierung umfassen die Verwendung von intelligenten Objekten und Abkürzungsschlüssel.
 Photoshop -Versuche und Alternativen: Erforschen des freien ZugangsApr 26, 2025 am 12:23 AM
Photoshop -Versuche und Alternativen: Erforschen des freien ZugangsApr 26, 2025 am 12:23 AMPhotoshop bietet eine kostenlose 7-tägige Testzeit. Um die Verwendung des Testzeitraums zu maximieren, 1) Melden Sie sich für mehrere Adobe -Konten an, 2) verwenden Sie die Schülerversion oder die Bildungsversion und 3) Adobe CreativeCloud abonnieren. Kostenlose Alternativen umfassen: 1) Gimp, 2) Photopea, 3) Krita kann diese Software die täglichen Bildbearbeitungsanforderungen erfüllen.
 Photoshop für Fotografen: Verbesserung und RetuschierbilderApr 25, 2025 am 12:01 AM
Photoshop für Fotografen: Verbesserung und RetuschierbilderApr 25, 2025 am 12:01 AMDas Verbesserung und Retuschieren von Fotos in Photoshop kann durch Anpassen von Helligkeit und Kontrast mit dem Reparaturpinselwerkzeug erreicht werden. 1) Passen Sie die Helligkeit und den Kontrast an: Erhöhen Sie die Helligkeit und den Kontrast, um unterbelichtete Fotos durch das Bild-> Anpassungen-> Helligkeit/Kontrastmenü zu verbessern. 2) Verwenden Sie das Reparaturpinselwerkzeug: Wählen Sie HealingBrushtool in der Symbolleiste aus und wenden Sie sich an, um verschiedene Punkte oder Narben im Bild zu entfernen.
 Zugriff auf Photoshop: Methoden und VerfügbarkeitApr 24, 2025 am 12:07 AM
Zugriff auf Photoshop: Methoden und VerfügbarkeitApr 24, 2025 am 12:07 AMPhotoshop kann durch den Kauf einer dauerhaften Lizenz oder des Abonnierens von CreePeCloud erhalten werden. 1. Kaufen Sie eine dauerhafte Lizenz für die langfristige Verwendung, keine monatliche Zahlung, es sind jedoch keine neuesten Updates verfügbar. 2. Abonnieren Sie CreeReCloud, um auf die neueste Version und andere Adobe -Software zuzugreifen, und Sie müssen eine monatliche oder jährliche Gebühr zahlen. Die Auswahl sollte auf der Häufigkeit von Nutzung und Anforderungen basieren.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

Sicherer Prüfungsbrowser
Safe Exam Browser ist eine sichere Browserumgebung für die sichere Teilnahme an Online-Prüfungen. Diese Software verwandelt jeden Computer in einen sicheren Arbeitsplatz. Es kontrolliert den Zugriff auf alle Dienstprogramme und verhindert, dass Schüler nicht autorisierte Ressourcen nutzen.

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version

Dreamweaver CS6
Visuelle Webentwicklungstools

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool






