Heim >Software-Tutorial >Computer Software >So führen Sie Vue-Code in vscode aus_Eine Liste mit Schritten zum Herunterladen von Vue-Dateien in vscode
So führen Sie Vue-Code in vscode aus_Eine Liste mit Schritten zum Herunterladen von Vue-Dateien in vscode
- 王林nach vorne
- 2024-04-17 21:04:231226Durchsuche
Verwirrt darüber, wie man Vue-Code in vscode ausführt? Der PHP-Editor Youzi versteht die Zweifel aller und präsentiert Ihnen diesen Artikel, der die vollständigen Schritte zum Herunterladen und Ausführen von Vue-Dateien mit vscode beschreibt. Im folgenden Inhalt begleiten wir Sie Schritt für Schritt bei der Lösung Ihrer Probleme und helfen Ihnen, Vue-Anwendungen effizient zu entwickeln.
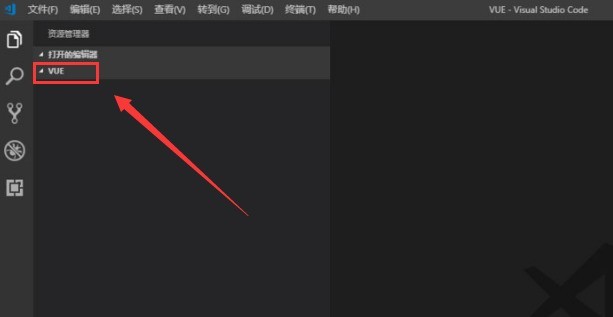
1. Erstellen Sie nach dem Öffnen der Schnittstelle einen Vue-Ordner
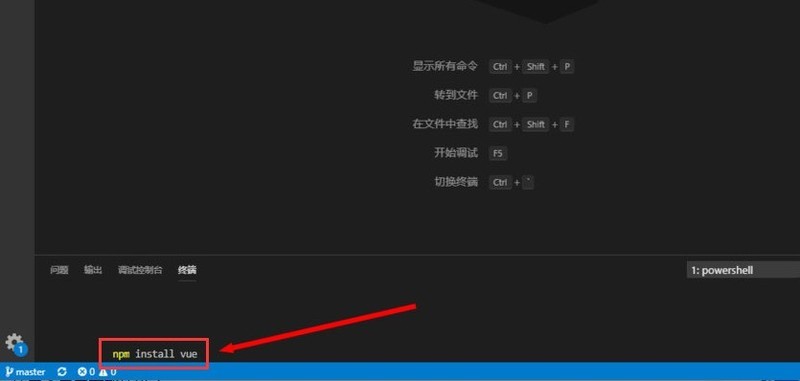
 2. Öffnen Sie das Terminal und geben Sie den Befehl „npm install vue“ ein, um den Code herunterzuladen
2. Öffnen Sie das Terminal und geben Sie den Befehl „npm install vue“ ein, um den Code herunterzuladen
3. Suchen Sie nach Abschluss des Dateidownloads den Ordner „dist“. und doppelklicken Sie einfach auf die Datei vue.js
Das obige ist der detaillierte Inhalt vonSo führen Sie Vue-Code in vscode aus_Eine Liste mit Schritten zum Herunterladen von Vue-Dateien in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Welche Software ist Vue?
- So installieren Sie Plug-Ins offline in vscode
- PHP-Entwicklung: So nutzen Sie Git und GitFlow für eine effiziente Entwicklung
- So lösen Sie das Problem des mobilen Bildzuschneidens in der Vue-Entwicklung
- PHP Internet Project Construction Guide: Austausch effizienter Entwicklungstipps und praktischer Erfahrungen

