Heim >Software-Tutorial >Computer Software >So entwickeln Sie ein Vue-Framework in vscode_So entwickeln Sie ein Vue-Framework in vscode
So entwickeln Sie ein Vue-Framework in vscode_So entwickeln Sie ein Vue-Framework in vscode
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2024-04-17 16:28:101043Durchsuche
Verwirrt darüber, wie man ein Vue-Framework in VSCode entwickelt? Keine Sorge, der PHP-Editor Xigua stellt Ihnen eine ausführliche Anleitung zur Verfügung. Vue ist ein beliebtes JavaScript-Framework zum Erstellen interaktiver Webanwendungen. Mit VSCode können Sie ganz einfach eine Entwicklungsumgebung einrichten und leistungsstarke Funktionen und erweiterten Support genießen. Dieser Artikel führt Sie Schritt für Schritt durch den Vue-Entwicklungsprozess in VSCode.
1. Öffnen Sie zunächst [vscode] auf dem Desktop (wie im Bild gezeigt).

2. Erstellen Sie dann einen [vue]-Ordner. und öffnen Sie es (wie im Bild gezeigt).

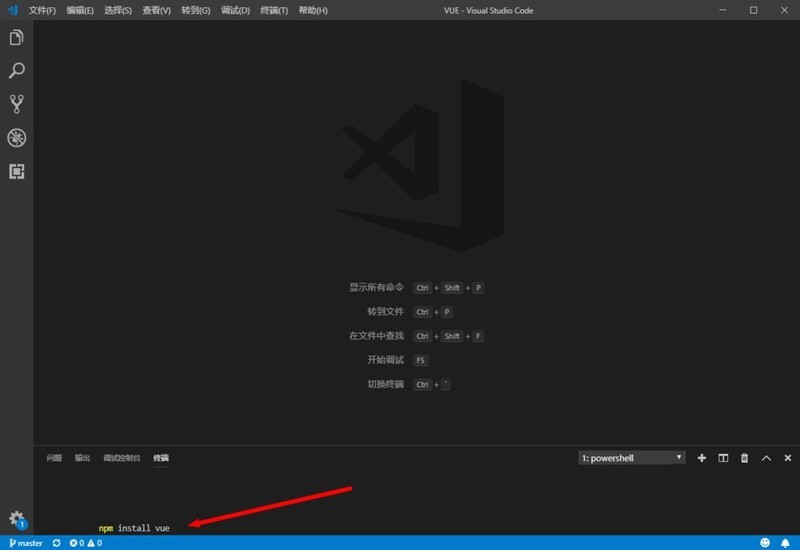
3. Öffnen Sie das Terminal und geben Sie den folgenden Befehl ein. Laden Sie den Vue-Code [npm install vue] herunter (wie im Bild gezeigt).

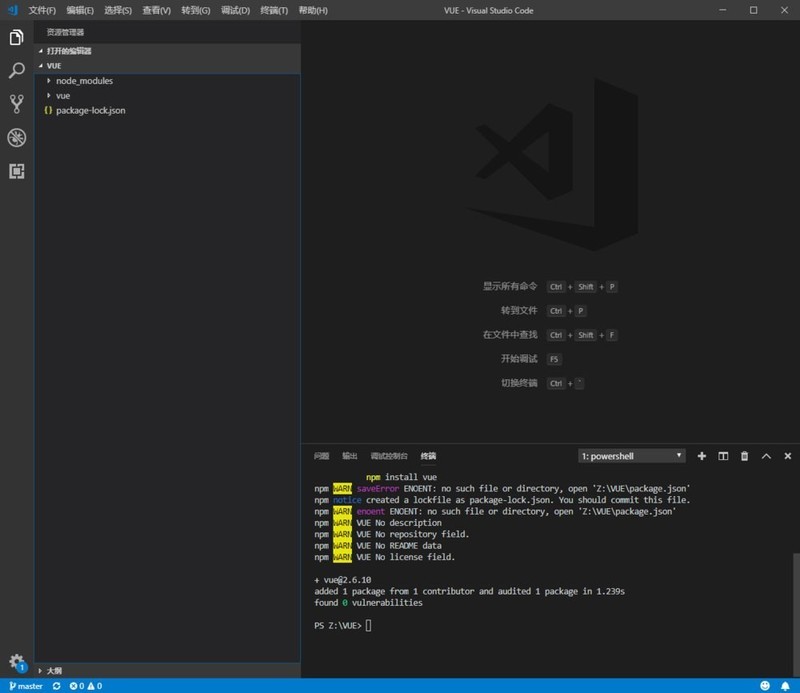
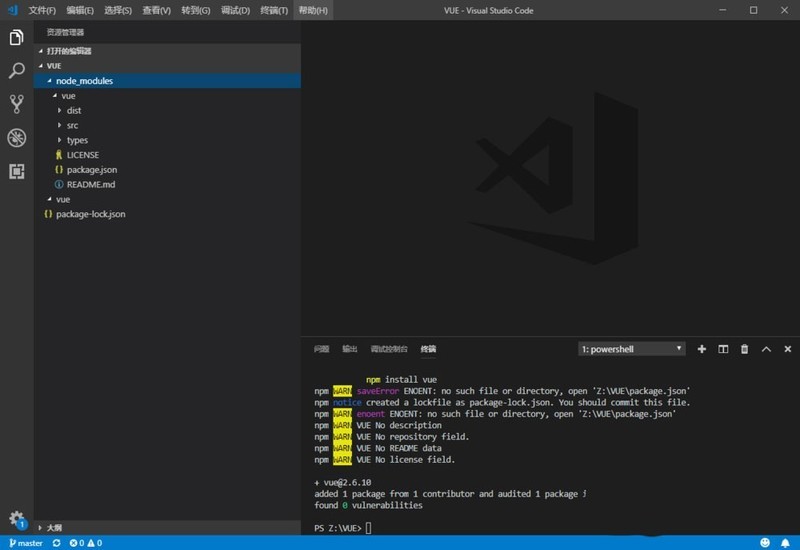
4. Warten Sie, bis der Download abgeschlossen ist. Der Download-Fortschritt wird hier angezeigt (wie im Bild gezeigt).

5. Nachdem der Download abgeschlossen ist, können Sie die folgende Datei sehen (wie im Bild gezeigt).

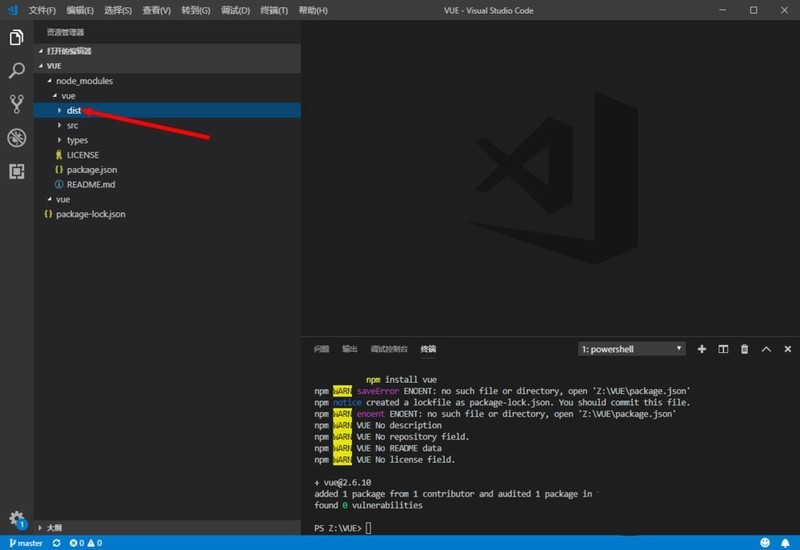
6. Suchen Sie den dist-Ordner (wie im Bild gezeigt).

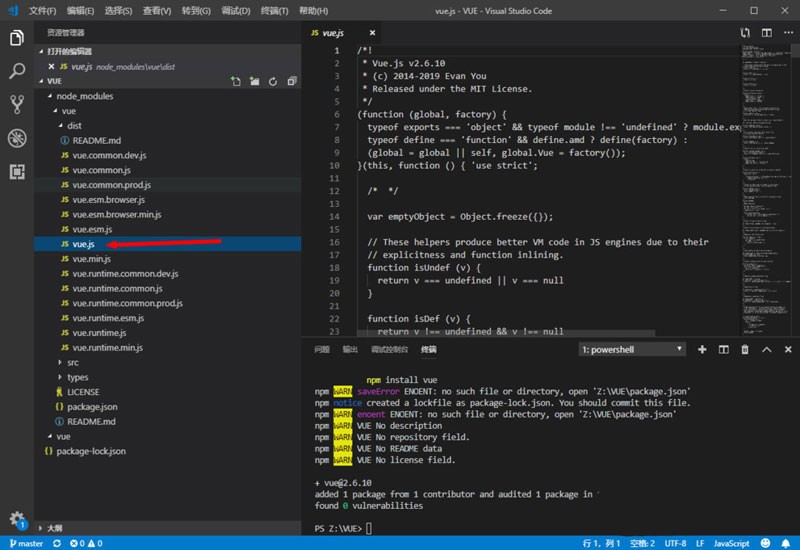
7. Als Erstes benötigen Sie die Datei vue.js.
8. Dies ist die Hauptdatei von vue (wie im Bild gezeigt).

Das obige ist der detaillierte Inhalt vonSo entwickeln Sie ein Vue-Framework in vscode_So entwickeln Sie ein Vue-Framework in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

