 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Analyse des Unterschieds zwischen Grundtypen und Referenztypen in Javascript_Javascript-Kenntnissen
Analyse des Unterschieds zwischen Grundtypen und Referenztypen in Javascript_Javascript-KenntnissenGrundtypen und Referenztypen
ECMAScript enthält zwei verschiedene Arten von Werten: Basistypwerte und Referenztypwerte. Primitive Typwerte beziehen sich auf einfache Datensegmente; Referenztypwerte beziehen sich auf Objekte, die aus mehreren Werten bestehen. Wenn wir einer Variablen eine Variable zuweisen, muss der Parser zunächst bestätigen, ob der Wert ein Basistypwert oder ein Referenztypwert ist.
Die fünf gängigen Grunddatentypen sind:
Undefiniert, Null, Boolesch, Zahl und Zeichenfolge. Diese fünf grundlegenden Datentypen können direkt mit den in Variablen gespeicherten tatsächlichen Werten arbeiten.
Sehen Sie sich das Beispiel unten an:
var a = 10;
var b = a;
b = 20;
console.log(a); // 10
var bl = true;
var bl1 = bl;
bl1 = false;
console.log(bl); // true
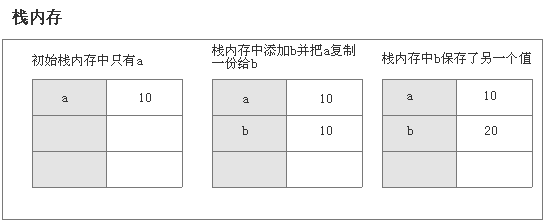
Oben ist der von b erhaltene Wert eine Kopie des Werts von a. Obwohl die Werte der beiden Variablen gleich sind, speichern die beiden Variablen zwei unterschiedliche Grunddatentypwerte. b speichert einfach eine Kopie der Kopie von a. Wenn sich also der Wert von b ändert, ist der Wert von a immer noch 10;
Nachfolgend sind die beiden booleschen Variablen bl und bl1 ebenfalls Basisdatentypen und speichern auch zwei verschiedene Basisdatentypwerte. Bl1 speichert eine Kopie von bl.
Die folgende Abbildung zeigt den Prozess der Zuweisung dieses Basisdatentyps:

Werfen wir einen Blick auf die Referenztypdaten:
Der JavaScript-Referenzdatentyp ist ein im Heapspeicher gespeichertes Objekt. Im Gegensatz zu anderen Sprachen können Sie nicht direkt auf den Speicherort im Heapspeicher zugreifen und den Heapspeicherbereich bedienen. Sie können nur die Referenzadresse des Objekts im Stapelspeicher bearbeiten. Daher sind die im Stapelspeicher gespeicherten Referenztypdaten tatsächlich die Referenzadresse des Objekts im Heapspeicher. Über diese Referenzadresse können Sie das im Heapspeicher gespeicherte Objekt schnell finden.
Sehen Sie sich das Beispiel unten an:
var obj1 = new Object(); var obj2 = obj1; obj2.name = "我有名字了"; console.log(obj1.name); // 我有名字了
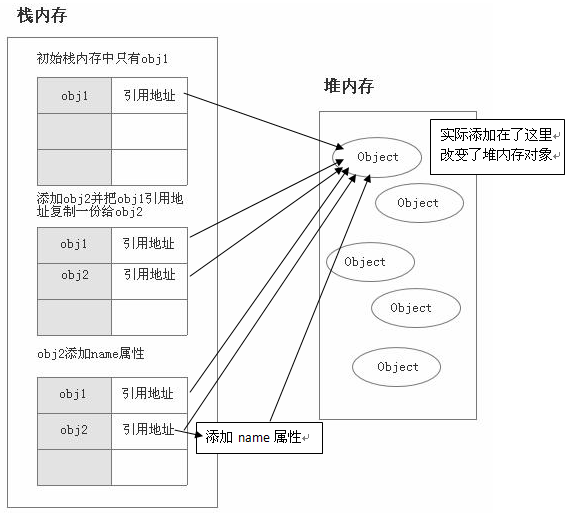
Aus dem obigen Beispiel haben wir eine Referenzdatentypvariable obj1 deklariert und sie einer anderen Referenzdatentypvariablen obj2 zugewiesen. Als wir obj2 ein Namensattribut hinzugefügt und den Wert „Ich habe einen Namen“ zugewiesen haben. obj1 hat auch das gleiche Namensattribut wie obj2. Dies bedeutet, dass diese beiden Referenzdatentypvariablen auf dasselbe Heap-Speicherobjekt verweisen. Wenn obj1 obj2 zugewiesen wird, kopiert es tatsächlich nur die Referenzadresse dieses Heap-Speicherobjekts im Stapelspeicher nach obj2, aber sie verweisen im Wesentlichen auf dasselbe Heap-Speicherobjekt.
Lassen Sie uns diesen Referenzdatentyp-Zuweisungsprozess demonstrieren:

Natürlich wird durch das Hinzufügen des Namensattributs zu obj2 tatsächlich das Namensattribut zum Objekt im Heap-Speicher hinzugefügt. Was obj2 und obj1 im Stapelspeicher speichern, sind zwar nur die Referenzadressen der Heap-Speicherobjekte, obwohl sie auch kopiert werden. Das Objekt, auf das gezeigt wird, ist dasselbe. Daher führt eine Änderung von obj2 zu Änderungen in obj1.
Im Allgemeinen bestehen Basisdatentypen aus einer festen Anzahl von Bytes, die auf der unteren Ebene des Parsers bearbeitet werden können, wie z. B. Number und Boolean, während Referenzdatentypen eine beliebige Anzahl von Attributen und Elementen enthalten können. Daher können sie nicht so einfach manipuliert werden wie primitive Datentypen. Da sich der Wert des Referenzdatentyps ändert, macht es keinen Sinn, den Wert auf die gleiche Weise wie den Basisdatentyp zu übergeben, da dies eine große Menge an Speicherkopien und -vergleichen erfordert und die Effizienz zu gering ist. Daher wird der Referenzdatentyp als Referenz übergeben, und tatsächlich wird nur eine Adresse des Objekts übergeben. Beispielsweise sind Array und Function beide Referenztypen, da es sich um spezielle Objekte handelt. Darüber hinaus können Referenztypen Attribute hinzufügen, es werden jedoch keine Fehler gemeldet. Nach dem Testen kann nicht auf sie zugegriffen werden.
Sehen Sie sich den folgenden Code an:
var a = 12; a.name = "myname"; console.log(a.name); // undefined
String ist ein spezieller Basisdatentyp
In vielen Sprachen wird String in Form von Objekten dargestellt, in ECMAScript wird dieser Tradition jedoch nicht gefolgt. String wird als grundlegender Datentyp verwendet, sondern ist ein relativ spezieller Basistyp.
Es scheint, dass String als Referenztyp verwendet werden sollte, aber tatsächlich ist dies nicht der Fall, da es sich nicht um ein Objekt handelt. Dann scheint es, dass es sich um einen Basisdatentyp handeln sollte, der durch Wertübergabe bedient werden sollte.
Sehen Sie sich das Beispiel unten an:
var stra = "这是一个字符串"; var strb = stra; stra = "这是另外一个字符串"; console.log(strb); // 这是一个字符串
Im obigen Beispiel sehen wir, dass stra anscheinend eine Kopie durch Wertübertragung nach strb kopiert. Wenn sich stra ändert, ändert sich strb nicht. Es scheint, dass wir bereits den Schluss ziehen können, dass String ein grundlegender Datentyp ist.
Da String jedoch eine beliebige Länge haben kann und als Wert übergeben wird, ist die Anzeigeeffizienz beim einzelnen Kopieren von Bytes immer noch sehr gering. Es scheint, dass String auch als Referenztyp verwendet werden kann.
Sehen Sie sich das Beispiel unten an:
var a = "myobject"; a.name = "myname"; console.log(a.name); // undefined
Zeigt, dass String nicht als Objekt behandelt werden kann. Tatsächlich kann String in JavaScript nicht geändert werden, und JavaScript bietet keine Methode oder Syntax zum Ändern von Strings.
var a = "myobject"; a = a.substring(3,5) console.log(a); // bj
Rappelez-vous qu'en faisant cela, la chaîne "monobjet" n'est pas modifiée, seul a fait référence à une autre chaîne "bj", et "monobjet" est recyclé.
On peut donc dire que String n'est pas réellement conforme aux deux classifications de types de données ci-dessus. C'est un type spécial avec deux attributs entre les deux.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Dreamweaver Mac
Visuelle Webentwicklungstools

Sicherer Prüfungsbrowser
Safe Exam Browser ist eine sichere Browserumgebung für die sichere Teilnahme an Online-Prüfungen. Diese Software verwandelt jeden Computer in einen sicheren Arbeitsplatz. Es kontrolliert den Zugriff auf alle Dienstprogramme und verhindert, dass Schüler nicht autorisierte Ressourcen nutzen.

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!





