Heim >Web-Frontend >js-Tutorial >Bestätigungsfeld mit dem JQuery-Boxy-Plug-in in AspNet_jquery
Bestätigungsfeld mit dem JQuery-Boxy-Plug-in in AspNet_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:58:222268Durchsuche
JQuery verfügt über viele Popup-Box-Plug-Ins, und Boxy sollte als eines mit guten Funktionen und Effekten angesehen werden. Schauen wir uns zunächst ein Rendering an.

Warnungs- und Bestätigungs-Popup-Felder werden häufig in der Webentwicklung verwendet. Auf der Schaltfläche „Löschen“ in Asp.Net fügen wir häufig eine Bestätigungsaufforderung zum Löschen hinzu, um ein versehentliches Löschen von Daten zu vermeiden, genau wie im Bild oben. Normalerweise schreiben wir Code wie diesen.
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<script type="text/javascript">
function confirmDel() {
return confirm("您确认要删除吗?");
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:Button ID="btnDel" runat="server"
OnClientClick="return confirmDel();" Text="删除" />
</form>
</body>
</html>
Der obige Code ist sehr einfach. Im Bestätigungs-Popup-Feld gibt es zwei Schaltflächen. Klicken Sie auf „OK“, um „true“ zurückzugeben, und auf „Abbrechen“, um „false“ zurückzugeben. Es gibt auch eine Bestätigungsmethode im Boxy-Plug-In, der Aufrufcode lautet wie folgt:
$(document).ready(function() {
$("#btnDel").click(function() {
Boxy.confirm("您确认要删除吗?", function() { }, null);
return false;
});
});
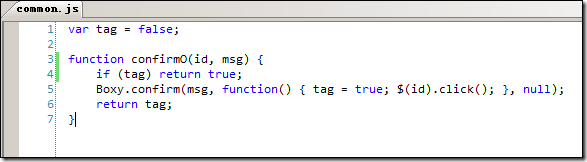
Die Bestätigungsmethode von Boxy verfügt über drei Parameter: den Inhalt der Bestätigungsinformationen, die Rückruffunktion zum Klicken auf „OK“ im Popup-Fenster und einige Einstellungselemente wie den Titel. Wenn „return false“ nicht zum obigen Code hinzugefügt wird, blinkt das Popup-Fenster und das erfasste Ereignis der Schaltfläche „Löschen“ wird trotzdem ausgeführt. Mit dem Zusatz „return false“ wird das Hintergrundereignis nicht ausgeführt, unabhängig davon, ob Sie auf „OK“ oder „Abbrechen“ klicken. Dies entspricht offensichtlich nicht unseren Anforderungen. Es scheint, dass wir uns nur eine Rückruffunktion vorstellen können, nachdem wir auf „OK“ geklickt haben. Sie können die Bestätigung von Boxy in einer öffentlichen js-Datei kapseln:

Der Aufrufcode der Seite lautet wie folgt:
$(document).ready(function() {
$("#Button1").click(function() { return confirmO(this, "您确认删除吗?") });
});
Nach dieser Änderung wird das Serverereignis ausgeführt, wenn auf die Schaltfläche „OK“ im Popup-Fenster geklickt wird.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

