Heim >Web-Frontend >js-Tutorial >Analysieren von Mausradereignissen in javascript_javascript-Fähigkeiten
Analysieren von Mausradereignissen in javascript_javascript-Fähigkeiten
- WBOYOriginal
- 2016-05-16 15:57:521405Durchsuche
Alle modernen Browser unterstützen das Mausrad und werden ausgelöst, wenn der Benutzer das Rad scrollt. Browser verwenden normalerweise das Mausrad zum Scrollen oder Zoomen von Dokumenten. Diese Standardaktionen können jedoch durch Abbrechen des Mausradereignisses verhindert werden. Es gibt einige Interoperabilitätsprobleme, die sich auf Scrollrad-Ereignisse auswirken, das Schreiben von plattformübergreifendem Code ist jedoch weiterhin möglich. Alle Browser außer Firefox unterstützen das „mousewheel“-Ereignis, aber Firefox verwendet „DOMMouseScroll“, und die Draft-Level-3-DOM-Ereignisspezifikation empfiehlt die Verwendung des Ereignisnamens „wheel“ anstelle von „mousewheel“.
document.body.onmousewheel = function(event){
event = event || window.event;
console.dir(event);
}
Firefox unterstützt kein Mausrad
document.body.addEventListener("DOMMouseScroll",function(event){
console.dir(event);
})
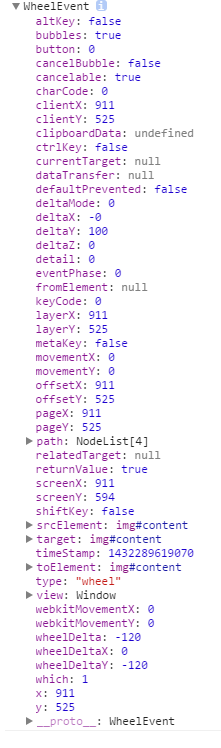
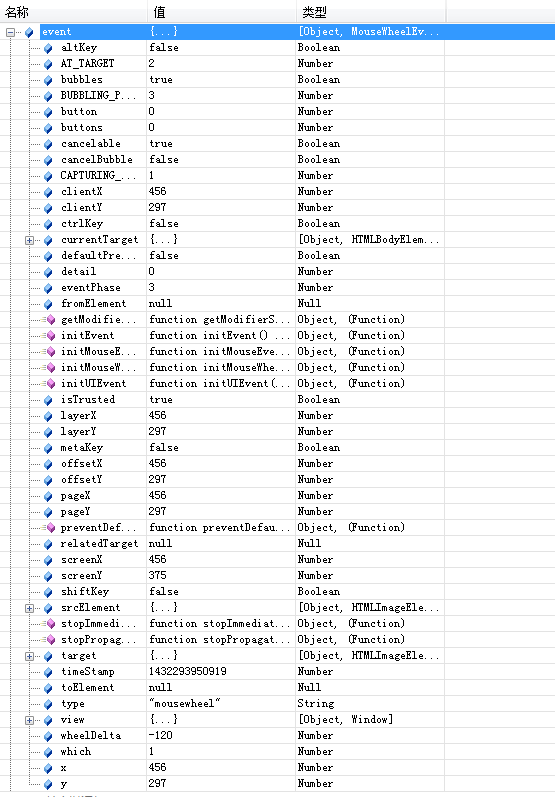
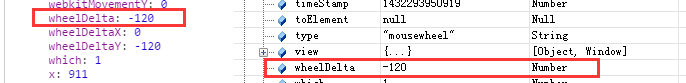
Das folgende Scrollrad zum Scrollen nach unten ist die Konsolenausgabe unter Chrome und IE9


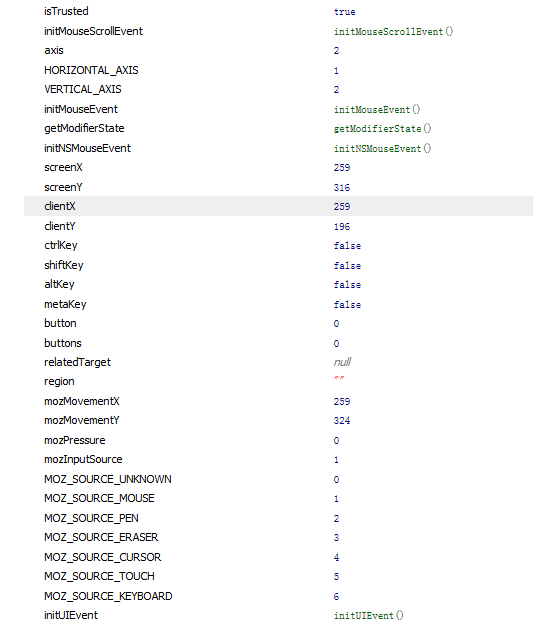
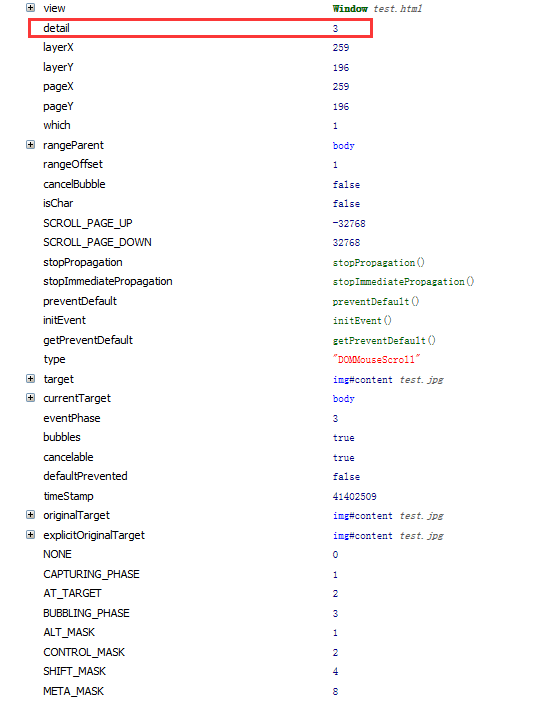
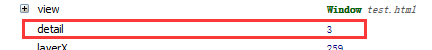
Das Folgende ist die Konsolenausgabe von Firefox, wenn mit dem Scrollrad nach unten gescrollt wird


Aus der obigen Ausgabe können Sie das nicht standardmäßige DOMMouseScroll-Ereignis verwenden, um das Mausrad zu ersetzen, und das Detailattribut des Ereignisobjekts verwenden, um WheelDetal zu ersetzen. Das Skalierungsverhältnis und das Vorzeichen des Detailattributwerts unterscheiden sich jedoch von WheelDetal, und der Detailwert multipliziert mit -40 ist gleich dem WheelDetal-Wert.
In anderen Browsern als FireFox hängt das Scrollen nach oben und unten mit dem WheelDelta unten zusammen.

Laut dem Test ist unter meinem Win7-System, egal ob IE7, IE10, Opera12 oder Safari5.1, jedes Mal, wenn ich nach unten scrolle, der event.wheelDelta-Wert -120.
Für den Firefox-Browser (auch im Opera-Browser verfügbar) ist das Attribut zur Bestimmung der Maus-Scrollrichtung event.detail und der Scroll-Down-Wert ist 3.

Es ist zu beachten, dass die positiven und negativen Werte der Richtungsbeurteilung des FireFox-Browsers denen anderer Browser entgegengesetzt sind. Scrollen nach unten ist im Firefox-Browser ein positiver Wert, während es in anderen Browsern ein negativer Wert ist.
var isFirefox = (navigator.userAgent.indexOf("Firefox") !== -1);
if(isFirefox){
element.addEventListener("DOMMouseScroll",wheelHandler,false);
}
element.onmousewheel = wheelHandler;
//element.onwheel = wheelHandler; //DOM3级wheel事件,经过测试IE9还是不支持,但是谷歌和火狐都支持,在谷歌内有wheelDelta在火狐里面有detail
function wheelHandler(event){ event = event || window.event; var delta = event.wheelDelta || detail*-30; }
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

