Heim >Computer-Tutorials >Browser >So legen Sie das Browser-Hintergrundbild in QQ Browser fest. Tutorial zum Einstellen des Browser-Hintergrunds im QQ-Browser
So legen Sie das Browser-Hintergrundbild in QQ Browser fest. Tutorial zum Einstellen des Browser-Hintergrunds im QQ-Browser
- 王林nach vorne
- 2024-04-02 15:40:051139Durchsuche
PHP Editor Youzi zeigt Ihnen, wie Sie das Browser-Hintergrundbild in QQ Browser festlegen. QQ Browser ist ein häufig verwendeter Webbrowser. Benutzer können das Browser-Hintergrundbild nach ihren persönlichen Vorlieben festlegen. Durch das Festlegen eines Browser-Hintergrundbilds wird nicht nur die Browseroberfläche personalisierter, sondern auch das Benutzererlebnis verbessert. Als Nächstes stellen wir Ihnen die spezifischen Schritte zum Festlegen des Browser-Hintergrundbilds in QQ Browser im Detail vor, damit Sie die Bedienkenntnisse problemlos erlernen können.
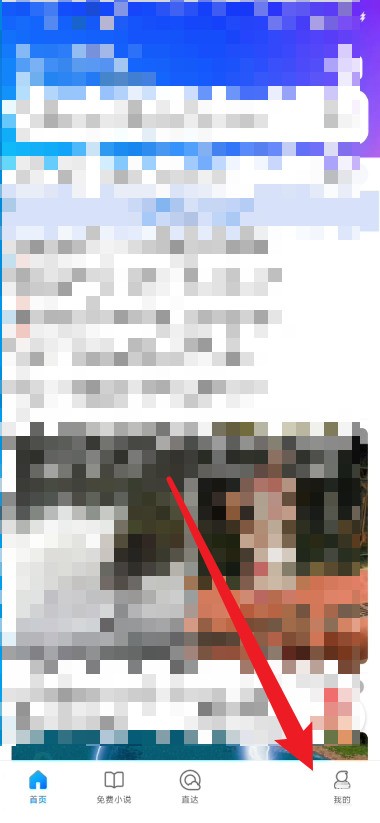
1. Rufen Sie zunächst die Hauptoberfläche des QQ-Browsers auf und klicken Sie unten rechts auf „Mein“.

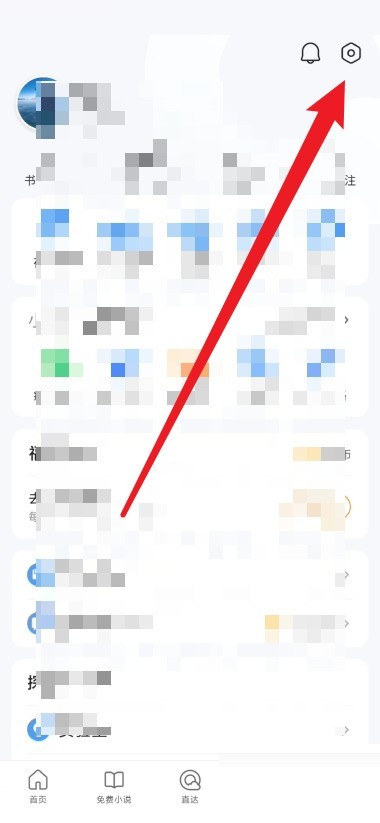
2. Klicken Sie dann hier auf das Einstellungssymbol.

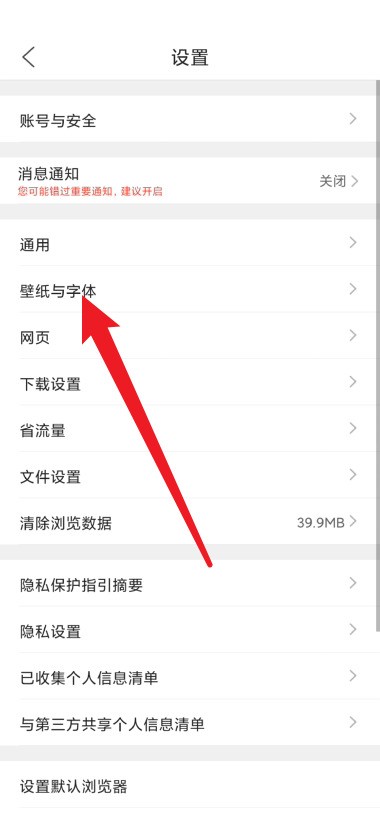
3. Klicken Sie dann in der Einstellungsoberfläche auf Hintergrundbild und Schriftarten.

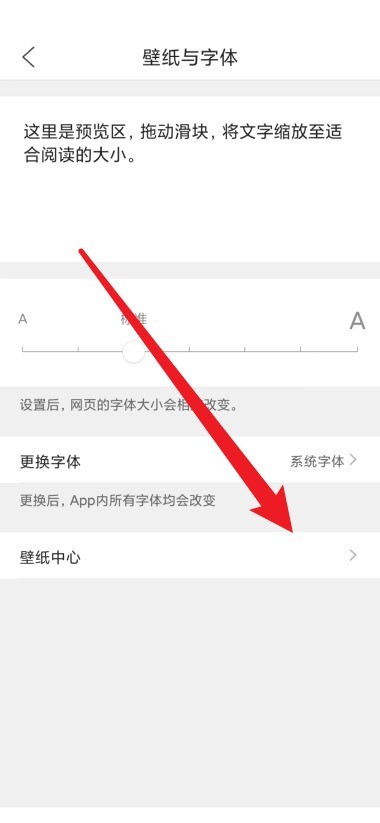
4. Klicken Sie abschließend auf die Hintergrundmitte, um das Browser-Hintergrundbild festzulegen.

Das obige ist der detaillierte Inhalt vonSo legen Sie das Browser-Hintergrundbild in QQ Browser fest. Tutorial zum Einstellen des Browser-Hintergrunds im QQ-Browser. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

